
If you are looking for the best way to change WooCommerce colors, I will give you how you can change the colors of WooCommerce buttons, titles, text, and any other element you need to change.
Generally, to change WooCommerce colors, you can either use existing theme options, customization plugins, or custom additional CSS code that overrides the default theme CSS.
In this post, I will try to show how to change colors using all the options and give you an idea of how to get started with WooCommerce customization.
If you are using the WooCommercve default theme – Storefront, I shared some useful tips and code snippets on how to customize the Storefront theme and also illustrated in another tutorial how to create a Storefront child theme that you can use for further customization of the Storefront theme.
This approach allows you to update the parent theme without losing the changes that you add to the Storefront child theme.
The Storefront theme customization included tips on how to change WooCommerce colors when using the Storefront WooCommerce theme.
Change WooCommerce Colors
There are three common ways you can change colors in WooCommerce that I will illustrate in this post and guide you on how you can make a custom-looking WooCommerce store by changing the colors to match your design or the color scheme.
The following are the ways you can change WooCommerce colors :
- Change WooCommerce Colors via theme options/customizer options
- Change WooCommerce colors via the customization plugins
- Change WoooCommerce colors via the custom CSS to override the default theme CSS styles.
Let us look at each of these methods and give specific examples of how you can get this done
Change WooCommerce Colors via Theme Options / Customizer Options
Most WooCommerce premium themes come with an option to update the colors using the theme options. In most cases, the theme options will include an option or section for the colors and the typography.
The best way to change WooCommerce colors using the theme options is to check the premium theme documentation that will guide you on how you can change the colors of the WooCommece elements which may include the button colors, link colors, and much more.
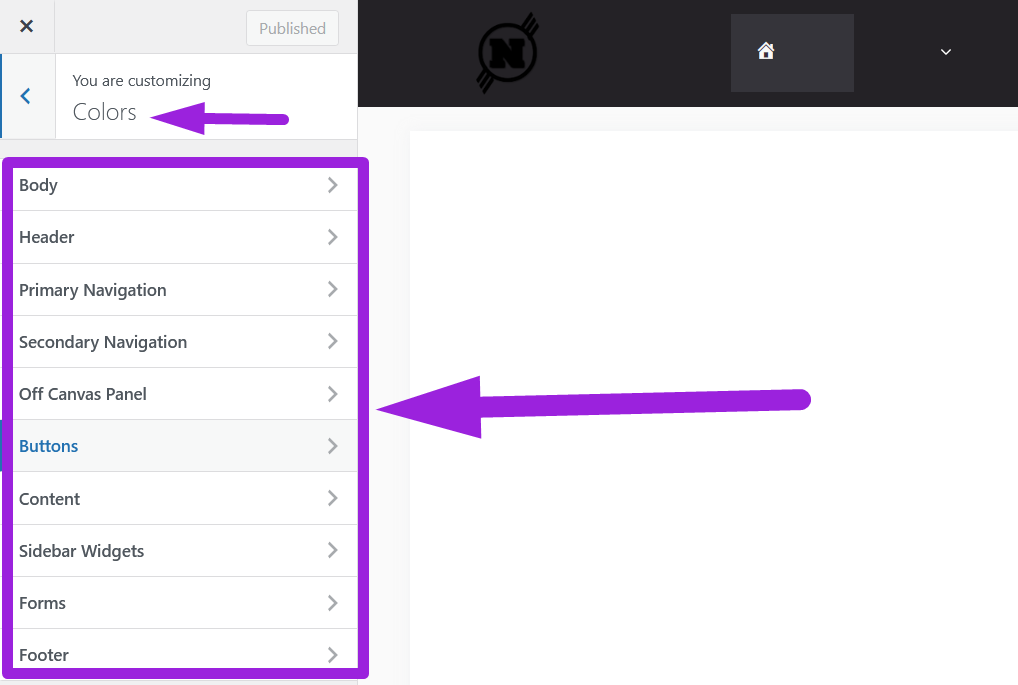
There is also another option to change the color using the customizer option that is common in most WordPress themes and you can access the WooCommerce theme customizer options by navigating to the Appearance > Customize option as shown in the image below :

Under the customizer option, you can change the colors to reflect the colors you want in your store. This is the easiest way you change WooCommerce colors since this allows you to have a preview of the way the site will look before you can save the changes.
Not all themes come with this option but it is available in most themes that are premium and good quality themes bought from the most popular WordPress theme marketplaces.
Change WooCommerce Colors via the Customization Plugins
There are several free and premium WooCommerce customization plugins that extend the customization options of the WooCommerce plugin to include the customization of colors and typography.
Most of these plugins will also allow you to define your own classes and add suitable styles that will be reflected in the front.
Change WoooCommerce Colors via the Custom CSS to Override the Default Theme CSS Styles
Using custom CSS you can change WooCommerce color by adding the custom CSS to the additional CSS under the customizer option as shown in the example in the step-by-step guide.
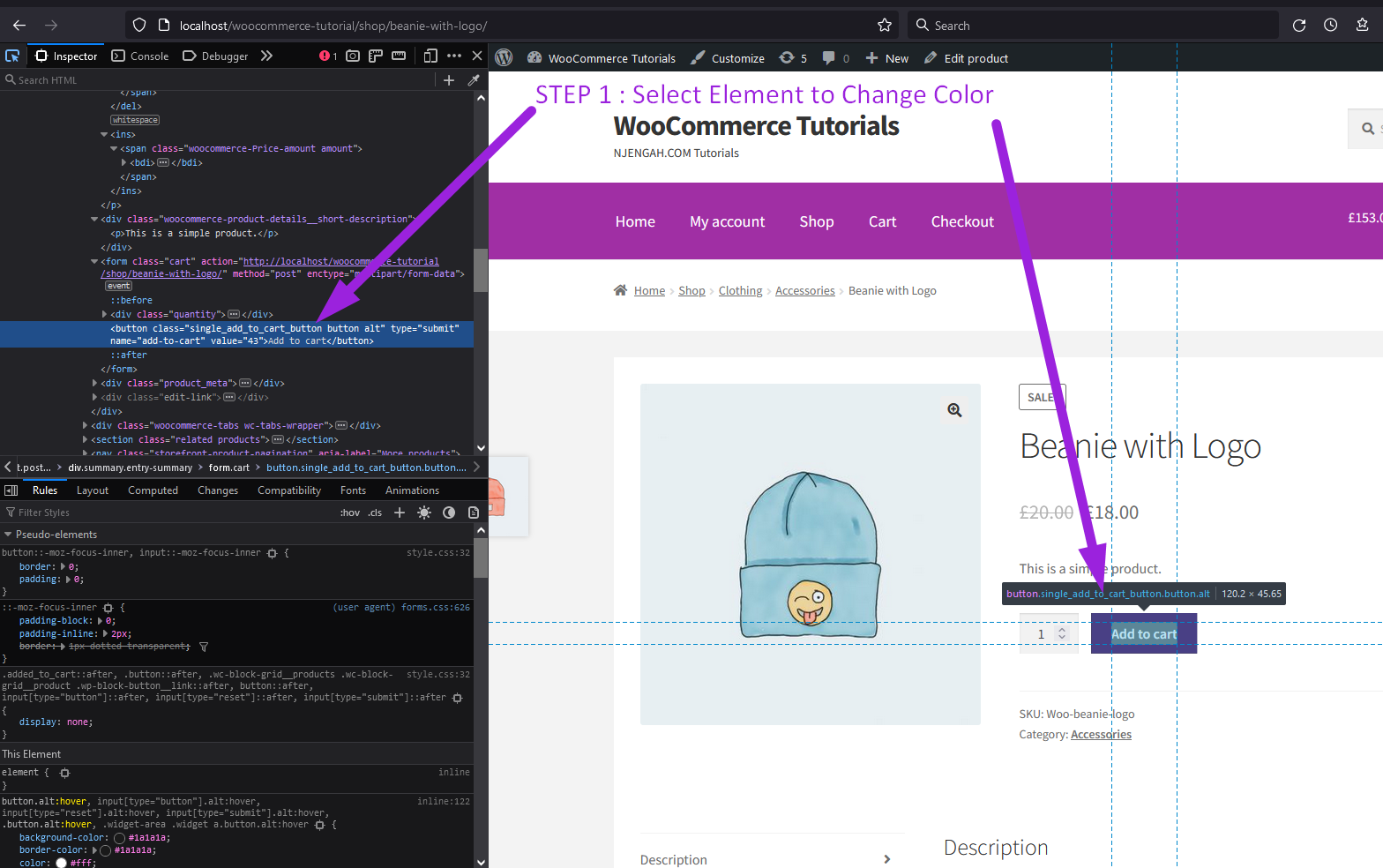
The first step using the inspect element select the element you want to change the color as shown in the image below:

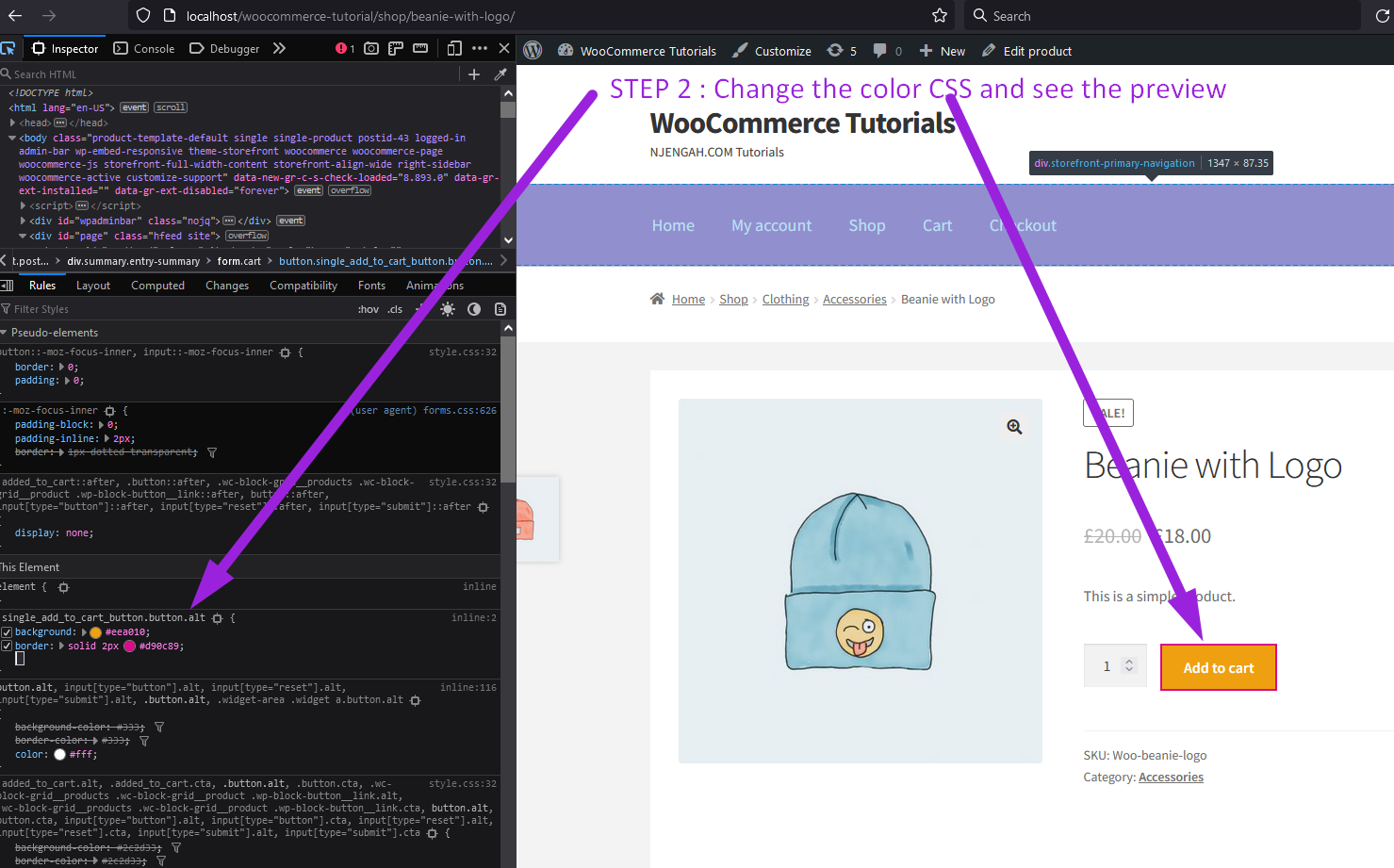
In the second step, add the custom CSS as shown in the image below as you preview to see if the color matches the colors you want to add to the HTML element as shown on the image below :

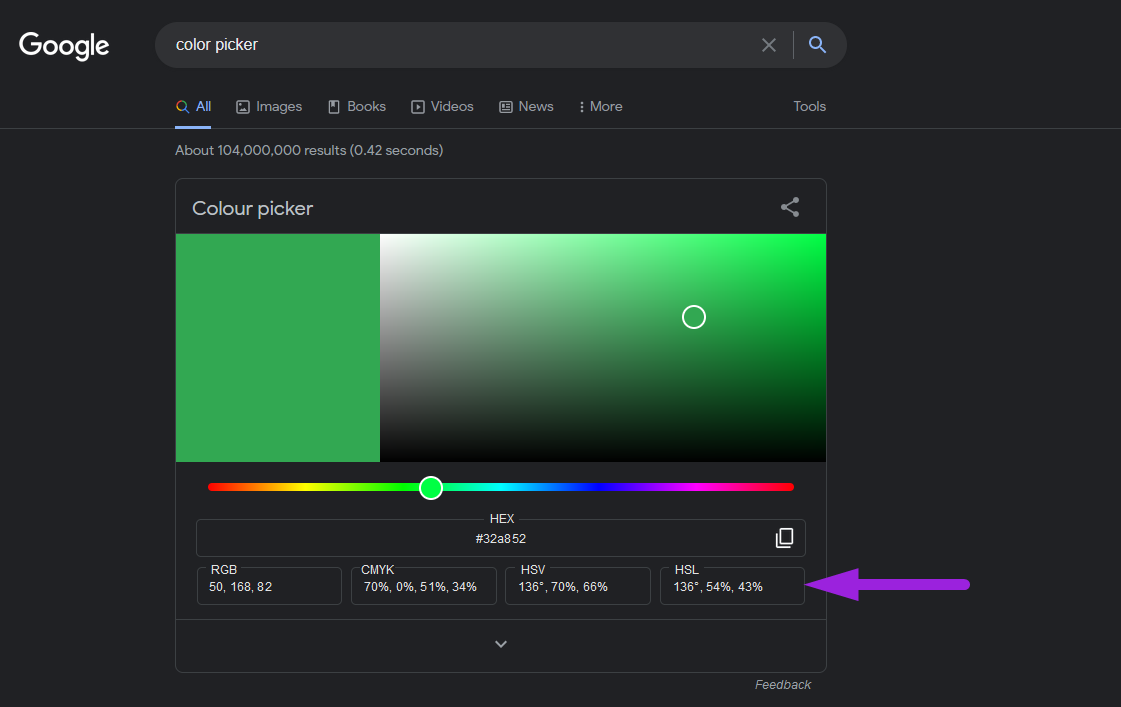
Finally, to get the right color for your WooCommerce store and also find the color codes you should simply search on Google for the color picker as shown in the image below:

Finally, copy this CSS to the customizer additional CSS section to override the CSS of the default theme.
Conclusion
In this post, we have outlined the three ways you can employ to change WooCommerce colors, and using an example we have outlined the way to change colors on your WooCommerce store by adding custom CSS that overrides the default theme styles.

Joe is an experienced full-stack web developer with a decade of industry experience in the LAMP & MERN stacks, WordPress, WooCommerce, and JavaScript – (diverse portfolio). He has a passion for creating elegant and user-friendly solutions and thrives in collaborative environments. In his spare time, he enjoys exploring new tech trends, tinkering with new tools, and contributing to open-source projects. You can hire me here for your next project.
Similar Articles
- How to Enqueue CSS in WordPress
- How to Style WooCommerce Checkout Page
- How to Select All Except Last Child In CSS » CSS Not Last Child Example
- How To Add Custom CSS To WordPress Page
- How to Change Link Color in Storefront WooCommerce Theme
- How to Adjust WooCommerce Storefront Height of Header
- How to Remove Footer Storefront Theme WooCommerce
- How to Customize WooCommerce Storefront Mobile
- 80+ Tricks to Customize Storefront WooCommerce Theme: The Ultimate Storefront Theme Customization Guide
- WooCommerce Storefront Header CSS Customization Guide
- How to Hide Storefront Mobile Cart Icon In WooCommerce
- How to Remove Header WooCommerce Storefront Theme
- How to Change Menu Color WooCommerce Storefront
- How to Make WooCommerce Storefront Header Transparent
- WordPress Get Post Category Snippet & Guide
- How to Hide Cart Subtotal In WooCommerce or Remove Subtotal Row
- How to Center Menu in WordPress » How to Center Navigation WordPress
- How to Hide the Header and Footer on WordPress Page
- How to Change WooCommerce Storefront Footer Height
- WooCommerce Storefront CSS Complete Customization Guide
