 Editing a theme’s header can be a difficult task for the average WordPress user. However, the Storefront theme is very easy to customize. It only takes you a handful of clicks to edit the format of the header, hide header elements, or change background, text, and link colors. In this brief guide, I will share with you how you can hide or remove the header elements from your online store.
Editing a theme’s header can be a difficult task for the average WordPress user. However, the Storefront theme is very easy to customize. It only takes you a handful of clicks to edit the format of the header, hide header elements, or change background, text, and link colors. In this brief guide, I will share with you how you can hide or remove the header elements from your online store.
WooCommerce Storefront Remove Header
Why Storefront?
The Storefront theme is the best theme that you can use with WooCommerce. This is because the same company responsible for developing WooCommerce develops the theme as well. This means that they integrate seamlessly with each other and compatibility will never be an issue. From an expert point of view, I highly recommend that you should consider using it to prevent any issues in the long run.
Moreover, I have come across many WooCommerce stores that had a lot of problems due to conflicts with the theme. Each time, I have recommended the use of the Storefront theme, and every time, using Storefront fixed the problem.
Steps to remove the Header of the Storefront Theme
In this section, I will share with you any easy way to remove the header in the Storefront Theme. First, we need to identify the header and all its elements using the console. After that, I will add a new rule in the console to see if it works. When I get the desired results, I will make the changes permanent by adding the new rule in the Additional CSS section.
Here are the steps that you need to follow:
- Identify the Element you need to Change
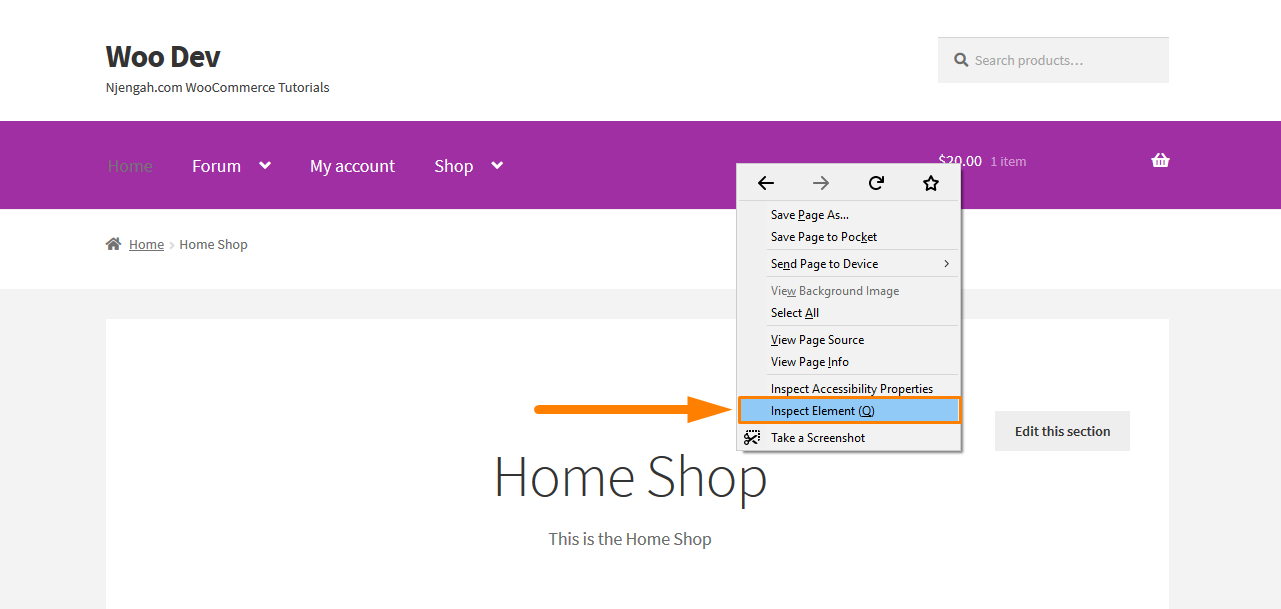
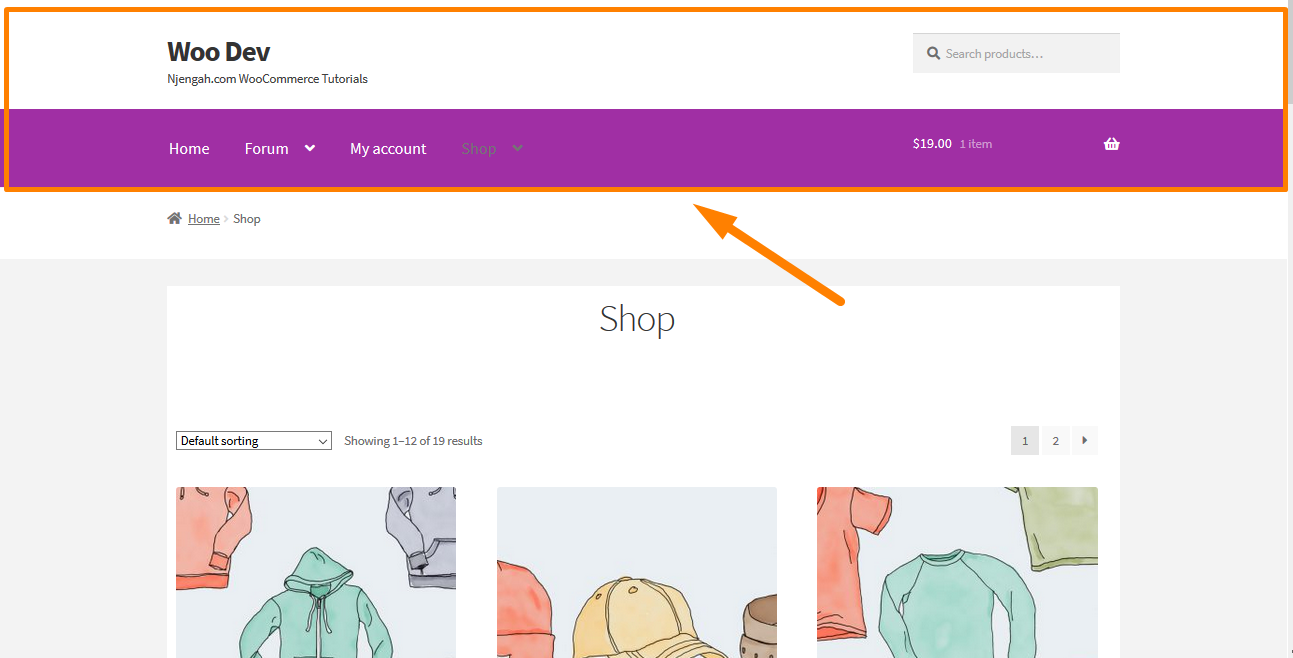
Simply right-click on the area you want to change in a browser like Chrome or Firefox and click “Inspect Element” like this:
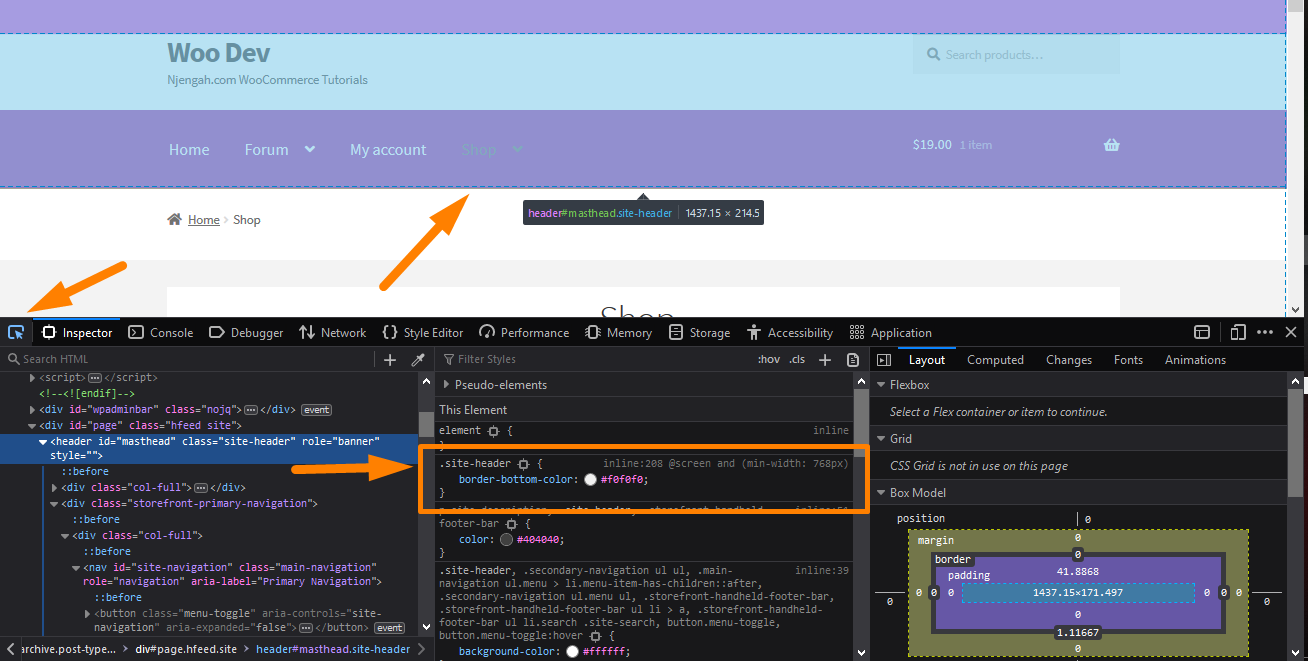
After clicking on that, this will bring up the console containing the various elements of the page on the left and the settings for those elements on the right. Now you need to find the element responsible for the Header.
- Add CSS Styling in the Console
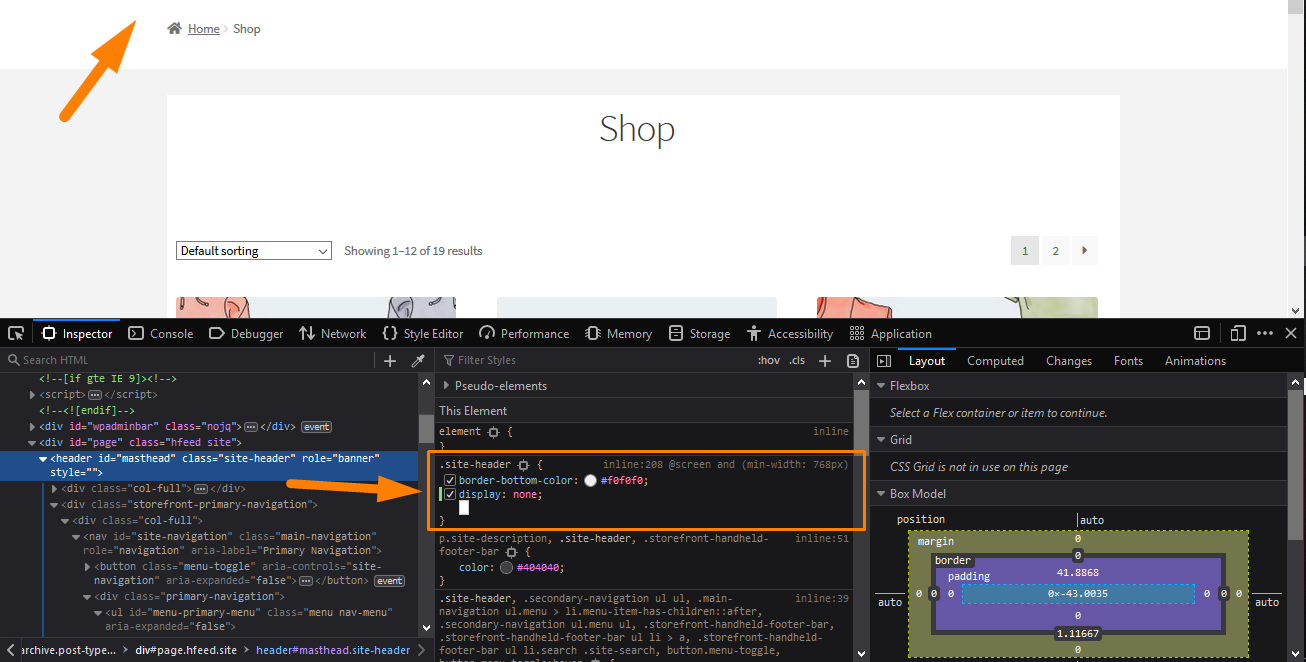
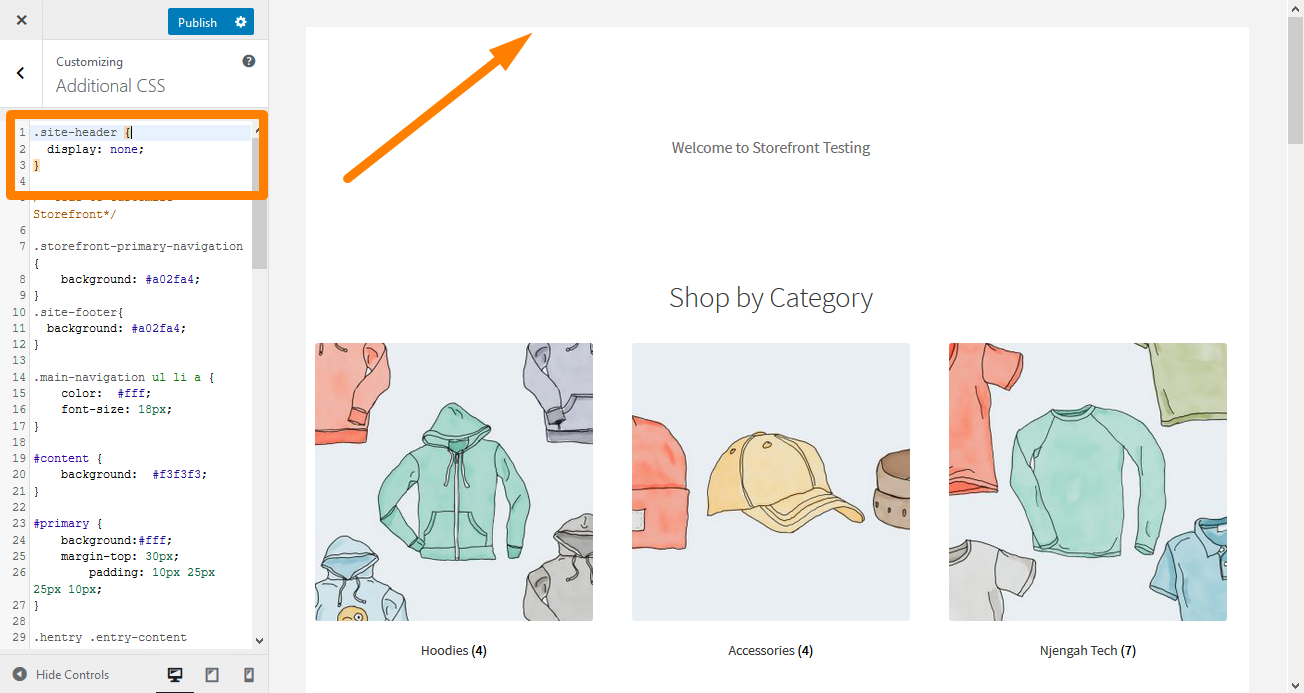
 In my example, I have removed the header by adding a new rule ‘display: none;’. However, it is important to note that this does not make any actual changes to your site. It acts as just a temporary change that is visible in your browser. It allows you to experiment to your heart’s content. Moreover, you can even decide to place an image as the background. Now that you are satisfied with your changes, it is time to make it permanent.
In my example, I have removed the header by adding a new rule ‘display: none;’. However, it is important to note that this does not make any actual changes to your site. It acts as just a temporary change that is visible in your browser. It allows you to experiment to your heart’s content. Moreover, you can even decide to place an image as the background. Now that you are satisfied with your changes, it is time to make it permanent.
- Extracting the New Rule
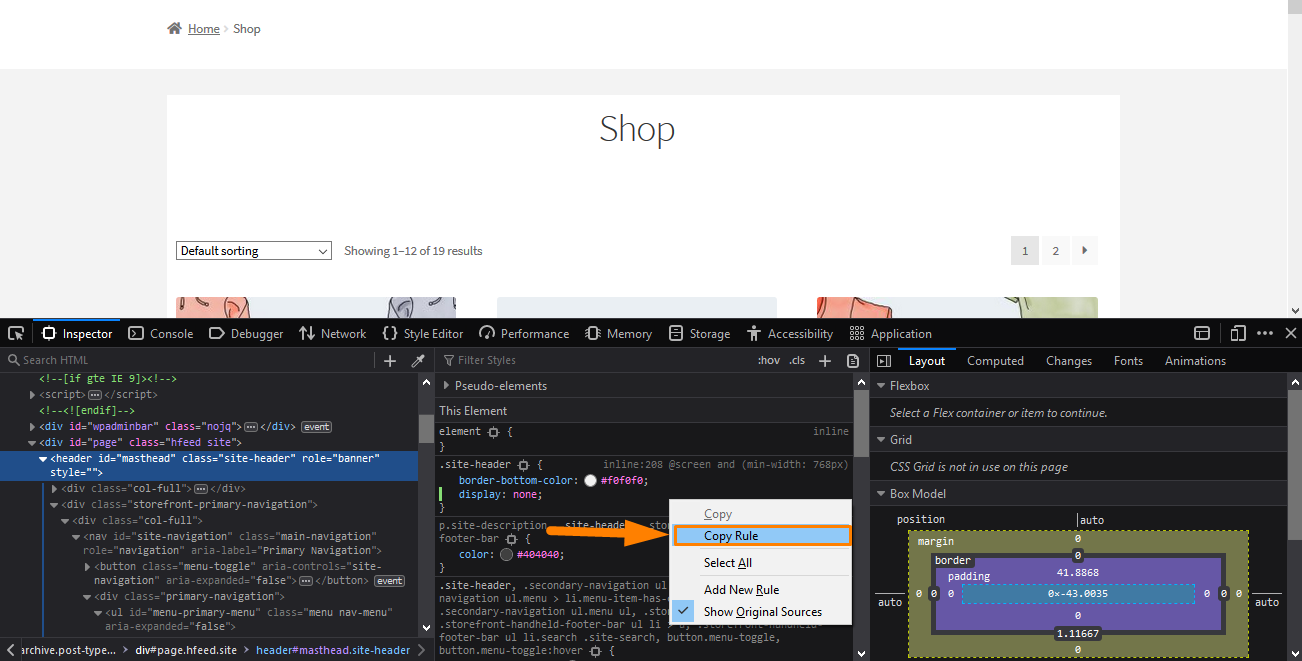
You need to extract the rule by right-clicking it (on Firefox) like this and selecting “Copy Rule”:
However, if you are using Chrome, you can just select the entire rule with your mouse and copy the text. Paste it into an editor and delete all the existing rules except for the new one you just added if there are any.
- Adding the Rule
The remaining part is to copy/paste into the “Additional CSS” section of your Storefront theme customization interface. To do this:
- Log into your WordPress site and access the Dashboard as the admin user.
- From the Dashboard menu, click on Appearance Menu > Customize.
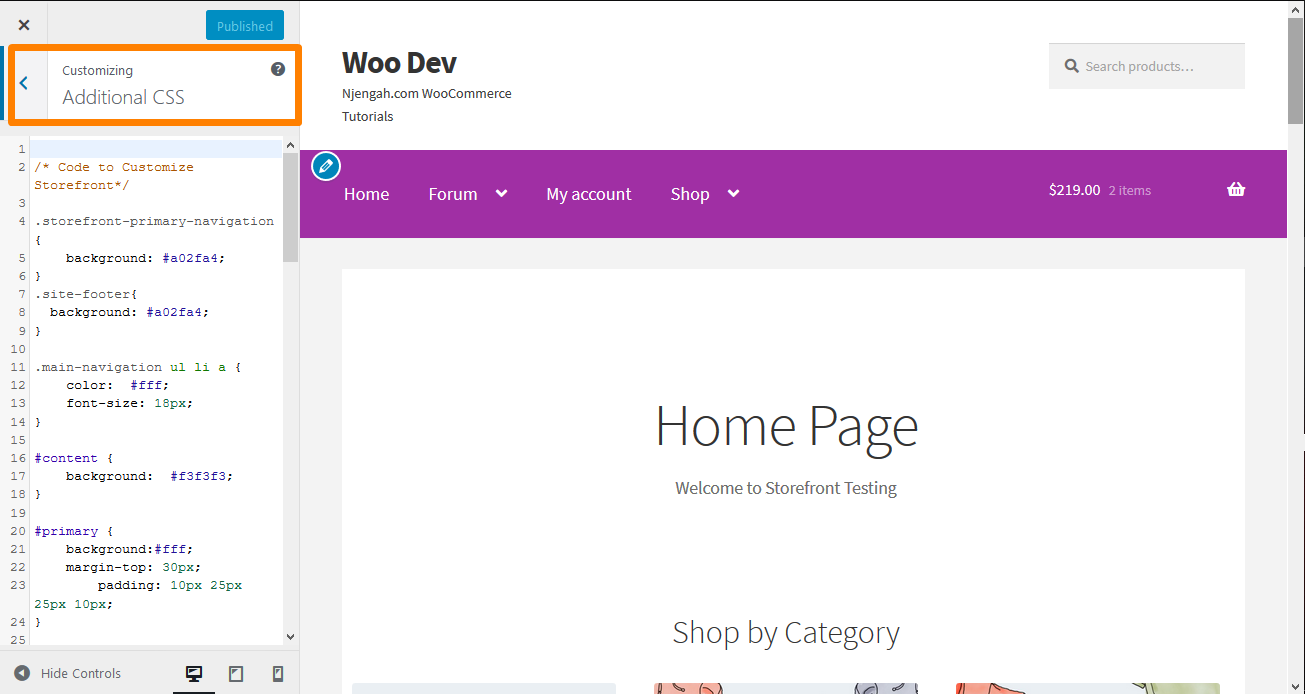
- Navigate down to Additional CSS in the left sidebar that appears.

- Add the CSS rule as shown below:
.site-header {
display: none;
}
Conclusion
In this post, I have shared a simple way to remove the header elements in your Storefront theme. The trick is to identify the right element using the console as I have shown you in the tutorial.
Moreover, I have shown you how you can add a new rule in the console and extracting it. after that, I have shown you how you can add the new rule using the Additional CSS section.
Additionally, as I had earlier mentioned, Storefront is the best theme to use with WooCommerce and the theme was made and is being updated by the same people who created WooCommerce so compatibility will never be an issue.
Similar Articles
- How to Redirect User If Not Logged in WordPress » Page Redirect
- How to Display Featured Products on Storefront Homepage
- How to Remove Email Footer Text ‘Built With WooCommerce’
- How to Remove Cart from Storefront Theme Header
- How to Make Divi Mobile Menu Scrollable Quick Fix Solution
- WooCommerce Storefront Theme Homepage Customization [Ultimate Guide]
- How to Create WooCommerce Storefront Child Theme [Complete Guide]
- How to Adjust WooCommerce Storefront Height of Header
- How to Change Button Color Storefront Theme
- 80+ Tricks to Customize Storefront WooCommerce Theme : The Ultimate Storefront Theme Customization Guide
- How to Change Size of Cart Icon In WooCommerce Storefront Theme
- How to Change WooCommerce Storefront Footer Height
- Styling WordPress Menu Items Separately WordPress Menu CSS Classes
- How to Set up WooCommerce Storefront Footer Widgets
- How to Hide Cart Subtotal In WooCommerce or Remove Subtotal Row
- How to Remove Bullets from Unordered List in WordPress
- How to Create Custom Widget Area in WordPress Step by Step
- How to Change Size of Mobile Menu Button Storefront Theme
- How to Change Menu Color WooCommerce Storefront



Comments are closed.