 Setting up your WooCommerce store takes a lot of your time and finding the right theme is a big challenge as well. However, the creators of WooCommerce created the Storefront theme that is available for free and is very flexible to customization. It takes many hours to create a perfect layout design that users will love. You may want to change the menu color or the color of some other element that bugs you.
Setting up your WooCommerce store takes a lot of your time and finding the right theme is a big challenge as well. However, the creators of WooCommerce created the Storefront theme that is available for free and is very flexible to customization. It takes many hours to create a perfect layout design that users will love. You may want to change the menu color or the color of some other element that bugs you.
WooCommerce Storefront Change Menu Color
Nevertheless, it is very easy to make these customization using the “Customize” option under “Appearance” in the dashboard. This section lets you change your theme easily in many ways that are allowed by the theme author. However, the theme author cannot think of everything, and changing the menu color can fall under that category.
The custom CSS is saved separately depending on the theme and the trick is just figuring out what CSS to use. In this brief tutorial, I will walk you through on how you can do that. Moreover, you will be able to change the color of any element in your Storefront theme.
Steps to Change the Menu Color of the Storefront Theme
Here are the simple steps that you need to follow:
1. Identify the Element you need to Change
It is very easy to say ‘change the color of the menu’. However, implementing it is a different thing. Each theme has a different way of referring to its elements so it is recommended to use the right one so that the CSS styling can work. This means that before we can change anything, we have to get a handle on what we want to change.
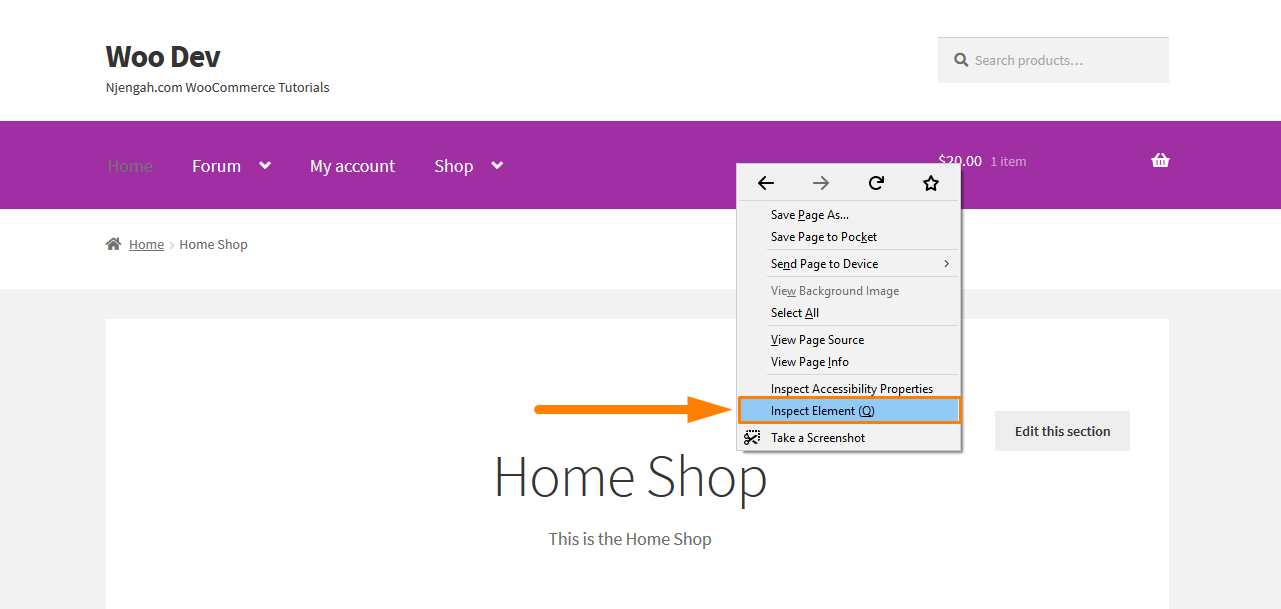
Simply right-click on the area you want to change in a browser like Chrome or Firefox and click “Inspect Element” like this:
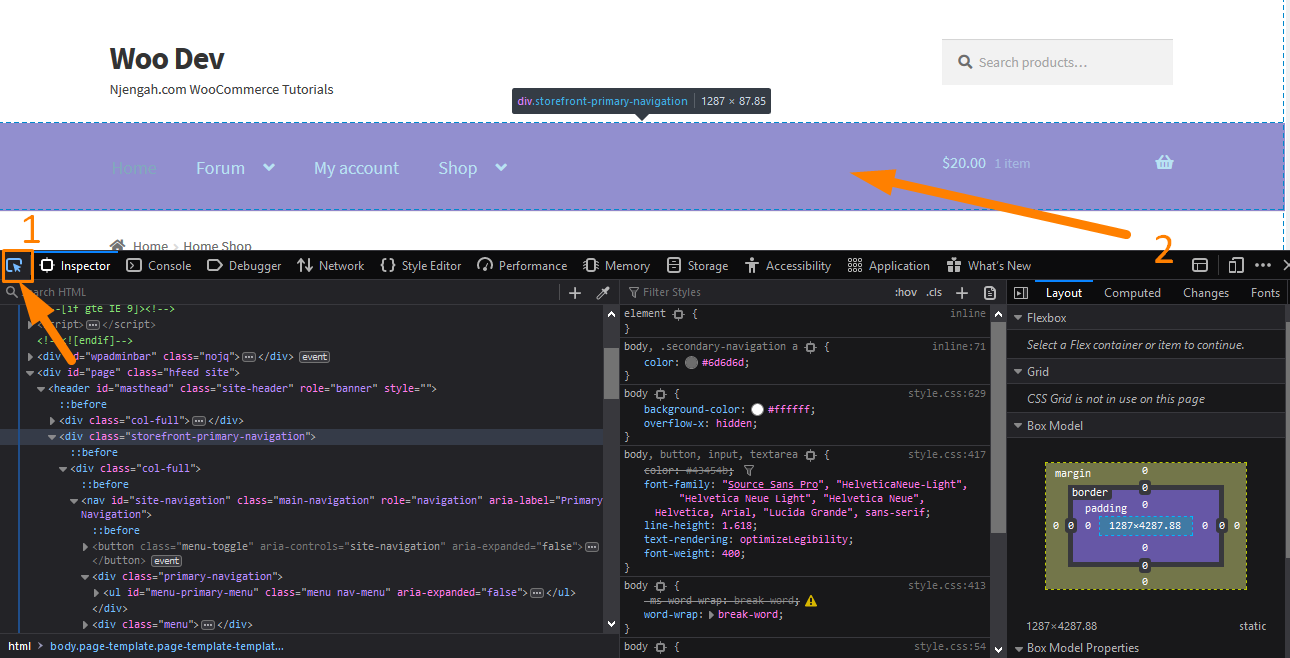
After clicking on that, this will bring up the console containing the various elements of the page on the left and the settings for those elements on the right. Now you need to find the element responsible for changing the color.
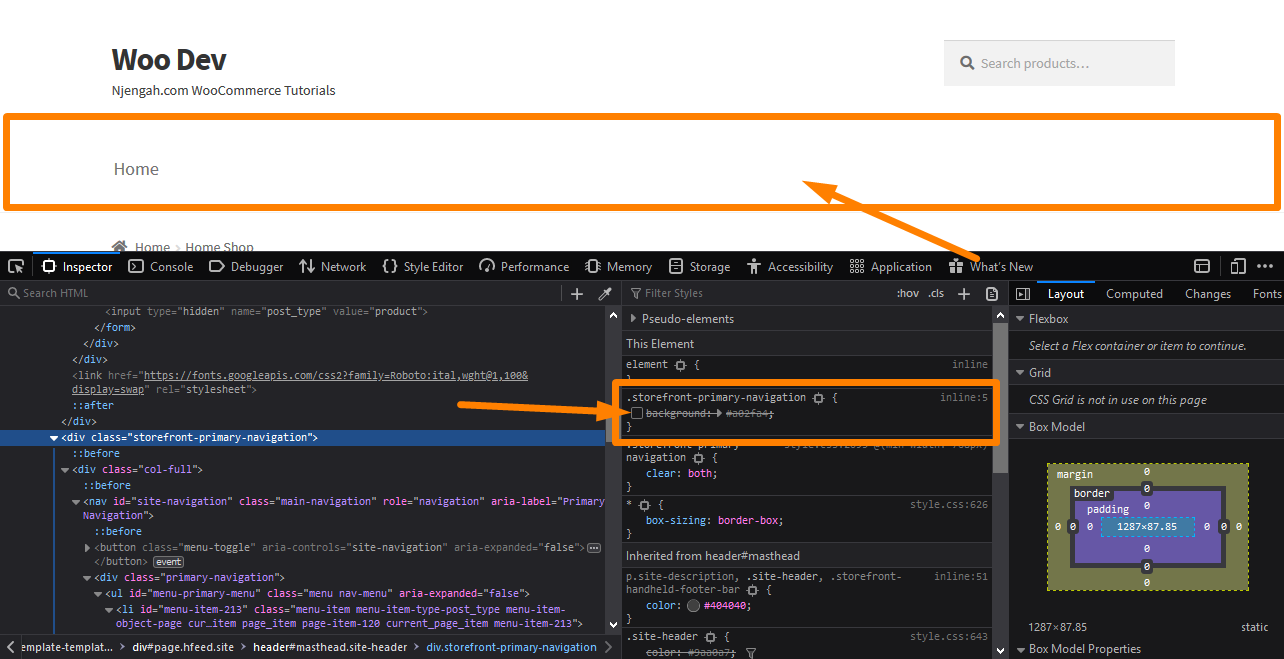
To select the element, click on the element picker as shown in the screenshot. Then point the cursor to the menu element to check the styling. Search for words like “background” or “background-color”. When you find it, uncheck and check the “tick” mark next to them to see if they result in a change in the menu color. If the color does not change, then that’s not the one you’re looking for.
2. Choose your Desired Color
Now that you have done the hard work, the next step is to change the color. This can be done by unchecking the existing color option and click near the closing bracket “}”. This will allow you to enter your CSS rule. You need to enter something like “background-color”, press tab, and type in the color you want.
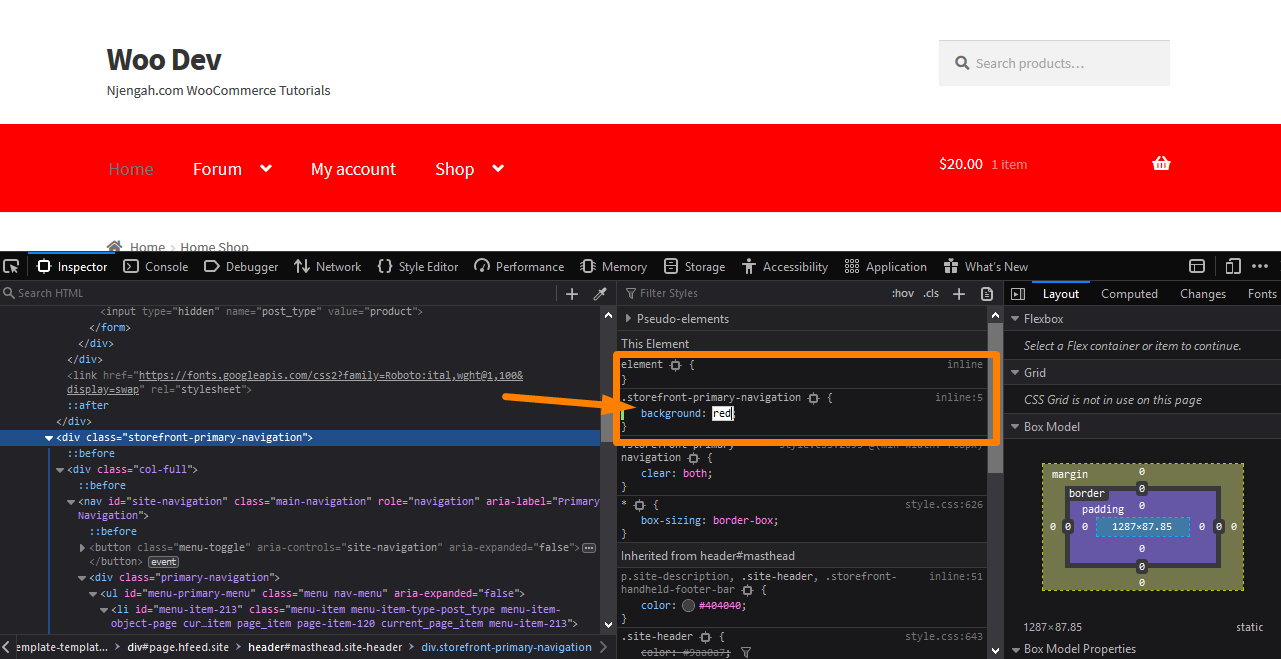
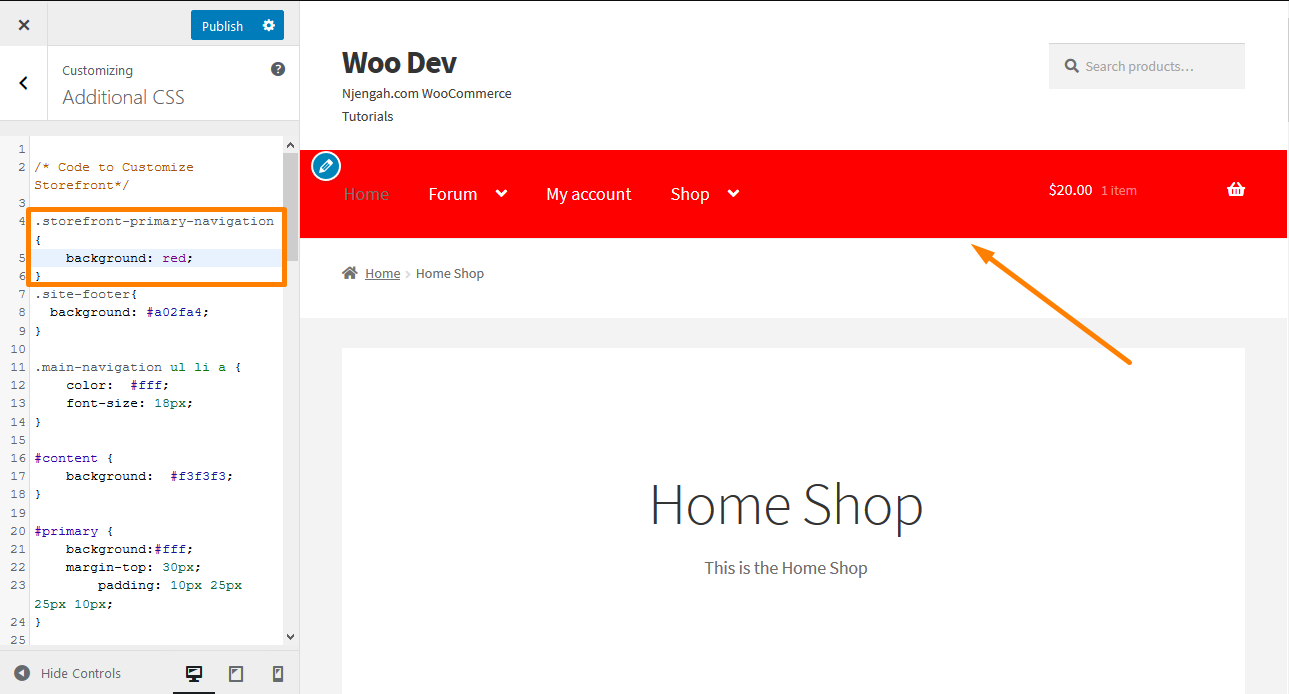
In my example, I have changed the color to red and you can see that the menu above the console has turned red as well. However, it is important to note that this does not make any actual changes to your site. It acts as just a temporary change that is visible in your browser. It allows you to experiment to your heart’s content. Moreover, you can even decide to place an image as the background. Now that you are satisfied with your changes, it is time to make it permanent.
3. Extracting the New Rule
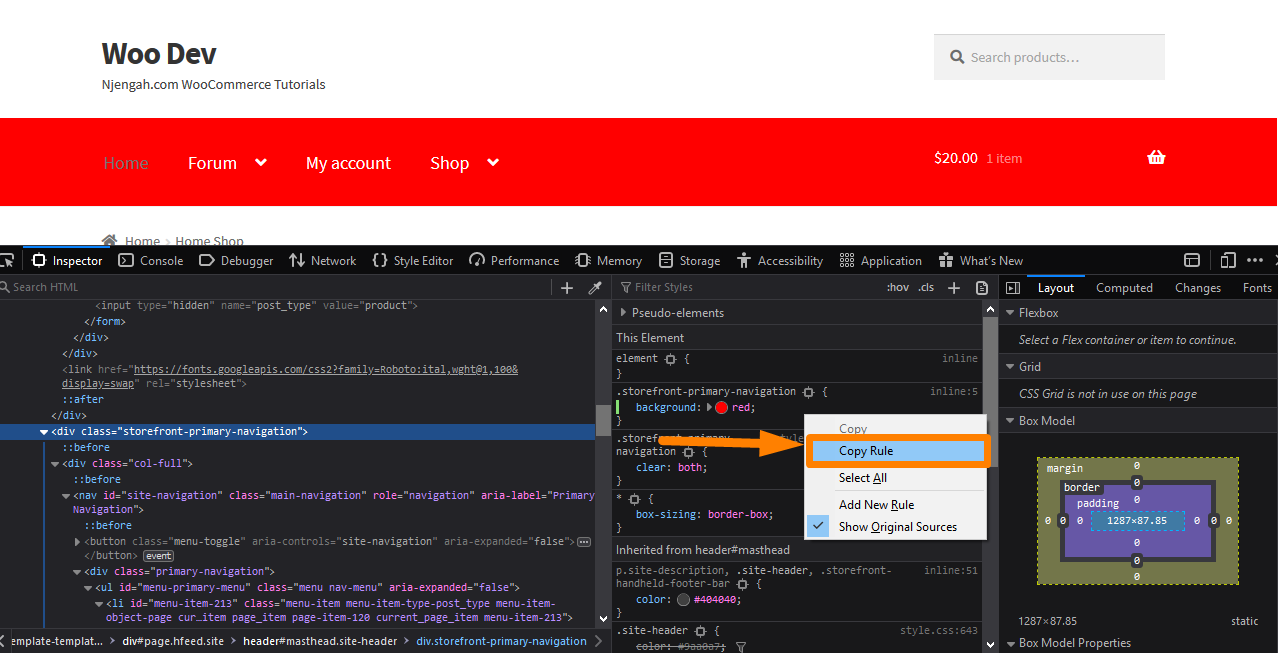
You need to extract the rule by right-clicking it (on Firefox) like this and selecting “Copy Rule”:
However, if you are using Chrome, you can just select the entire rule with your mouse and copy the text. Paste it into an editor and delete all the existing rules except for the new one you just added if there are any.
4. Adding the Rule
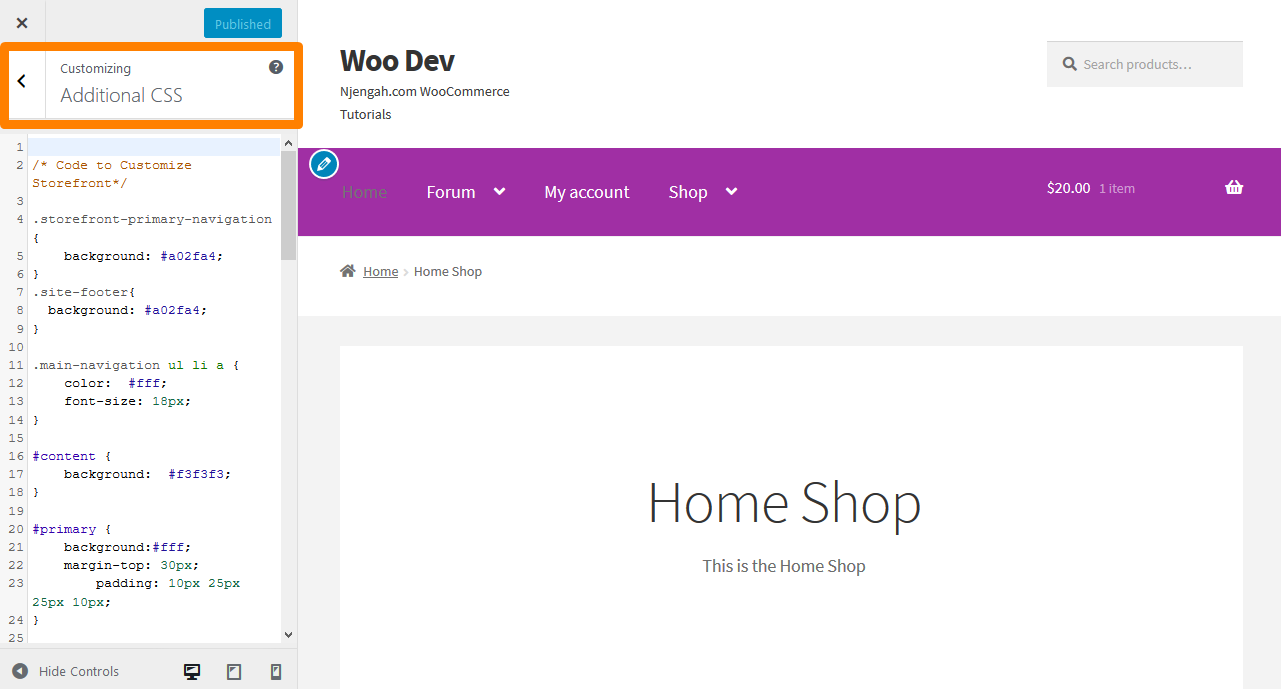
The remaining part is to copy/paste into the “Additional CSS” section of your Storefront theme customization interface. To do this:
- Log into your WordPress site and access the Dashboard as the admin user.
- From the Dashboard menu, click on Appearance Menu > Customize.
- Navigate down to Additional CSS in the left sidebar that appears.

- Add the CSS rule as shown below:

- Click on publish once you are satisfied with the changes.
Conclusion
In this tutorial, I have shown you a very easy way to change the menu color of your Storefront theme in just four easy steps. Moreover, you can use the above procedure to modify the appearance of any element on your site, not just menus. The difficult part is just finding the right element and the right rule to change.
After identifying the element, you need to choose the preferred color. The console area allows you to enter your CSS rules, but this does not make any actual changes to your site. It allows you to experiment with your rules and see them in action before implementing them on your site.
Once you are satisfied with the changes, you need to extract the new rule and paste it in the Additional CSS section of your Storefront them customization interface. If you are impressed with the changes, you can click on publish. By now, I am sure you can change the color of any element on your site!
Similar Articles
- How to Change Checkout Button Text in WooCommerce [Place Order]
- Styling Specific HTML Table, Row, Columns and Cells
- How to Add Active Navigation Class Based on URL
- How to Change the WooCommerce ‘Added to Cart’ Notice
- How to Change Add to Cart Button Text In WooCommerce Shop Page
- How to Count Items Added to Cart WooCommerce Cart Count Code
- How to Hide Cart Subtotal In WooCommerce or Remove Subtotal Row
- How to Create Separate WordPress Posts Page or Blog Page
- Styling WordPress Menu Items Separately WordPress Menu CSS Classes
- How to Select All Except Last Child In CSS » CSS Not Last Child Example
- 80+ Tricks to Customize Storefront WooCommerce Theme : The Ultimate Storefront Theme Customization Guide
- How to Change Size of Cart Icon In WooCommerce Storefront Theme
- How to Change Size of Mobile Menu Button Storefront Theme
- How to Redirect a WordPress Page Without Plugins?
- How to Add New Menu in My Account Page Menu in Woocommerce
- How to Remove Email Footer Text ‘Built With WooCommerce’
- How to Make Divi Mobile Menu Scrollable Quick Fix Solution
- How Change Proceed To Checkout Text In WooCommerce
- How to Adjust WooCommerce Storefront Height of Header
