 Do you want to add a PayPal donate button on your WordPress site? In this brief tutorial, you will see how it is very easy to add a PayPal donate button on your WordPress site.
Do you want to add a PayPal donate button on your WordPress site? In this brief tutorial, you will see how it is very easy to add a PayPal donate button on your WordPress site.
PayPal allows you to send and request money online. This means that you can accept donations on your website. It is a cost-effective way of sending and receiving money. It works and it works great almost everywhere.
It is worth mentioning that many people trust PayPal with their financial information such as credit card details and banking information. This is because it is secure and very convenient.
How To Add A Donate Button On WordPress
By the end of this post, you will be able to add a PayPal donate button using the PayPal Donations plugin. Let us get right into it.
Summary Steps
- Why Use a PayPal Donate Button in WordPress?
- Steps to Add a PayPal Donate Button in WordPress (Plugin Method)
Why Use a PayPal Donate Button in WordPress?
It is important to note that many WordPress site owners add a PayPal donate button to cover the website’s running costs.
If you run a non-profit organization or if you want to accept any form of donation on your site, the PayPal donate button is one of the best options for you.
In this post, we will use a plugin to add the PayPal donate button in WordPress. Before we proceed, you need to create a PayPal account or log in to your existing account.
Steps to Add a PayPal Donate Button in WordPress
This method is very easy to implement on your site. Here are the simple steps you need to follow:
- Log in to the WordPress Dashboard as admin.
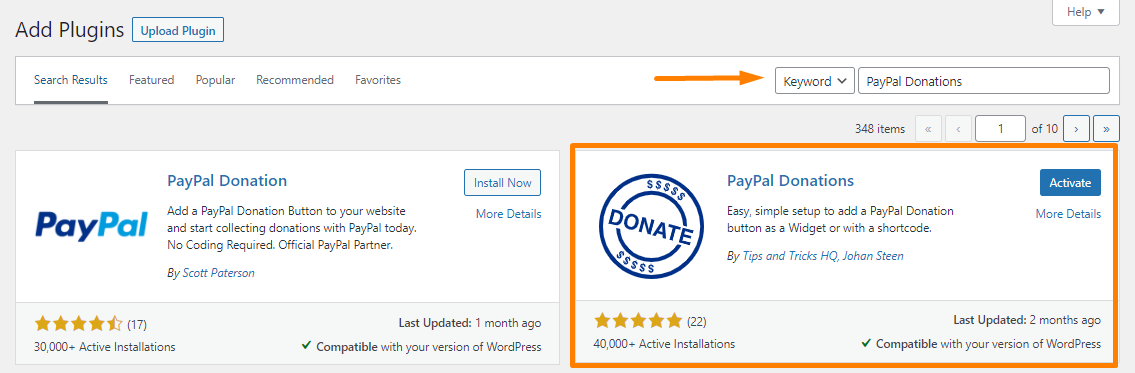
- To download it directly in the Admin Panel, simply navigate to Plugins > Add New. After that, you will need to do a keyword search for the plugin ‘PayPal Donations’. You need to install and activate it as shown below:

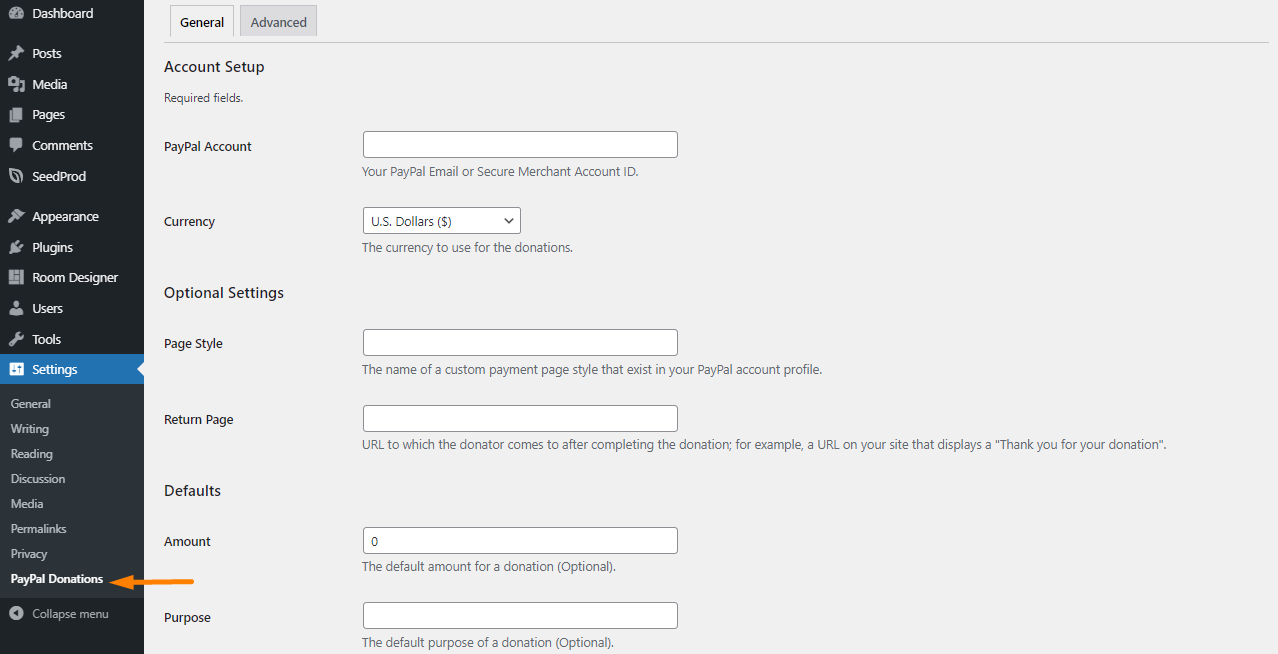
- Once the plugin is activated, navigate to Settings > PayPal Donations page to create your donation button. You need to enter your PayPal email address.

- You can create a thank you page on your site and set this up as the Return Page. This setting is located in the Optional Settings
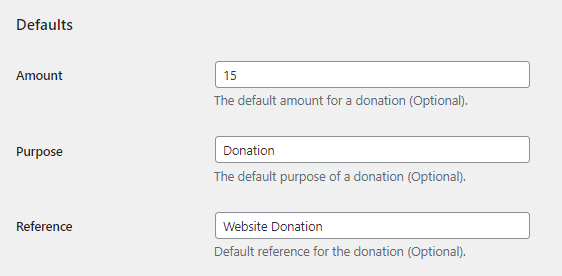
- The next step is to add a default amount, purpose, and reference for your PayPal donations, as shown below:

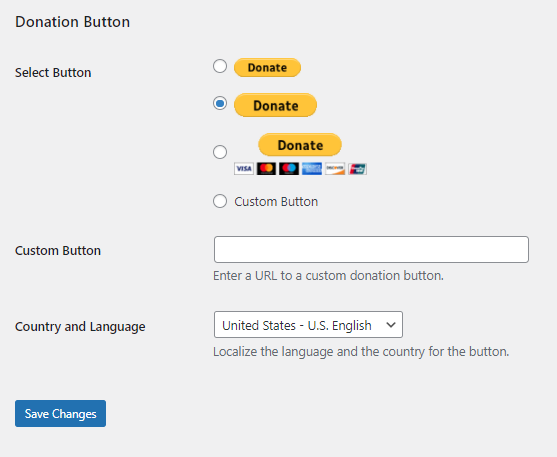
- After that, select a PayPal button style. Alternatively, you can enter a URL for a custom button image. You can also change the donation country and language:

- Once you are satisfied with the changes, don’t forget to click on the ‘Save Changes’ button.
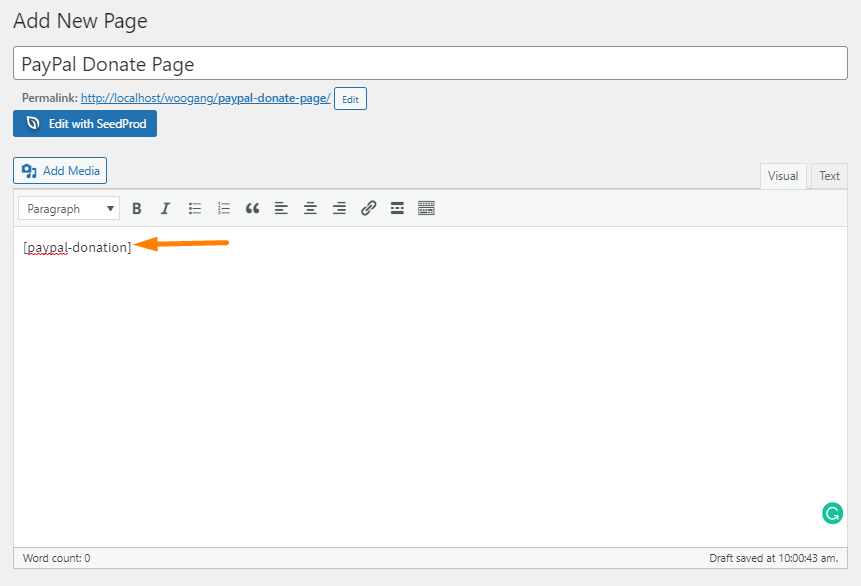
- The next step is to add the donate button to your website. This plugin allows you to display this button anywhere on your site using the [paypal-donation]

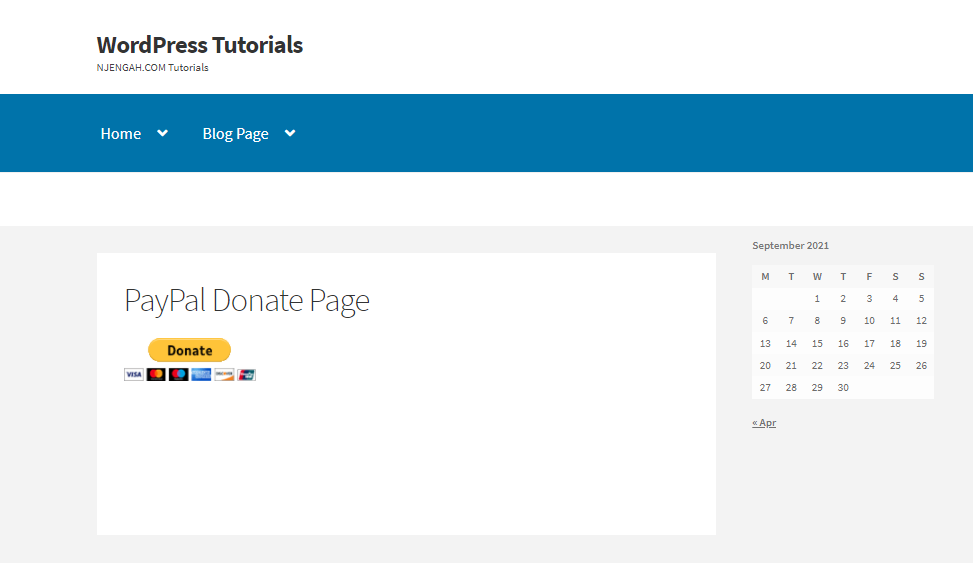
- This is the outcome:

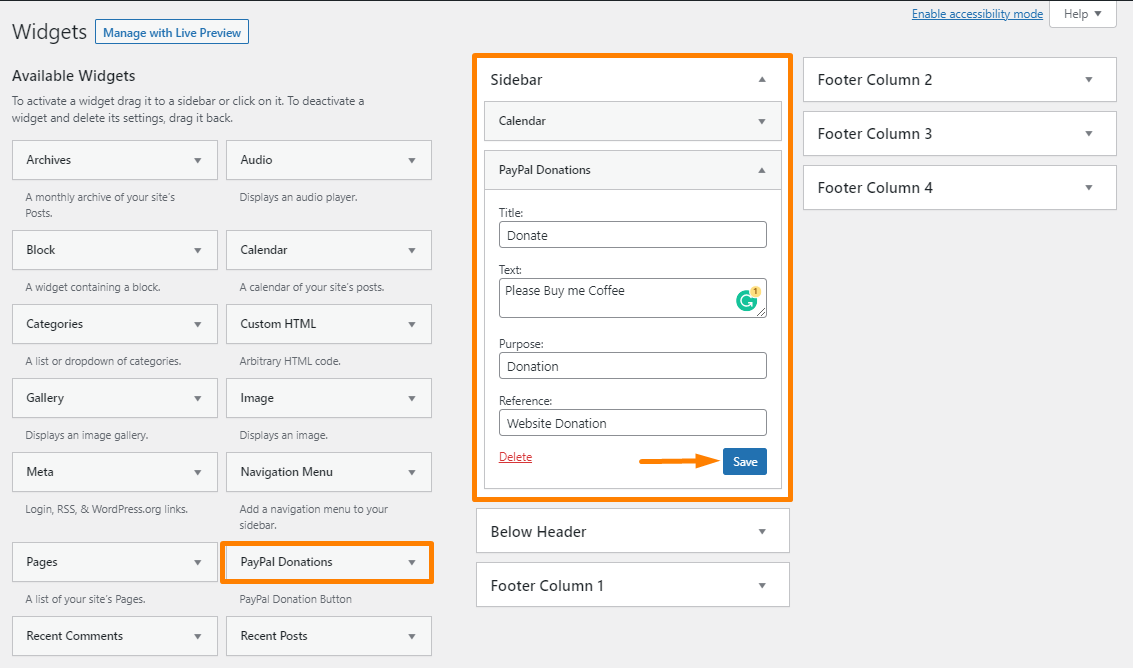
- Alternatively, you can add the PayPal donations button to a sidebar or footer widget area. Go to Appearance > Widgets and rag the PayPal Donations widget to your sidebar or footer.

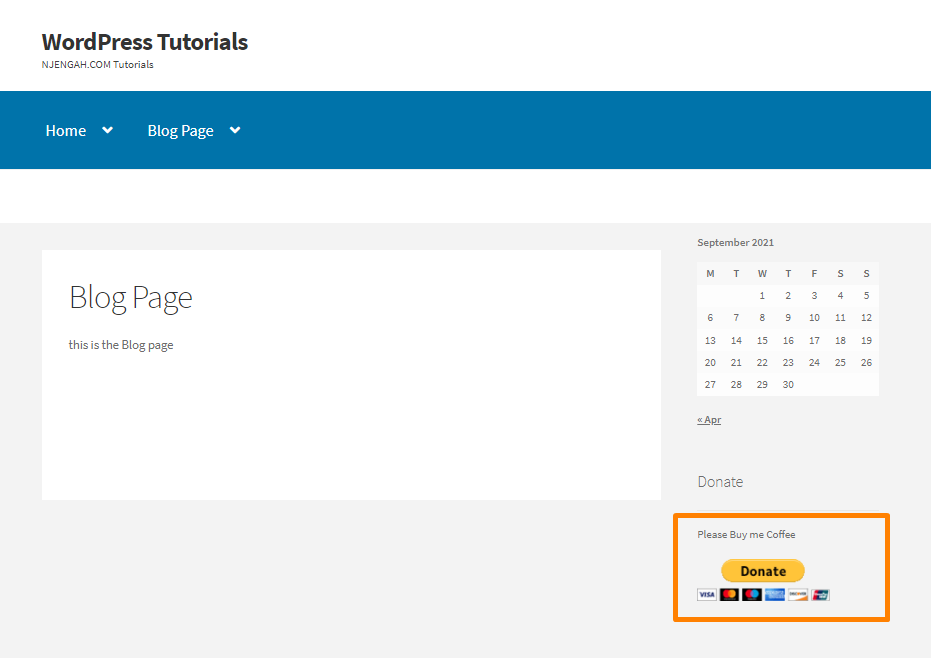
- Once you are done, click on save. This is the outcome:

Wrapping Up
In summary, we have shared the simple steps you need to follow to add a PayPal donate button anywhere on your site. It is worth mentioning that you do not need any coding experience to implement this solution.
We hope that this post helped to solve your problem.
Similar Articles
- How To Set Up Shipping Classes in WooCommerce
- 30+ Best Forum WordPress Plugins for Building a Community
- How to Change WooCommerce Checkout Page Title
- WordPress Database: Complete Guide from Novice to Expert
- 30+ Best Instagram Plugins to Grow Your Traffic & Social Connections
- 30+Best WordPress Membership Plugins Collection
- 15 Best Website Builder ( Reviews & Comparison )
- Top 13+ Best Online Course Platforms Review
- How to Create Popups in WordPress Without Installing a Plugin
- How To Use Genesis Framework With WordPress
- How to Add Blog Posts to Pages in WordPress
- How to Use WooCommerce to Set Up Online Store
- How To Add MailChimp Popup To WordPress
- 30 Best WordPress Events Plugin for Better Events Management
- How to Add WordPress Customizer Setting WooCommerce
- How to Add Custom Background For WooCommerce
- Top 30+ Best WordPress Booking Plugins for Online Booking
- How To Add Sitemap XML in WordPress
- How to Set WooCommerce Different Sidebar For Each Category
- How to Change WooCommerce Email Footer Text
