In your WooCommerce store, you can use notices to communicate to your visitors without initiating contact. Moreover, showing a banner on your store can be a great way to increase your conversions.
In your WooCommerce store, you can use notices to communicate to your visitors without initiating contact. Moreover, showing a banner on your store can be a great way to increase your conversions.
For example, you can use a store notice when you want to offer free shipping over a certain amount. The customer does need to be aware of the threshold. They will see a text on your page saying, “Free shipping for orders over $100”.
WooCommerce Storefront Banner
Customers or visitors who see this will be more likely to add something extra to increase the order value. Additionally, the store notices help to remove uncertainty and it creates some sense of urgency.
Fortunately, WooCommerce has an easy way of adding store notices that will catch the customer’s eye more easily. By default, WooCommerce uses notices when adding/removing a product/coupon to the cart and errors at the checkout. However, you can add a banner as well.
In this post, I will share with you how you can create a banner in the WooCommerce storefront theme.
The Storefront theme has excellent options to enhance your store visually. If you are a WordPress developer, there is no limit to the customization of your online store. However, this is not the case for the not so tech-savvy. If that is the case, you can use the WooCommerce Customizer. It is part of WordPress > Customize and makes it possible to select options that apply site-wide for Store Notice, without touching any code.
Steps to add a Banner in the WooCommerce Storefront Theme
Here are the simple steps that you need to follow:
- Log into your WordPress site and access the Dashboard as the admin user.
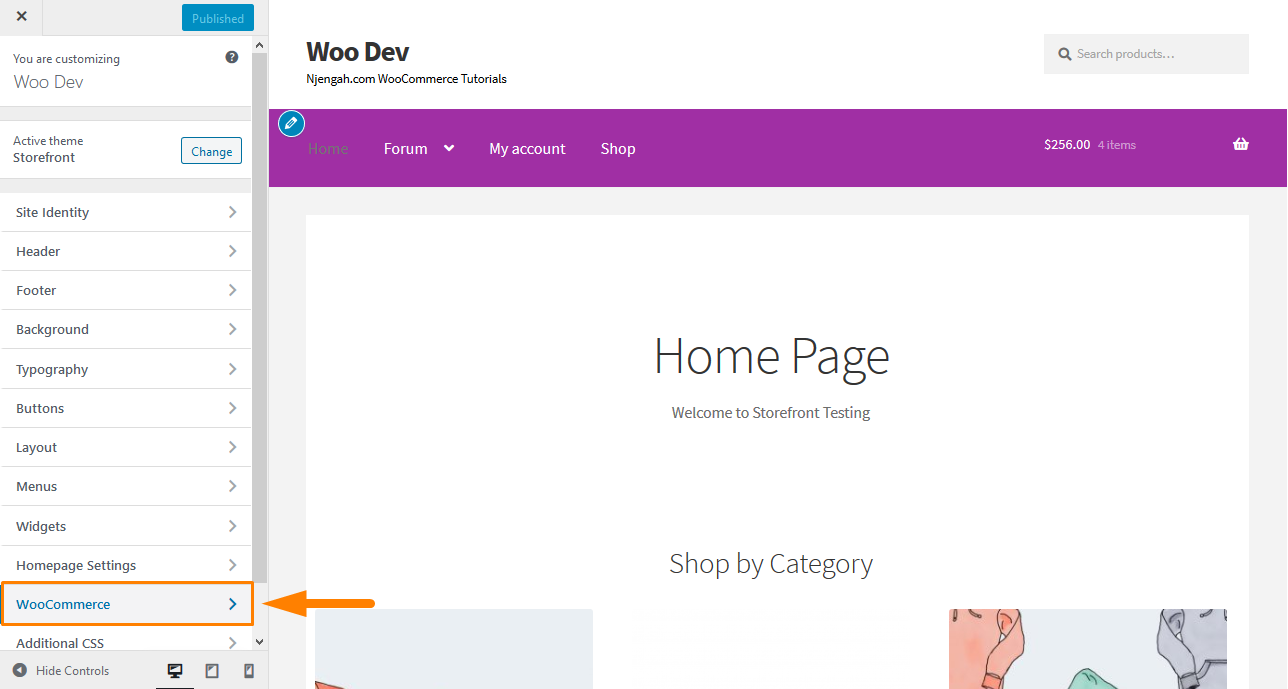
- From the WordPress menu dashboard, go to Appearance > Customize. This will open the Customize Select WooCommerce.

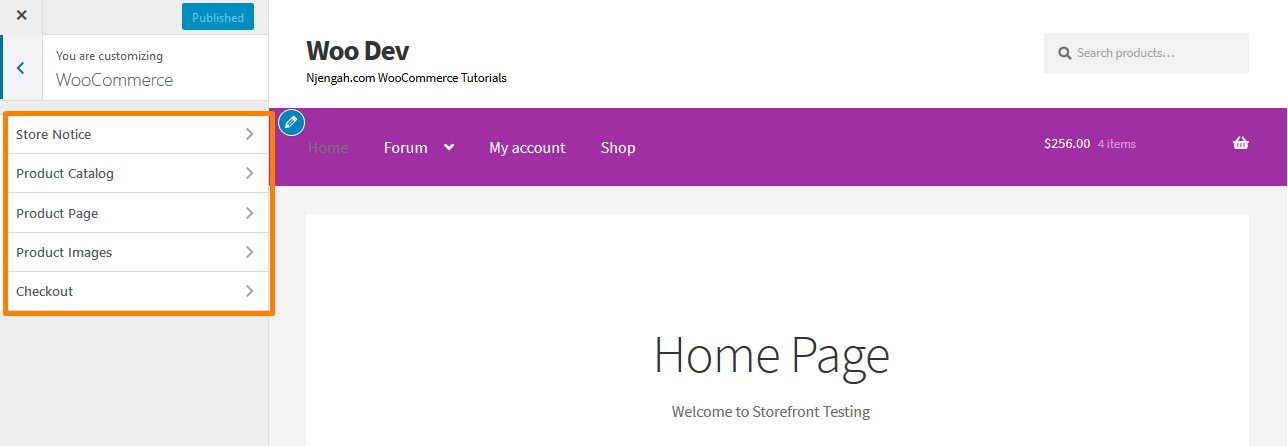
In this section, there are five options:
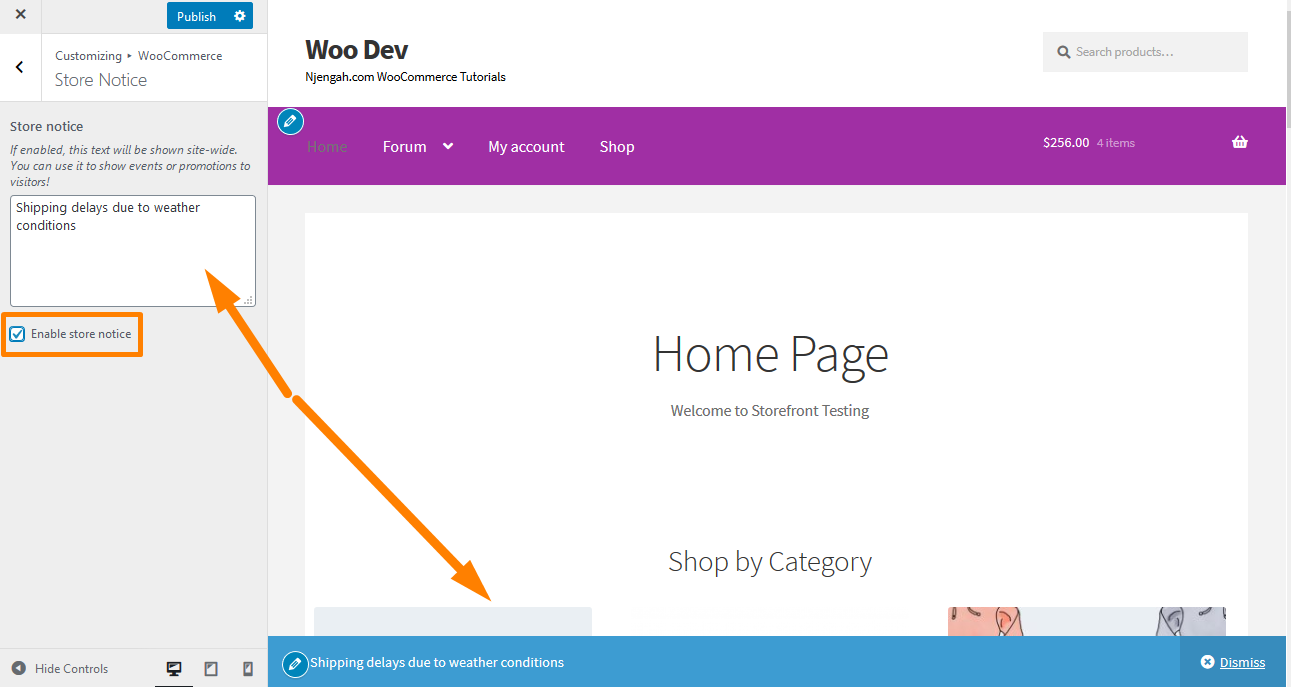
- Click on Store Notice. This section allows you to enter a site-wide message shown to everyone visiting your store. This message can be informational or promotional. An example of an informative notice is a note telling customers of shipping delays due to weather conditions. An example of a promotional notice is a note advertising an event, a bundle, a sale, or free shipping.

- You need to ensure that you enable the store notice, as shown in the picture. If you untick the box for Enable store notice, it will stop displaying to visitors.
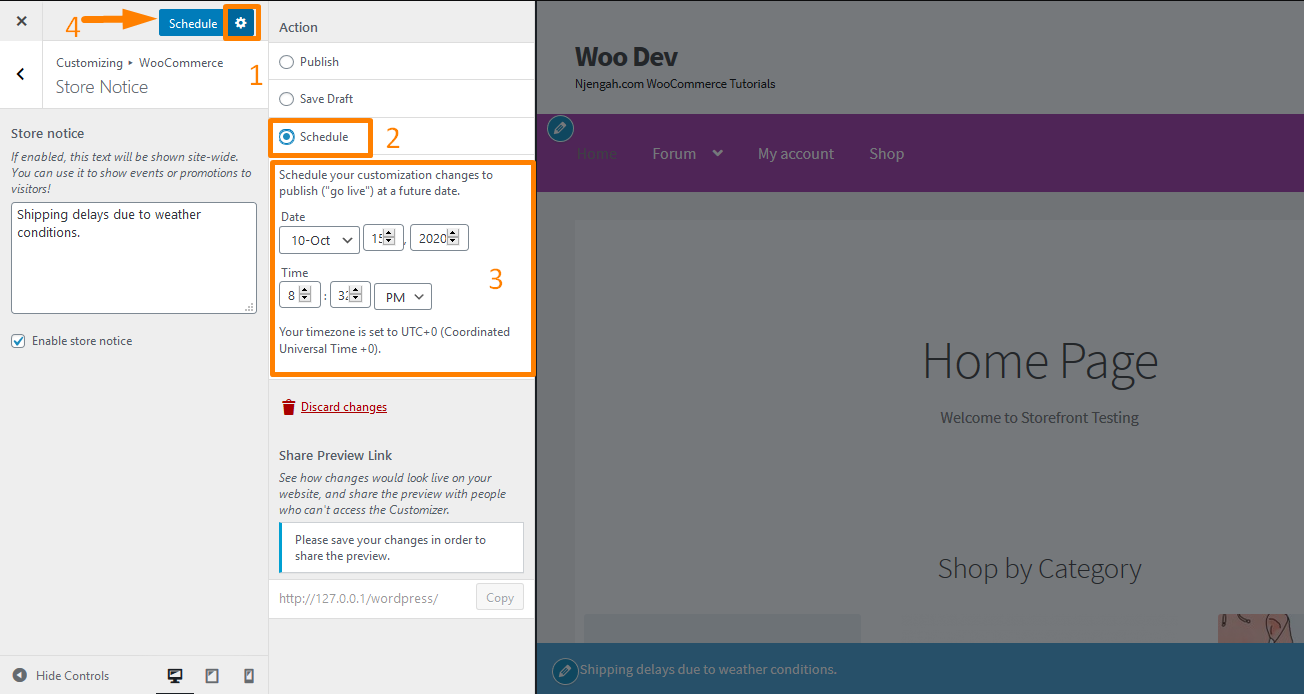
- If you are satisfied with the changes, click on Publish.
- To schedule the store banner, you can use the schedule option. This option helps run promotions for a limited time or end a midnight discount on a specific date.

Conclusion
In summary, I have shared how you can add a banner in the WooCommerce Storefront theme. WooCommerce allows you to display store notices for various reasons. In the illustration above, I have informed my customers that there will be shipping delays. You can use it to display any important information for your loyal customers.
However, it is important to note that removing the notice does not automatically stop the promotion from running. This means that you have to disable sale discounts, coupon codes, or limited time offers.
Similar Articles
- WooCommerce Storefront Header CSS Customization Guide
- WooCommerce Logout without Confirmation : How to Remove “Are you sure you want to log out?”
- How to Set up WooCommerce Storefront Footer Widgets
- How Add Text Before the Price in WooCommerce » Add Text Before Price
- How to Turn off Next Product Tabs In WooCommerce Storefront
- How to Fix Uncaught TypeError: wp.template is not a function
- How to Change Storefront Theme Tagline WooCommerce
- How to Reorder Categories Shop Page WooCommerce Storefront Theme
- How to Remove Footer Storefront Theme WooCommerce
- How to Remove Related Products WooCommerce Storefront Theme
- WooCommerce Storefront Theme Review
- Getting Started With Vue Storefront [ Beginner Guide ]
- How to Set Up Homepage in WooCommerce Storefront
- How to Disable Ship to Another Address Option
- WooCommerce Storefront CSS Complete Customization Guide
- How to Adjust WooCommerce Storefront Height of Header
- How to Add Storefront Theme Header Background Image
- How to Create My Account Page In WooCommerce
- 30+ Best WooCommerce Plugins for Your Store (Most are FREE)
- How to Setup WooCommerce Storefront Mega Menu