It is essential to choose the right theme for your WooCommerce store. The Storefront theme is a great choice and provides more than looks. This theme offers great control to the store owner in terms of the product presentation and user access. This free theme is relatively easy to use and has many options for customization through child themes.
It is essential to choose the right theme for your WooCommerce store. The Storefront theme is a great choice and provides more than looks. This theme offers great control to the store owner in terms of the product presentation and user access. This free theme is relatively easy to use and has many options for customization through child themes.
WooCommerce Storefront Set Homepage
In this brief tutorial, I will share how you can set the Homepage of the Storefront theme with you. However, you need to install the WooCommerce Storefront theme just as you do for any other plugin. On the admin panel, go to Appearance > Themes > Add New.
Alternatively, you can download the latest version of this theme from wordpress.org. Once the download is complete, upload the extracted folder to the themes directory on your server via FTP.
Go to Appearance > Themes > Add New to activate.
The default version adds WooCommerce pages and creates two additional page templates – Homepage and Full width.
Page Templates
They are Homepage and Full width, which are discussed in detail below:
Homepage Template.
The Homepage template offers you a great way to display all your products, giving you an overview of products and product categories. Visitors of your store will first land on this page when entering your store. The homepage appearance matters a lot because visitors can be converted to buyers if it is appealing.
Setting it up is a breeze as you have to:
- Log in to the admin panel of your site as an administrator.
- Create a new page and add some content to display.
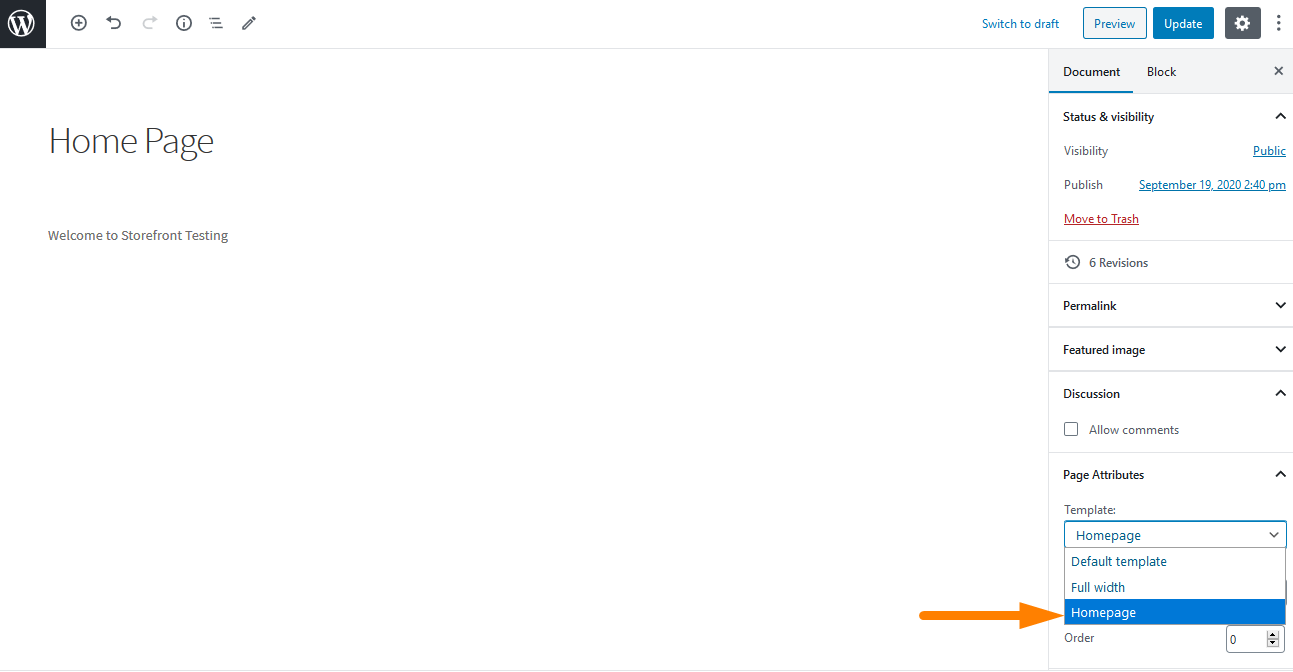
- Then, you will have to select the ‘Homepage’ from the templates dropdown in the Page Attributes meta box, as shown below:

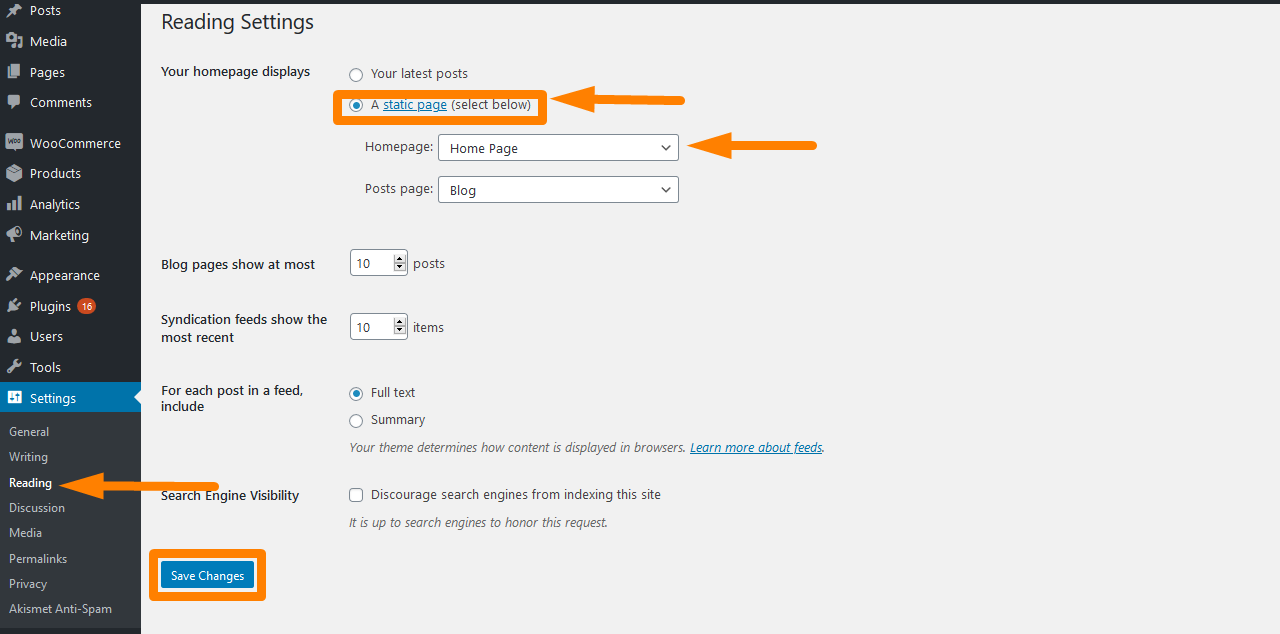
- After publishing this page, you can set it as a homepage by navigating to the Settings then Reading.
- You will then check ‘A static page’ and then select the created homepage from the ‘Home page’ dropdown.

- After you save the changes, they will automatically be reflected on the front-end.
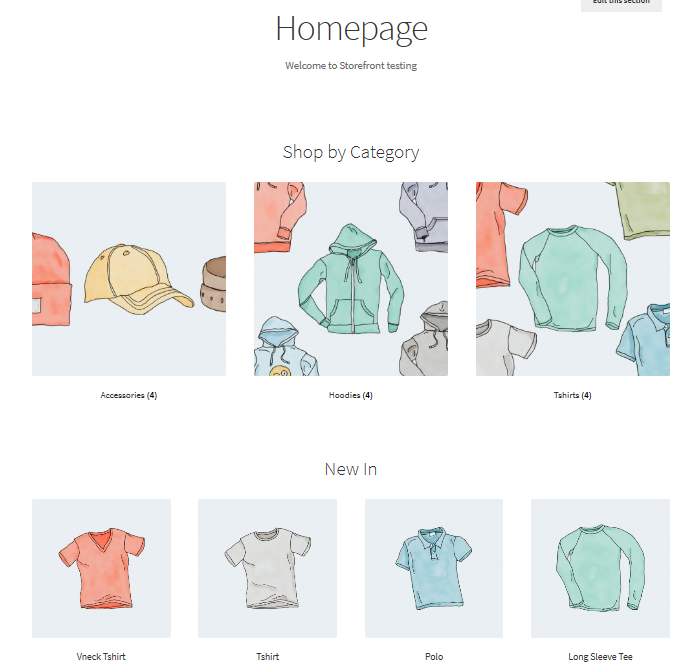
Once the configuration is done, your Homepage should have multiple sections, as shown below:
Different clusters are displayed on the homepage, such as recommended products, fan favorites, products on sale, and best sellers. The way that these elements display is the same as the order in the back-end.
Additionally, you can use the drag and drop feature to make modifications by clicking on products then categories.
Full Width on cart and checkout
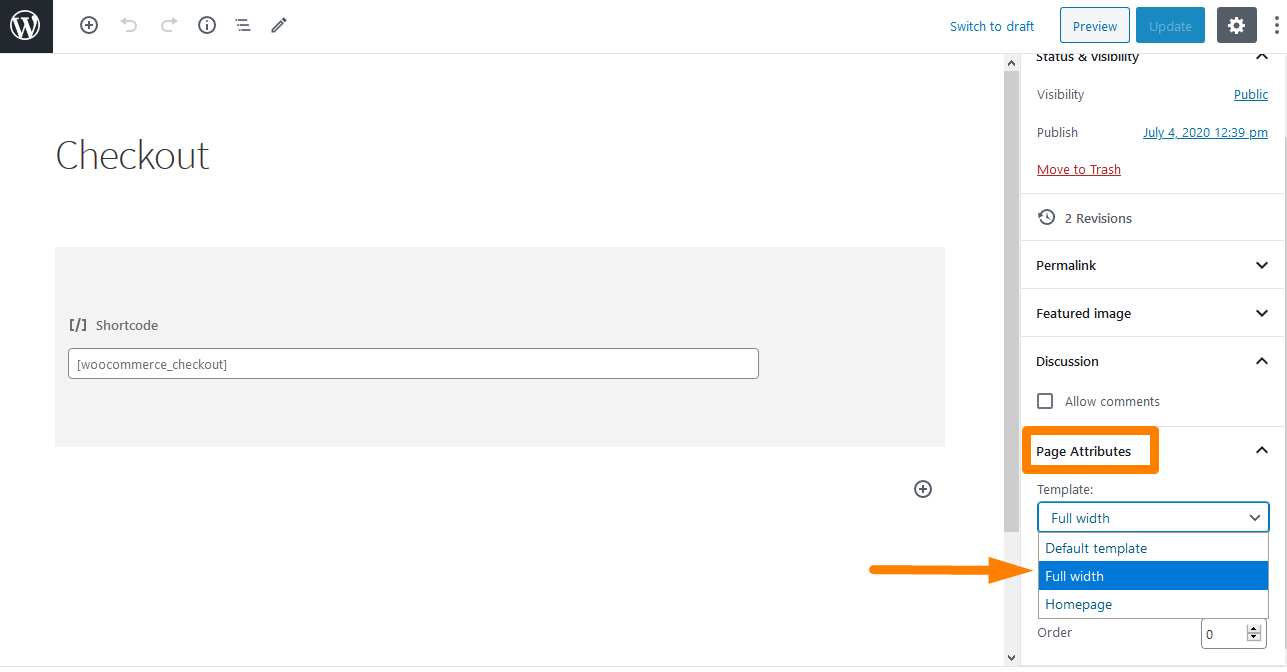
The second template is the full width that spans through the entire page without sidebars, a recommended option for your cart, and checkout pages. This can be done by going to the cart and checkout pages and select ‘Full Width’ from the dropdown on the Page Attributes section as shown below:
Additionally, if you want to customize the homepage sections. They allow you to display product categories, Recent products, Featured products, popular products, On Sale products, and Best Selling products.
If you want to customize these sections, you have to identify the class of each section. Here is the class of each section.
.storefront-product-categories{}
.storefront-recent-products{}
.storefront-featured-products{}
.storefront-popular-products{}
.storefront-on-sale-products{}
.storefront-best-selling-products{}
If you want to change the section titles, here is a list of the storefront homepage section filters:
storefront_product_categories_args
storefront_recent_products_args
storefront_featured_products_args
storefront_popular_products_args
storefront_on_sale_products_args
storefront_best_selling_products_args
Conclusion
That is how you set up the homepage in the Storefront theme. In this brief tutorial, I have highlighted that the Storefront theme has two default templates. The first one is the Homepage template. This template offers you a great way to present your products, as it gives an overview of your products and product categories to visitors as soon as they land in your store. Moreover, I have shown you how you can set it up.
The second template is the Full Width on cart and checkout. This will let you have the content to span through the entire page without sidebars. I recommend that you use this option for your cart and checkout pages, as shown in this guide.
Similar Articles
- How to Add Categories to WooCommerce Products
- How to Reorder Categories Shop Page WooCommerce Storefront Theme
- Remove Category from Product Page WooCommerce In 2 Easy Options
- How to Put WooCommerce Cart and Checkout on One Page
- How to Sort WooCommerce Categories for Better User Experience
- How to Remove Related Products WooCommerce Storefront Theme
- How to Hide Out of Stock Variations in WooCommerce
- How to Hide Best Sellers WooCommerce Storefront Frontpage
- How to Use WooCommerce Product Attributes Step by Step [Complete Guide]
- How to Add Product After Storefront Setup [Beginner Guide]
- How to Change Products per Page WooCommerce Storefront Theme
- WooCommerce Storefront Show all Categories on Homepage
- WooCommerce Storefront Theme Homepage Customization [Ultimate Guide]
- How to Set WooCommerce Storefront Theme Product Page Full Width
- How to Add a Sidebar to Storefront WooCommerce
- How to Hide WooCommerce Product from Search Results
- How to Install WooCommerce Storefront Step By Step [Complete Guide]