 The Storefront theme streamlines a clean design, maximizes versatile layouts, and still manages to hold on to that boldness that WooThemes is well known for. considering that it is a free theme, the features contained in it are rather excellent.
The Storefront theme streamlines a clean design, maximizes versatile layouts, and still manages to hold on to that boldness that WooThemes is well known for. considering that it is a free theme, the features contained in it are rather excellent.
WooCommerce Storefront Theme Header Background Image
Editing the header of a theme can be a difficult task for the average WordPress user. However, the Storefront theme makes it easier. This is because this theme supports WordPress Customizer. The customizer is very easy to use and I am going to illustrate how you can change the background image of the header in the Storefront theme.
However, you may opt to use filters to add an image to the Storefront header. The customizer provides an easier way without any coding skills required. Moreover, it allows you to edit in a real-time manner and with the options that are available for a specific theme.
It is worth mentioning that you need to have WooCommerce installed. Additionally, you need to check if the Storefront theme is active when you are customizing it through the customizer.
Steps to Change the Background Image of the Storefront Header
- Log in to access WordPress
- Under the appearance, menu click on the Appearance > Customize menu to open the customizer.
- You will see that the customizer has a tabular menu on the left side. Here, you will see a list of the various options available for customization.
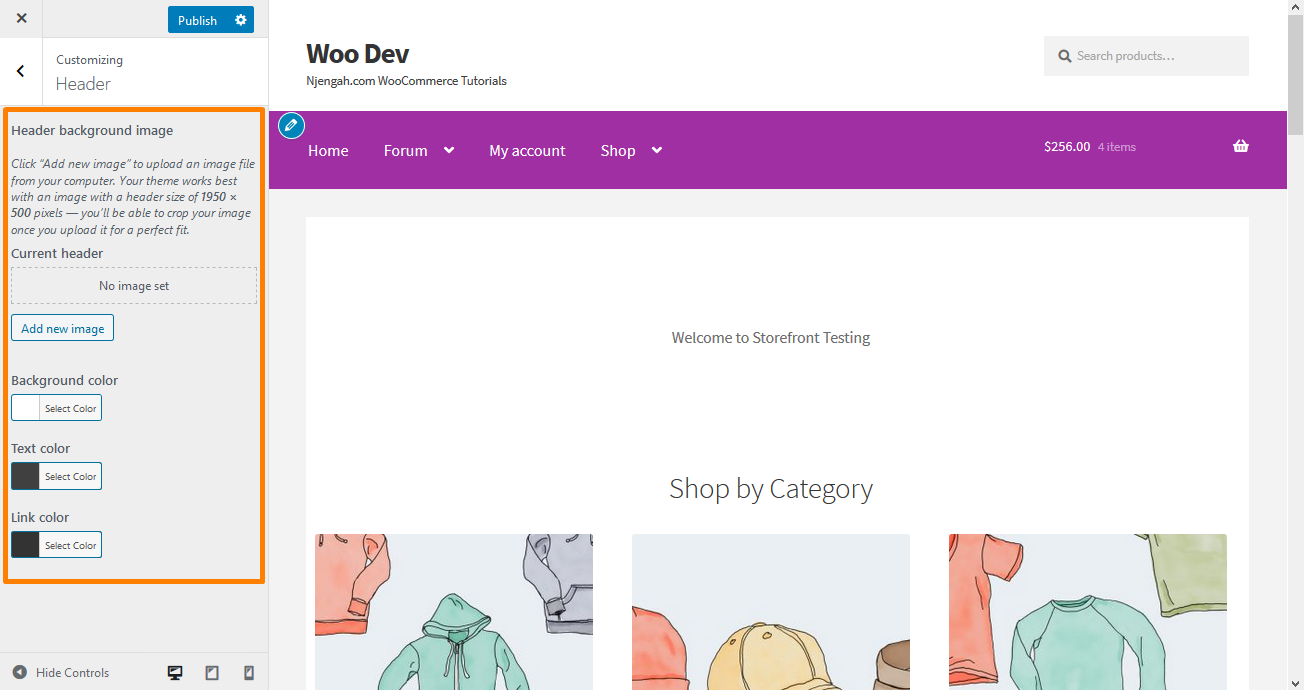
- Click on the header option. This will display more options that include adding the current header image, background color, text color, and link color.

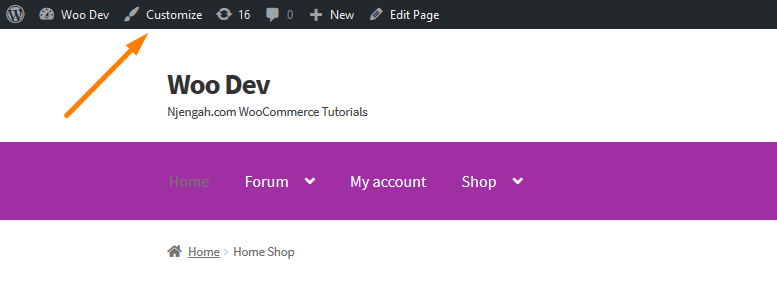
- Additionally, you can access the same menu from the WordPress admin top bar as shown below:

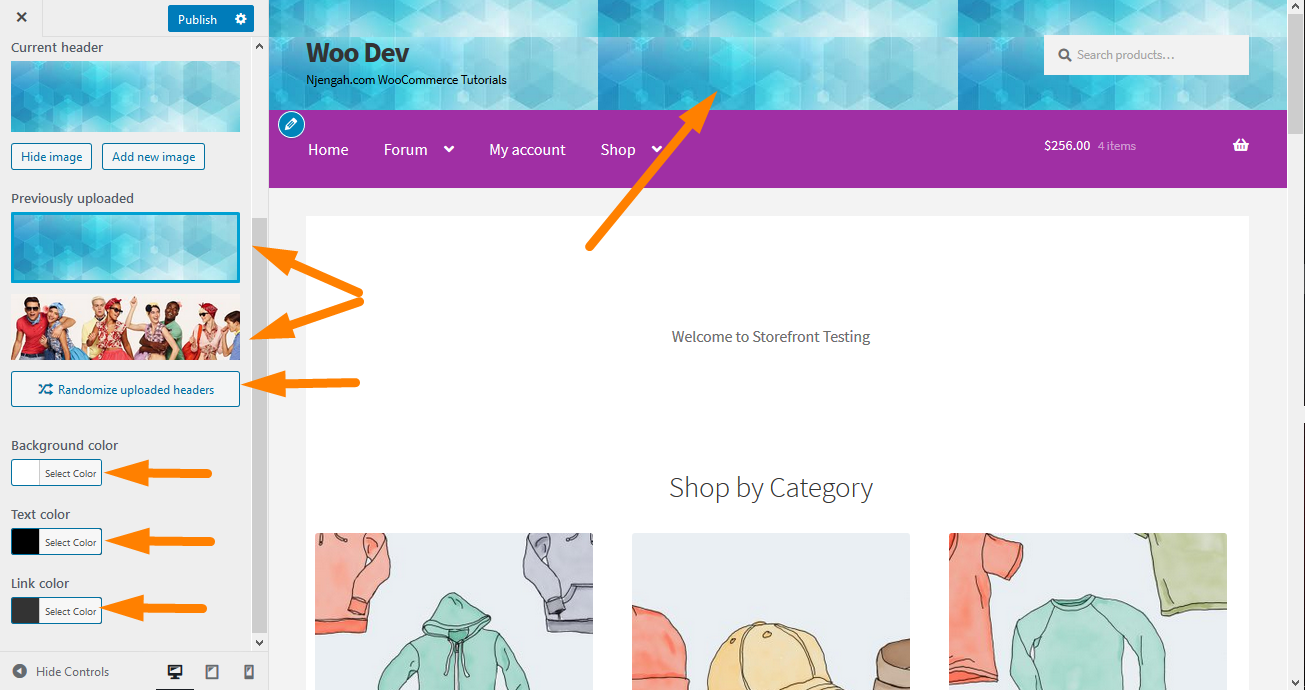
- Now you can use the ‘Add New Image’ button to upload the header background image on the storefront header. However, it is important to note that the image should be 1950px by 500px and you can crop a large image to fit the size. Moreover, you can use random header images by selecting the randomize option and uploading the different images as shown below:

- If you are not happy with the image, you can remove it by hovering on the image and selecting the button to remove that appears when you hover on the image.
- If the image color conflicts with the text and link color, you can add any color combination that suits your theme and works well with your current theme color scheme.
Conclusion
In this post, you have seen that the Storefront theme presents users with an array of options that they can use to customize the theme. Moreover, I have highlighted how you can add a background image for the header in just a few steps that are easy to understand.
Additionally, it is recommended that your image should be 1950px by 500px. You can crop an image as well. If it is a small image, it will be repeated to fit the screen but you can add some CSS styling to stop the image repeat.
Similar Articles
- How to Create WooCommerce Storefront Child Theme [Complete Guide]
- How to Change Size of Mobile Menu Button Storefront Theme
- How to Remove Breadcrumbs WooCommerce Storefront
- How to Create Separate WordPress Posts Page or Blog Page
- How to Change WooCommerce Storefront Footer Height
- How to Hide Best Sellers WooCommerce Storefront Front Page
- How to Set up WooCommerce Storefront Footer Widget
- How to Change Button Color Storefront Theme
- How to Add Active Navigation Class Based on URL
- How to Change WooCommerce Storefront Featured Image Size
- How to Remove Header WooCommerce Storefront Theme
- How to Redirect User If Not Logged in WordPress » Page Redirect
- How to Count Items Added to Cart WooCommerce Cart Count Code
- How to Create Custom Widget Area in WordPress Step by Step
- How to Remove Page Title WooCommerce Storefront Theme
- How to Change Menu Color WooCommerce Storefront
- How to Change Main Menu Font Size Storefront Theme
- How to Remove Cart from Storefront Theme Header
