 Do you want to disable the search feature in your Storefront theme? There are sometimes you may not need this feature in your theme. At times, the search feature may interfere with user experience, depending on your design. In this brief tutorial, you will see how it is very easy to disable the search box in your Storefront theme.
Do you want to disable the search feature in your Storefront theme? There are sometimes you may not need this feature in your theme. At times, the search feature may interfere with user experience, depending on your design. In this brief tutorial, you will see how it is very easy to disable the search box in your Storefront theme.
WooCommerce Storefront Theme Remove Search Box
The Storefront theme allows you to place the search box in the sidebar or the footer, using a widget. This will ensure that even if you remove it from the header, you can add it to another section of your site.
Why Disable the Search Box?
The search box is a great feature that allows customers in your store to easily find the product that they are looking for. However, there are many simple WooCommerce websites with a few pages. Moreover, there is a growing trend of one-page websites with vertical navigation.
Since these websites do not have much content, the search box becomes a novelty item and not a useful feature. Additionally, it gives users the impression that there might be some other information that they cannot see and hence the search option. Therefore, removing the search box will clean up your website and offer a better user experience.
With that being said, let us look at how you can easily remove the search box from your Storefront theme.
Steps to Remove the Search Box in the Storefront Theme Using PHP Code
Here are the steps that you need to follow:
- Log into your WordPress site and access the Dashboard as the admin user.
- From the Dashboard menu, click on Appearance Menu > Theme Editor Menu. When the Theme Editor page is opened, look for the theme functions file where we will add the function that will remove the search box in the storefront theme.
- Add the following code to the php file:
/**
* Disable the Search Box in the Storefront Theme
*/
add_action( 'init', 'jk_remove_storefront_header_search' );
function jk_remove_storefront_header_search() {
remove_action( 'storefront_header', 'storefront_product_search', 40 );
}
Steps to Remove the Search Box in the Storefront Theme Using CSS Code
In this step, we have to first identify the element that we need to remove.
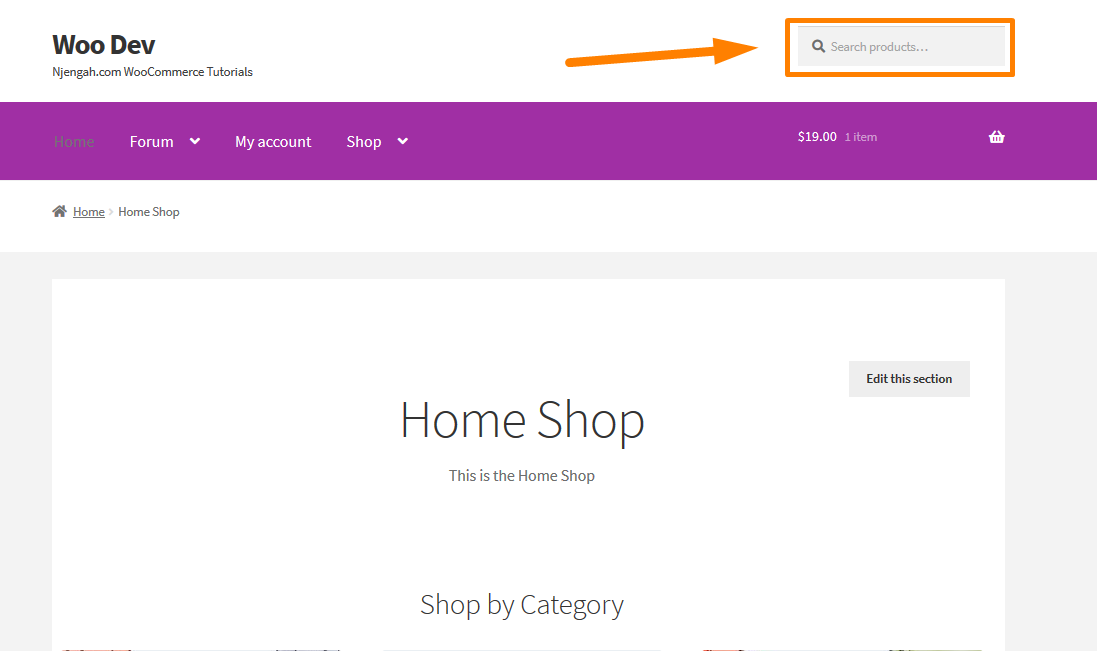
- Identify the Element
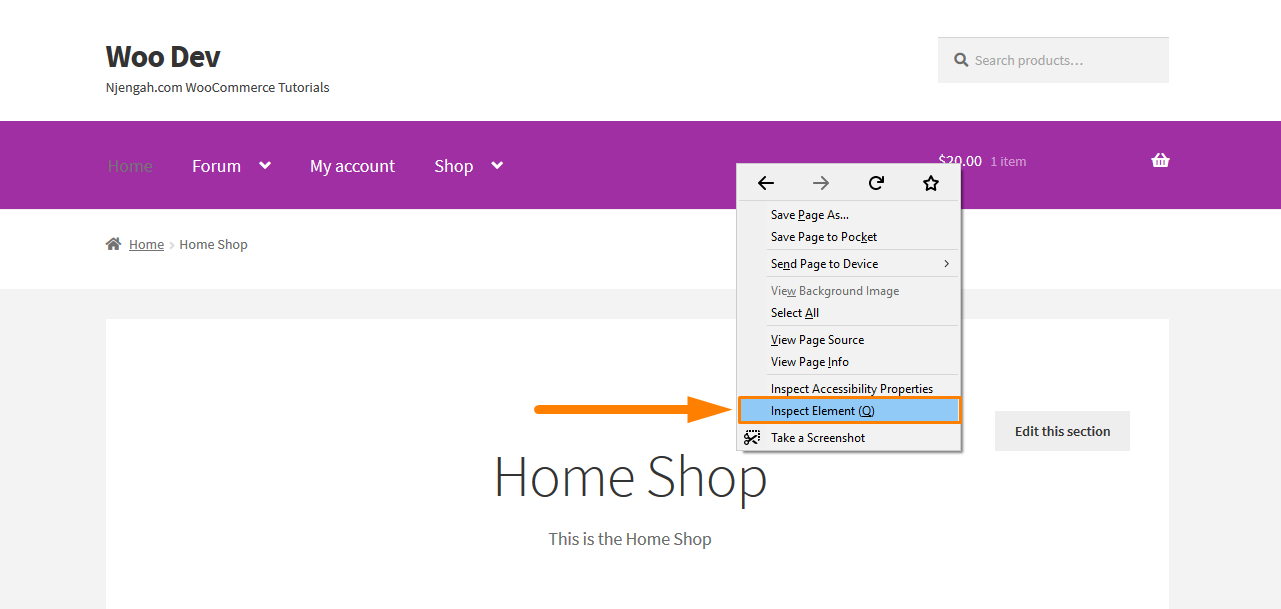
Simply right-click on the area you want to change in a browser like Chrome or Firefox and click “Inspect Element” like this:
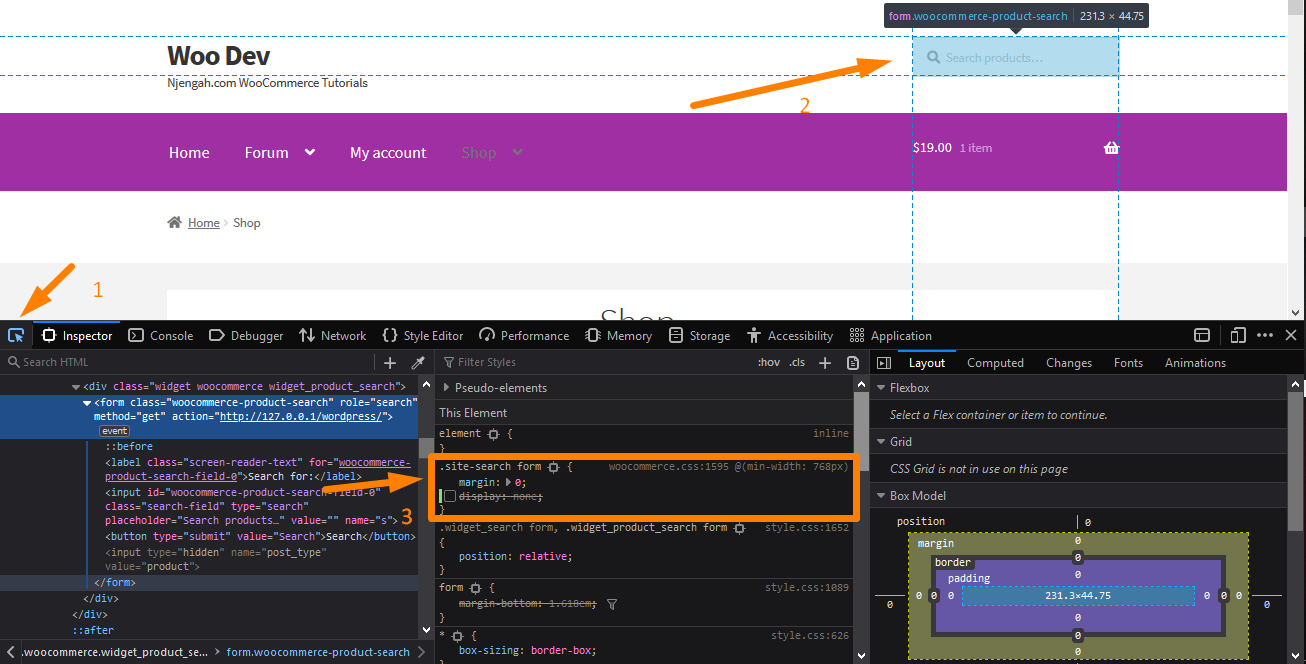
After clicking on that, this will bring up the console containing the various elements of the page on the left and the settings for those elements on the right. Now you need to find the element responsible for the Search Box.
- Add your Desired CSS Styling in the Console
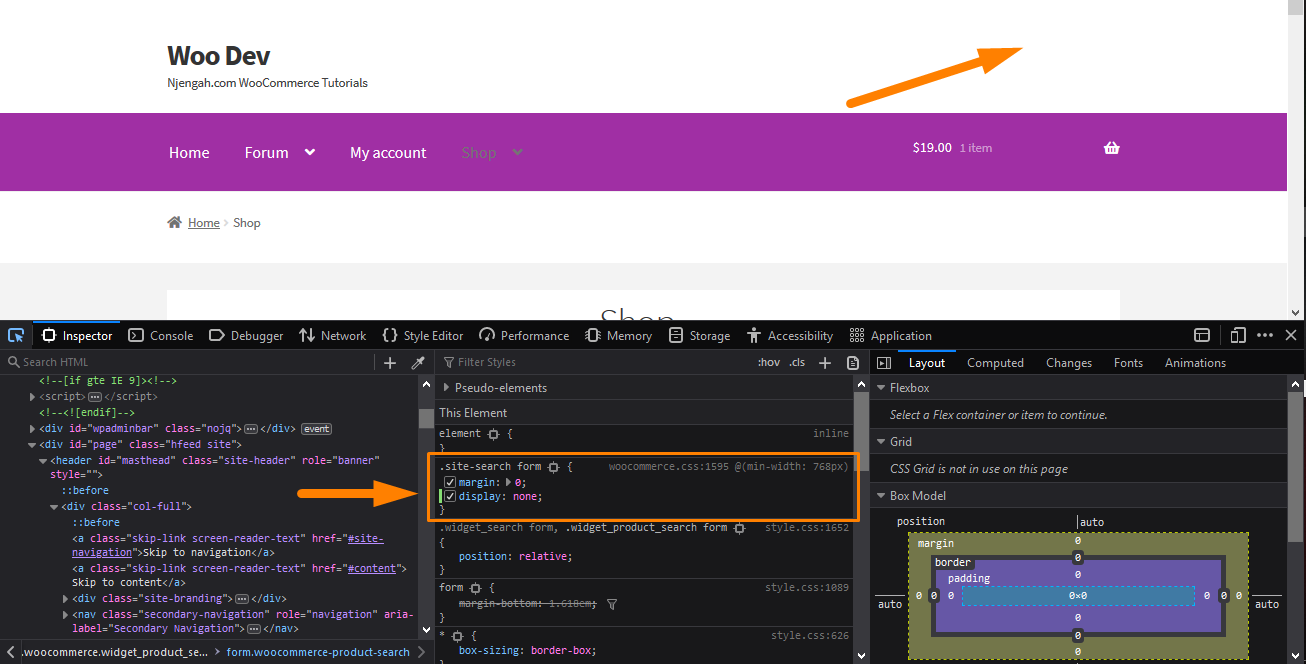
 In my example, I have removed the Search box by adding a new rule ‘display: none;’. However, it is important to note that this does not make any actual changes to your site. It acts as just a temporary change that is visible in your browser. It allows you to experiment to your heart’s content. Moreover, you can even decide to place an image as the background. Now that you are satisfied with your changes, it is time to make it permanent.
In my example, I have removed the Search box by adding a new rule ‘display: none;’. However, it is important to note that this does not make any actual changes to your site. It acts as just a temporary change that is visible in your browser. It allows you to experiment to your heart’s content. Moreover, you can even decide to place an image as the background. Now that you are satisfied with your changes, it is time to make it permanent.
- Extracting the New Rule
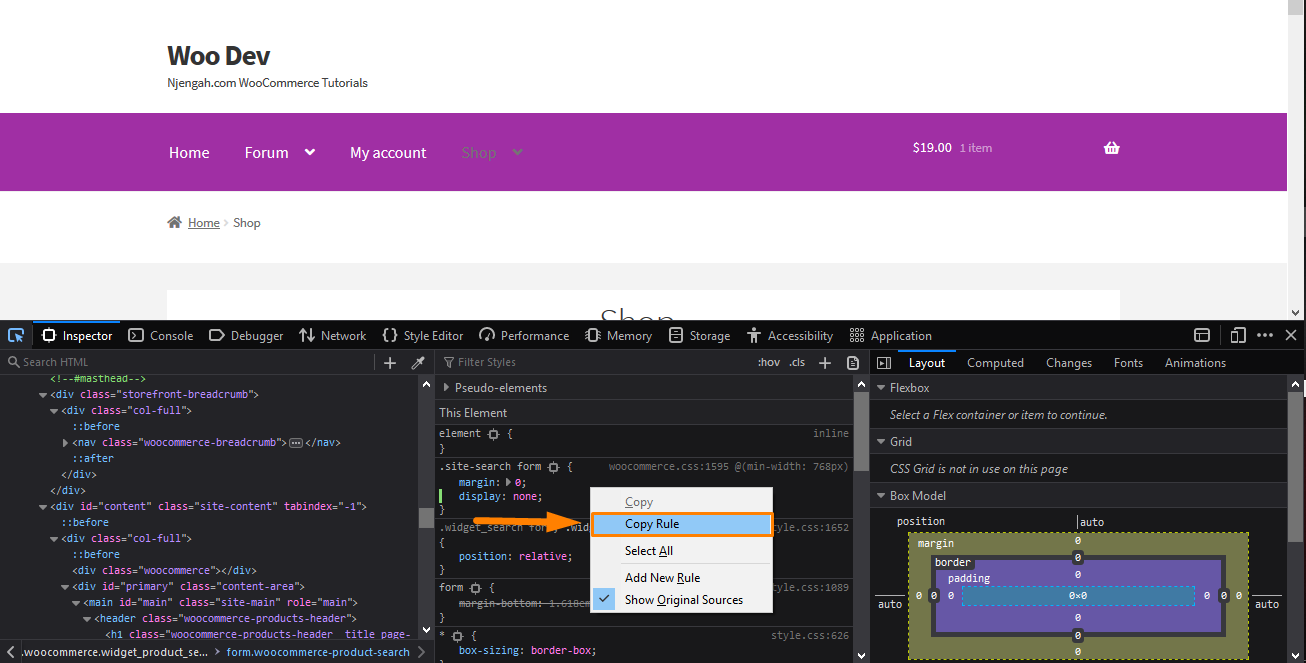
You need to extract the rule by right-clicking it (on Firefox) like this and selecting “Copy Rule”:
However, if you are using Chrome, you can just select the entire rule with your mouse and copy the text. Paste it into an editor and delete all the existing rules except for the new one you just added if there are any.
- Adding the Rule
The remaining part is to copy/paste into the “Additional CSS” section of your Storefront theme customization interface. To do this:
- Log into your WordPress site and access the Dashboard as the admin user.
- From the Dashboard menu, click on Appearance Menu > Customize.
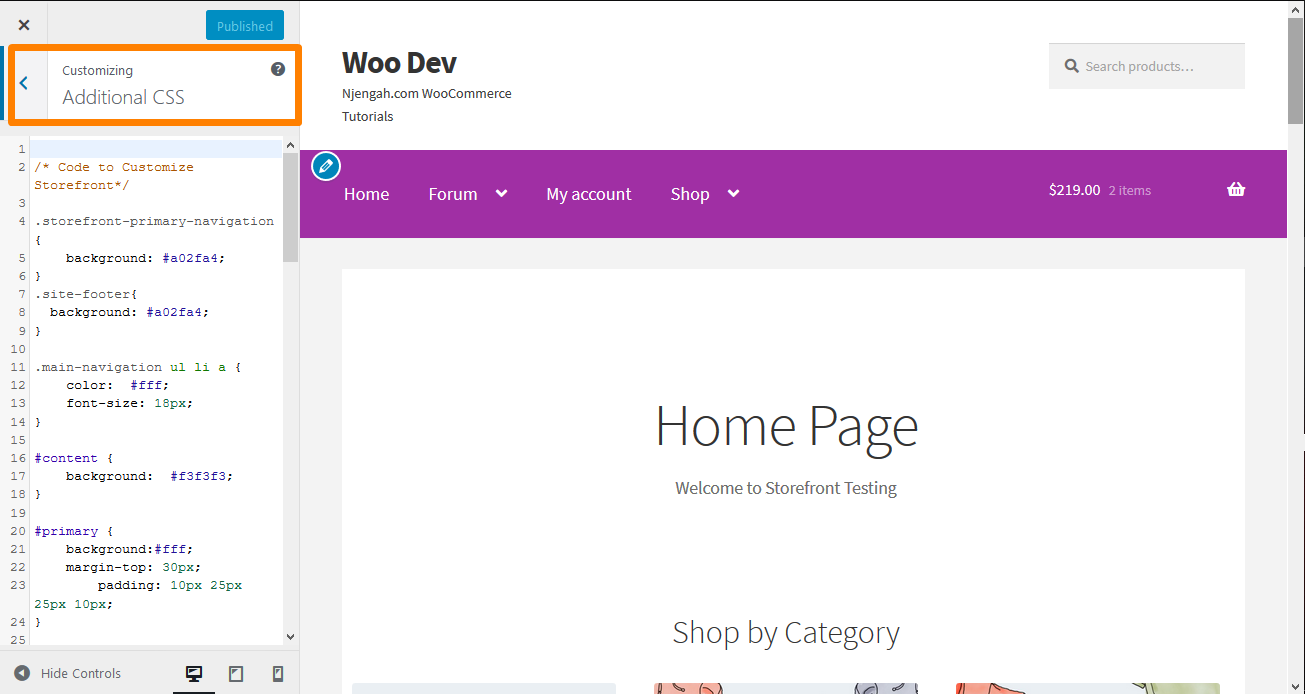
- Navigate down to Additional CSS in the left sidebar that appears.

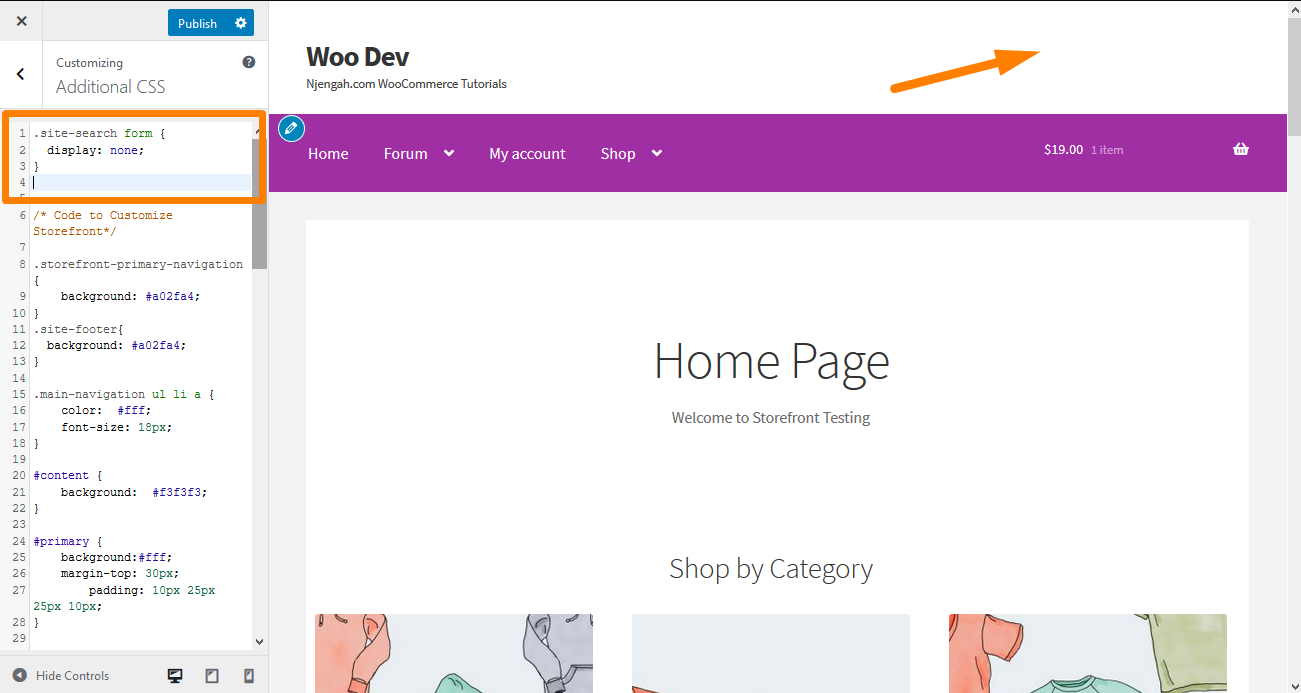
- Add the CSS rule as shown below:
/**
* Disable the Search Box in the Storefront Theme
*/
.site-search form {
display: none;
}
Conclusion
In this post, I have highlighted that some simple WooCommerce websites have few pages and there is a growing trend of one-page websites with vertical navigation. This means that the search box becomes a novelty item and not a useful feature.
Moreover, I have shared two different methods on how you can remove the search box from the header. In both, I have shared a code snippet that you can add to your theme so that the search box can be disabled. If you are not sure about what to do, I recommend that you hire a developer.
Similar Articles
- How to Display WooCommerce Products By Category
- How to Add Product Image WooCommerce Checkout Page
- How to Hide or Remove the Quantity Field from WooCommerce Product Page
- How to Hide the WooCommerce Coupon Code Field
- How to Hide Add to Cart Button in WooCommerce
- How to Auto Approve Orders in WooCommerce
- How to Disable Reviews WooCommerce Storefront Theme
- How to Add Extra Field in WooCommerce Checkout Form
- How to Hide Out of Stock Variations in WooCommerce
- How to Add Custom Order Status in WooCommerce
- How to Use WooCommerce Product Attributes Step by Step [Complete Guide]
- How to Disable Ship to Another Address Option
- How to Display Featured Products on Storefront Homepage
- How to Disable Payment Method for Specific Category
- How to Add Custom Shipping Method in WooCommerce
- How to Put WooCommerce Cart and Checkout on One Page
- How to Rename Order Status Messages in WooCommerce
- How to Add Categories to WooCommerce Products
- How to Change Font Size WooCommerce Storefront Theme