![]() The Storefront theme is characterized by providing great control to the store owner in terms of how products will appear and user access. It is free and offers you a plethora of customization options through child themes. It is very flexible and you can make any customization depending on your needs.
The Storefront theme is characterized by providing great control to the store owner in terms of how products will appear and user access. It is free and offers you a plethora of customization options through child themes. It is very flexible and you can make any customization depending on your needs.
WooCommerce Storefront Change Size of Cart Icon
In this brief tutorial, I will show you how you can change the size of the cart icon. To resize this element, I will use the “Customize” option under “Appearance” in the dashboard. This section lets you change your theme easily in several ways that are allowed by the theme author. Here the trick is just finding out what CSS to use.
When visitors come to your store, they see a small menu cart icon located somewhere on the website menu. Resizing the cart icon will give your website users the ability to see the cart icon in just a matter of seconds.
The shopping cart icon gives a personalized shopping experience to your customers. This is because users can hover the mouse over the icon to see the number of items they have purchased.![]()
Now let me show you how you can resize your cart icons in some few simple steps
Steps to Change the Size of Cart Icon
Here are the simple steps that you should follow:
- Identify the Element you need to Change
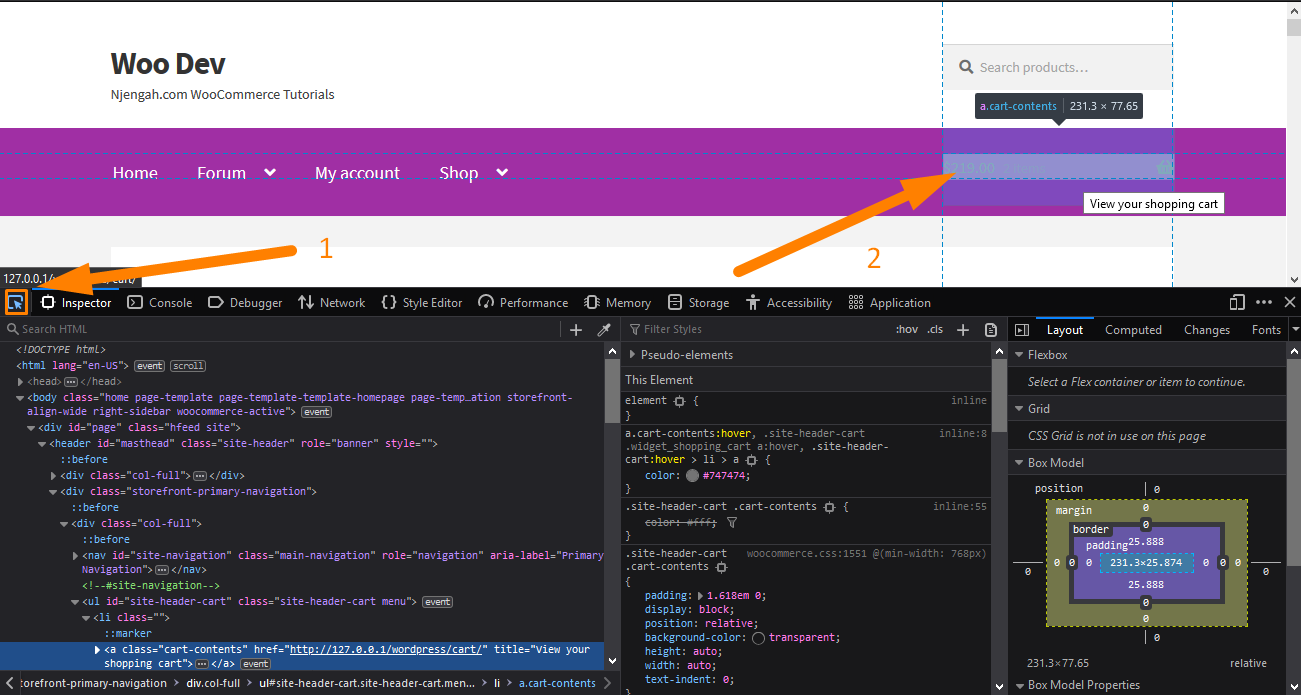
Simply right-click on the area you want to change in a browser like Chrome or Firefox and click “Inspect Element” like this:
After clicking on that, this will bring up the console containing the various elements of the page on the left and the settings for those elements on the right. Now you need to find the element that targets the cart icon and we can add a new rule.
To select the element, click on the element picker as shown in the screenshot. Then point the cursor to the menu element to check the styling.
- Choose your Desired Size
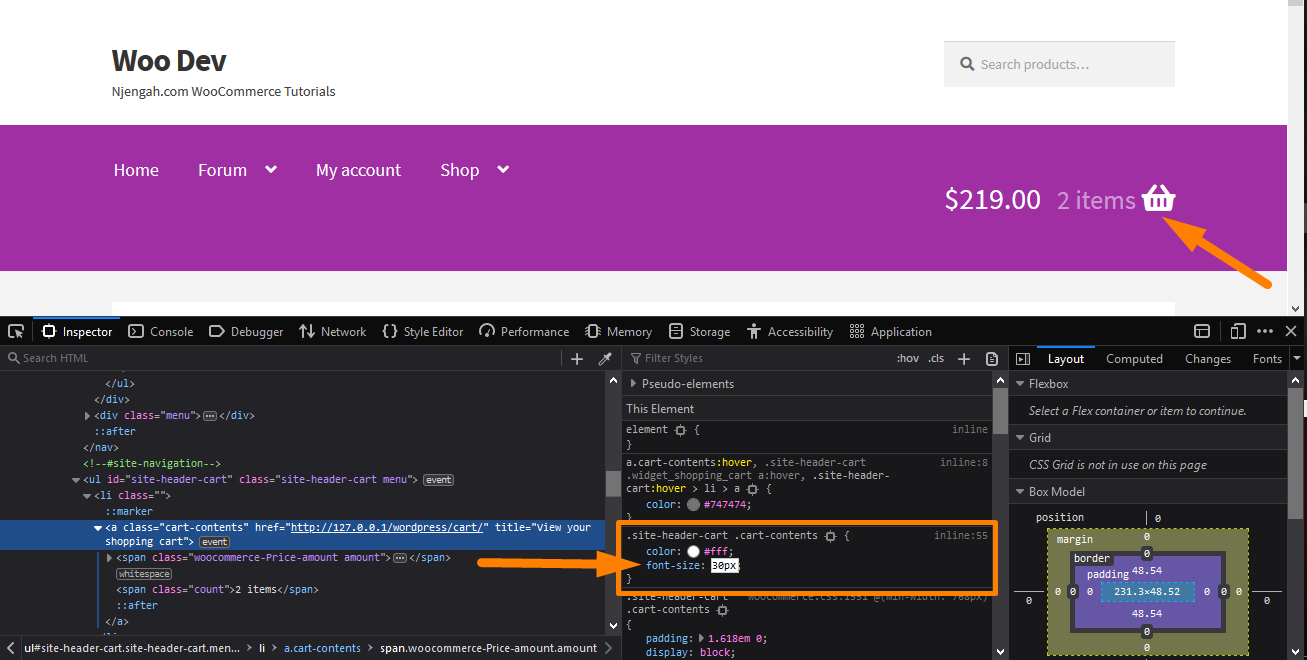
Now that the hard work is done, the next step is to enter your CSS rule. You need to enter something like “font-size”, press tab, and type in the size you want.
I have changed the size to 30px, and you can see that the icon is visible in your browser. You can experiment to get your desired size. Now that you are satisfied with your changes, it is time to make it permanent.
- Extracting the New Rule
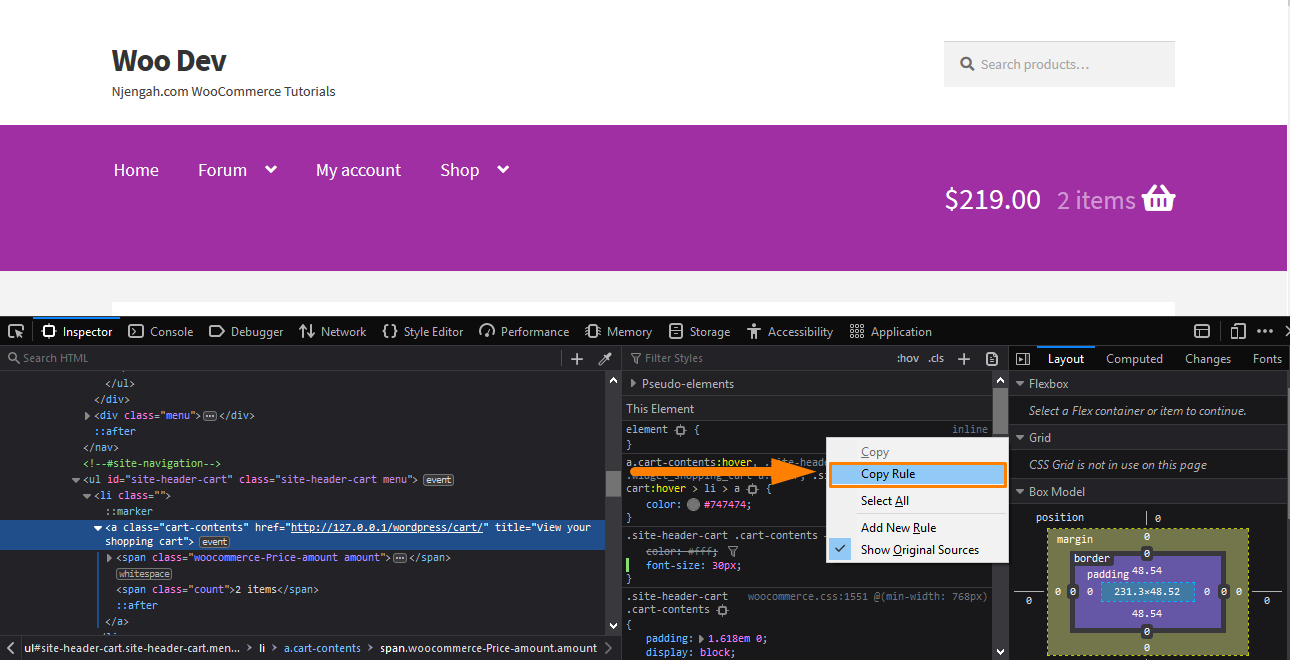
You need to extract the rule by right-clicking it (on Firefox) like this and selecting “Copy Rule”:
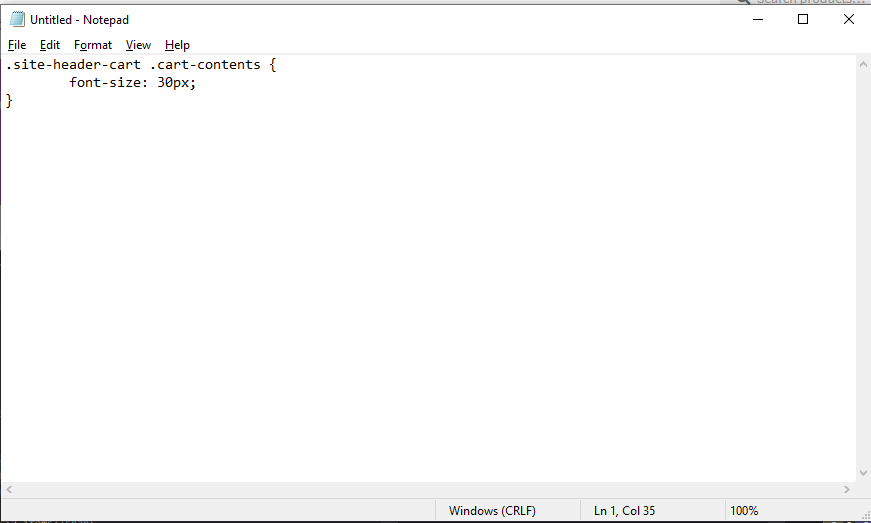
However, if you are using Chrome, you can just select the entire rule with your mouse and copy the text. Paste it into an editor and delete all the existing rules except for the new one you just added if there are any.
- Adding the Rule
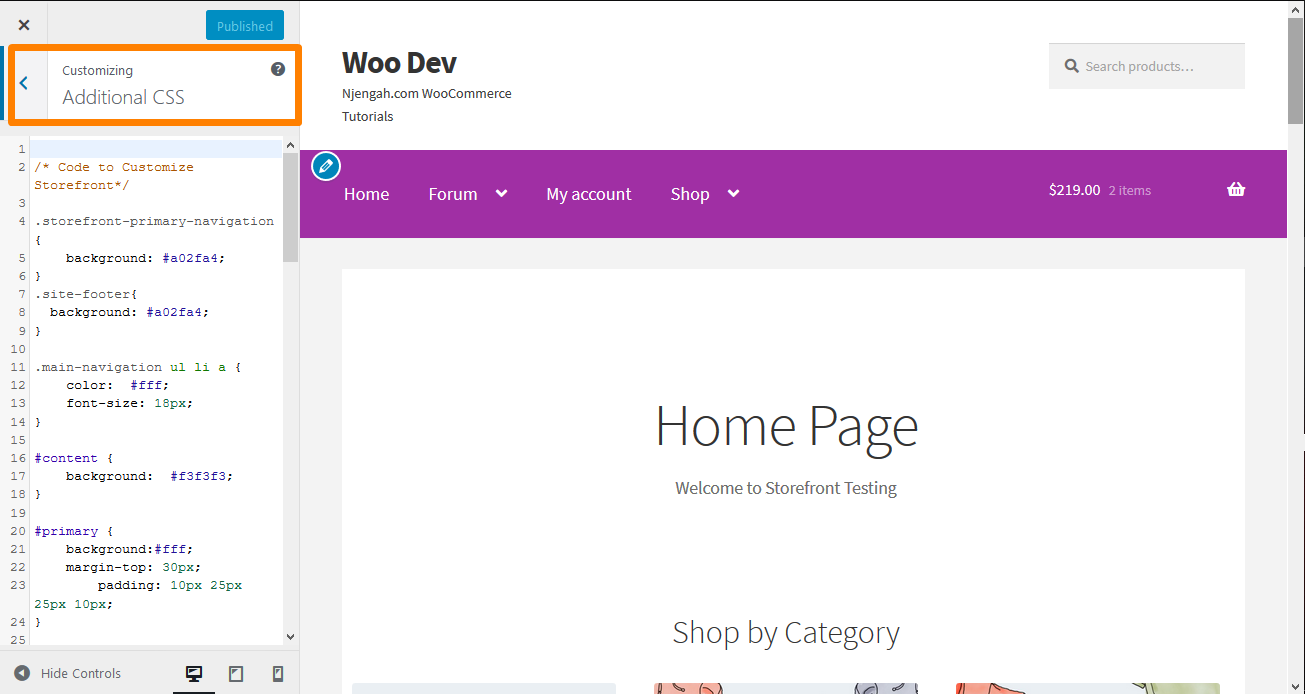
The remaining part is to copy/paste into the “Additional CSS” section of your Storefront theme customization interface. To do this:
- Log into your WordPress site and access the Dashboard as the admin user.
- From the Dashboard menu, click on Appearance Menu > Customize.
- Navigate down to Additional CSS in the left sidebar that appears.

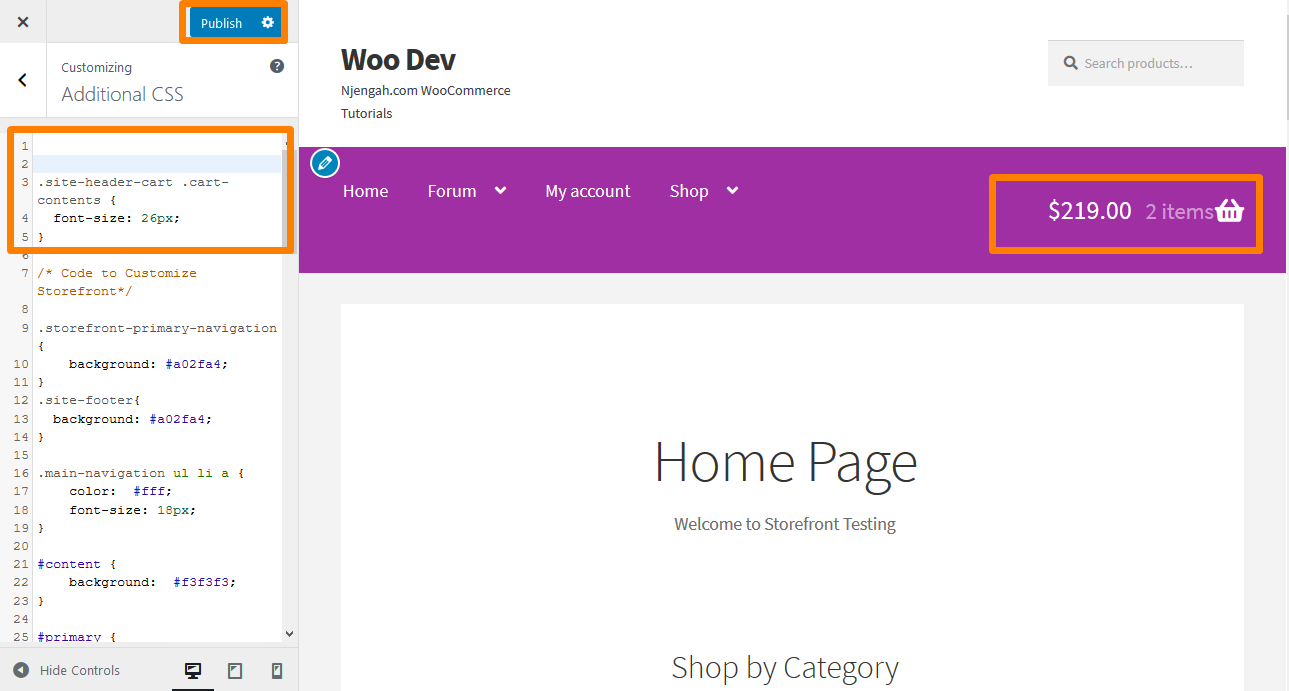
- Add the CSS rule as shown below:

- If you are satisfied with the changes, click on Publish.
Conclusion
In this post, I have shown you how you can change the size of the cart icon in the Storefront theme in just 4 simple steps. The trick is to find the right element and the right rule to change. Once that is done, you can add the rule in the console, copy it, and add it in the Additional CSS section. If you are satisfied with the changes, click on Publish. Moreover, you can use the above procedure to modify the appearance of any element on your site.
Similar Articles
- How to Make Divi Mobile Menu Scrollable Quick Fix Solution
- How to Redirect to Cart after Login in WooCommerce
- How to Fix Uncaught TypeError: wp.template is not a function
- How to Remove Bullets from Unordered List in WordPress
- How to Count Items Added to Cart WooCommerce Cart Count Code
- How to Hide Cart Subtotal In WooCommerce or Remove Subtotal Row
- How to Put WooCommerce Cart and Checkout on One Page
- How to Change Product Price Programmatically in WooCommerce
- How to Change Checkout Button Text in WooCommerce [Place Order]
- How to Change PayPal Icon On WooCommerce Checkout Page
- How to Change Add to Cart Text WooCommerce Guide with Examples
- How to Redirect a WordPress Page Without Plugins?
- How to Change Add to Cart Button Text In WooCommerce Shop Page
- How to Change the WooCommerce ‘Added to Cart’ Notice
- How to Adjust WooCommerce Storefront Height of Header
- How to Hide PayPal Icon on WooCommerce Checkout Page
- How to Remove Email Footer Text ‘Built With WooCommerce’
- How to Create My Account Page In WooCommerce
- How to Change Proceed To Checkout Text In WooCommerce