
If you are looking for a quick and easy way you display the WooCommerce product image, you need to know how to use the WooCommerce to get product image src code I will share in this post. WooCommerce product has the main image and the gallery images.
If you want to change how they are displayed, you need to understand how to get WooCommerce product src.
WooCommerce Get Product Image src
As I have mentioned before WooCommerce is a custom post type and the main image on the single page is simply the featured image just like the featured image in another post like the ordinary WordPress post.
You can use the following code snippet to get the URL of the featured image of the current product :
if ( has_post_thumbnail( $post->ID) ) {
echo wp_get_attachment_url( get_post_thumbnail_id( $post->ID ) );
}
The first step in my code is to get the current product ID. I have used the global post object and accessed the ID property as shown in the code below :
global $post; echo $post->ID;
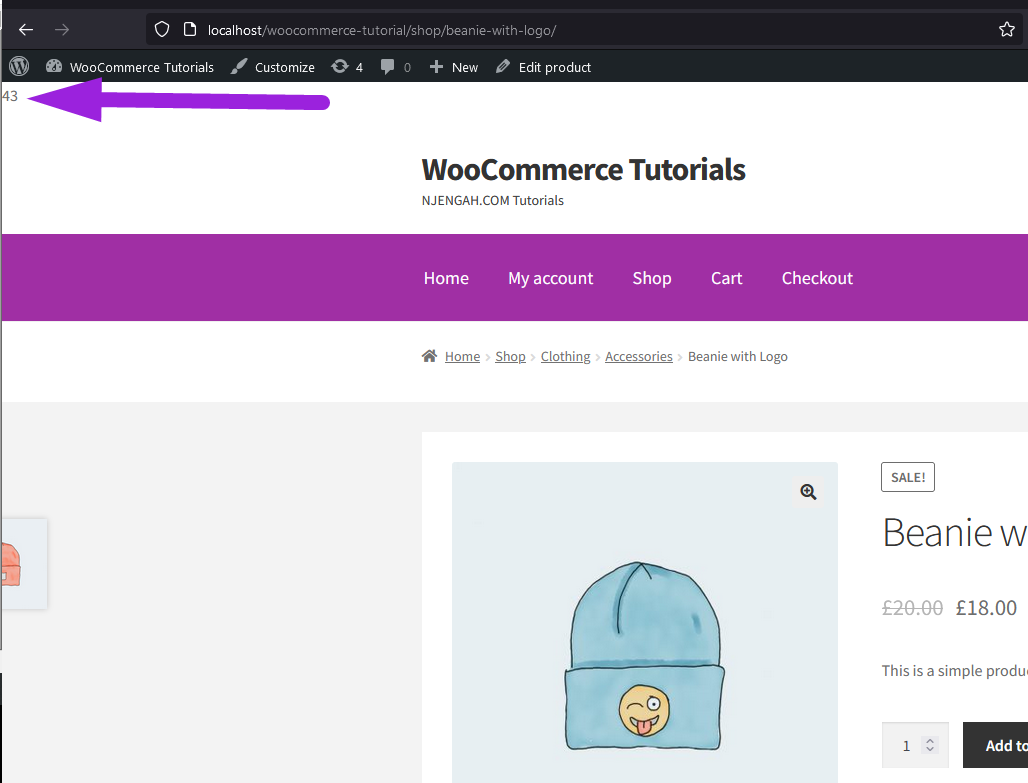
As you can see the code when added to a wp_header action hook can display the product id as shown in the image below:

Now you can add the full code to the header to illustrate how the URL of the product image will be displayed and the full code to the header is as follows:
add_action('wp_head', 'display_example_code_header_');
function display_example_code_header_(){
global $post;
if ( has_post_thumbnail( $post->ID) ) {
echo wp_get_attachment_url( get_post_thumbnail_id( $post->ID ) );
}
}
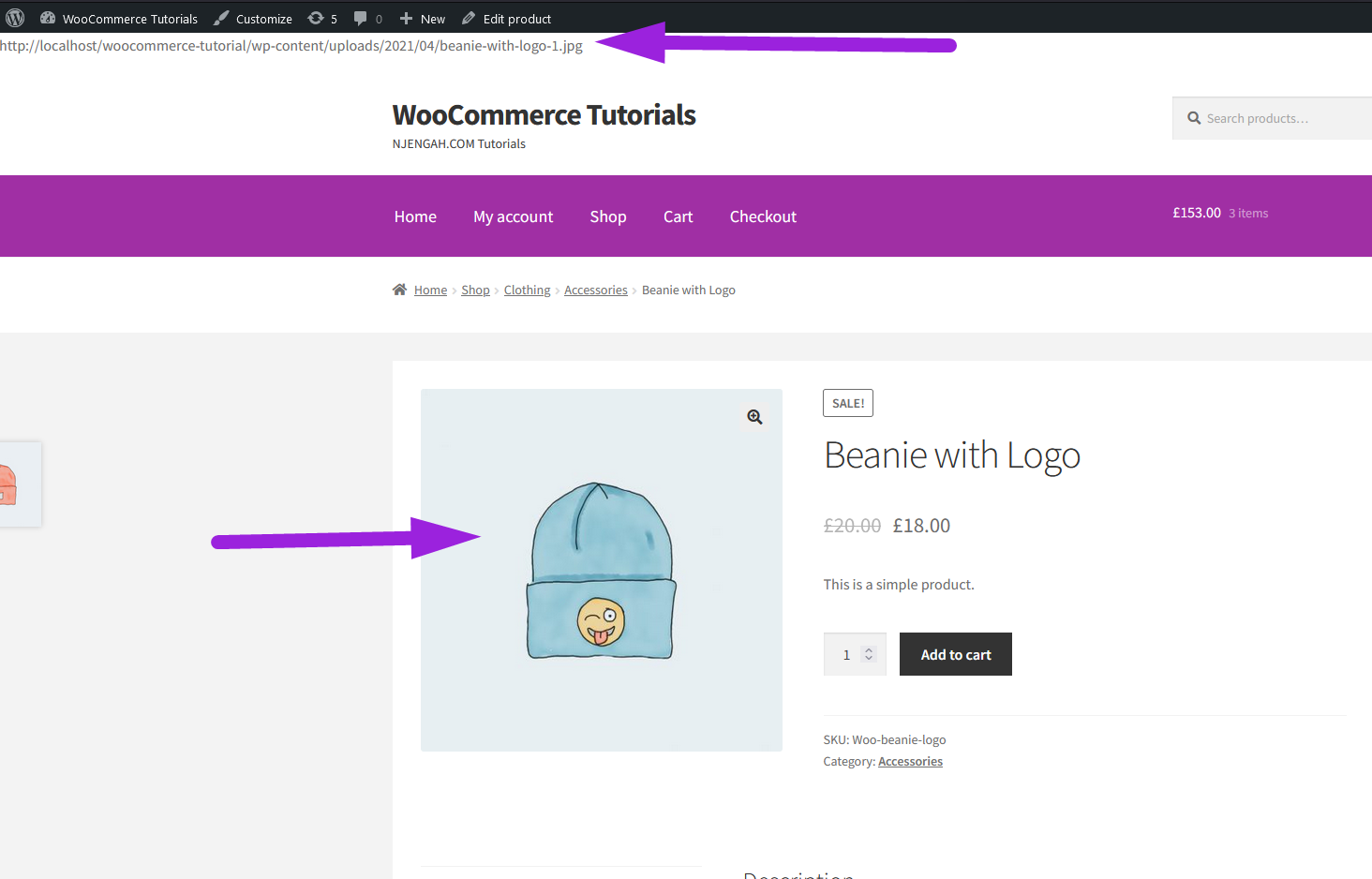
When you add this code you should see the product image src displayed on the header as shown in the image below :

Conclusion
In this post, we have looked at how to get the product image src in WooCommerce.
The take from this tutorial is the function that gets the product image and also the ID of the product or the post.
Those are the two requirements that make the magic happen. You can go ahead and use this URL to display the image or customize it to fit your design.

Joe is an experienced full-stack web developer with a decade of industry experience in the LAMP & MERN stacks, WordPress, WooCommerce, and JavaScript – (diverse portfolio). He has a passion for creating elegant and user-friendly solutions and thrives in collaborative environments. In his spare time, he enjoys exploring new tech trends, tinkering with new tools, and contributing to open-source projects. You can hire me here for your next project.
Similar Articles
- How to Create Popups in WordPress Without Installing a Plugin
- How to Remove Product Image Placeholder In WooCommerce
- How to Change Out Of Stock Text in WooCommerce
- How to Fix Duplicate WooCommerce Products Showing Up on Page
- How to Resize WooCommerce Product Images
- How to Make a Post Sticky WordPress
- How to Set Up WooCommerce Grouped Product
- WooCommerce Extra Charges To WooCommerce Checkout
- How to Create WooCommerce Conditional Checkout Fields
- How to Redirect a WordPress Page Without Plugins?
- How to Exclude Product From Discount Coupons WooCommerce
- How to Get Last Order by User Id WooCommerce
- How to Check If Current Page Is Category WordPress
- How to Get Current WooCommerce Product Category
- How to Check If a Product Page In WooCommerce
- How to Get Current Product ID WooCommerce
- How to Add WordPress Customizer Setting WooCommerce
- How to Get Product Description & Display WooCommerce
