 Do you need to change the product images in your WooCommerce store? Are you looking for a solution to resize the thumbnail images on your WooCommerce store? As a WooCommerce store owner, images are important for showcasing the products to your customers and increasing the conversions. On this post, I want us to focus on how to resize WooCommerce product images.
Do you need to change the product images in your WooCommerce store? Are you looking for a solution to resize the thumbnail images on your WooCommerce store? As a WooCommerce store owner, images are important for showcasing the products to your customers and increasing the conversions. On this post, I want us to focus on how to resize WooCommerce product images.
Large images can also lead to a slow loading speed and can significantly affect the user experience on your site. It is important to optimize the images and preferably to generate thumbnails that are not only appealing but also load fast. The first step to optimize the loading speed and SEO of your site, you need to learn how to resize WooCommerce product images as well as how to compress the images to minimize the size and significantly improve the loading speed.
Resize WooCommerce Product Images
Now that you know why it is important to resize images, let illustrate how you can resize the images in your online store in just a few steps. It is very easy and even WordPress beginners will not have a hard time resizing the products images.
Steps to Resize All WooCommerce Product Image Size
- Log into your WordPress site and access the Dashboard as the admin user.
- From the Dashboard menu, click on Appearance Menu > Customize.
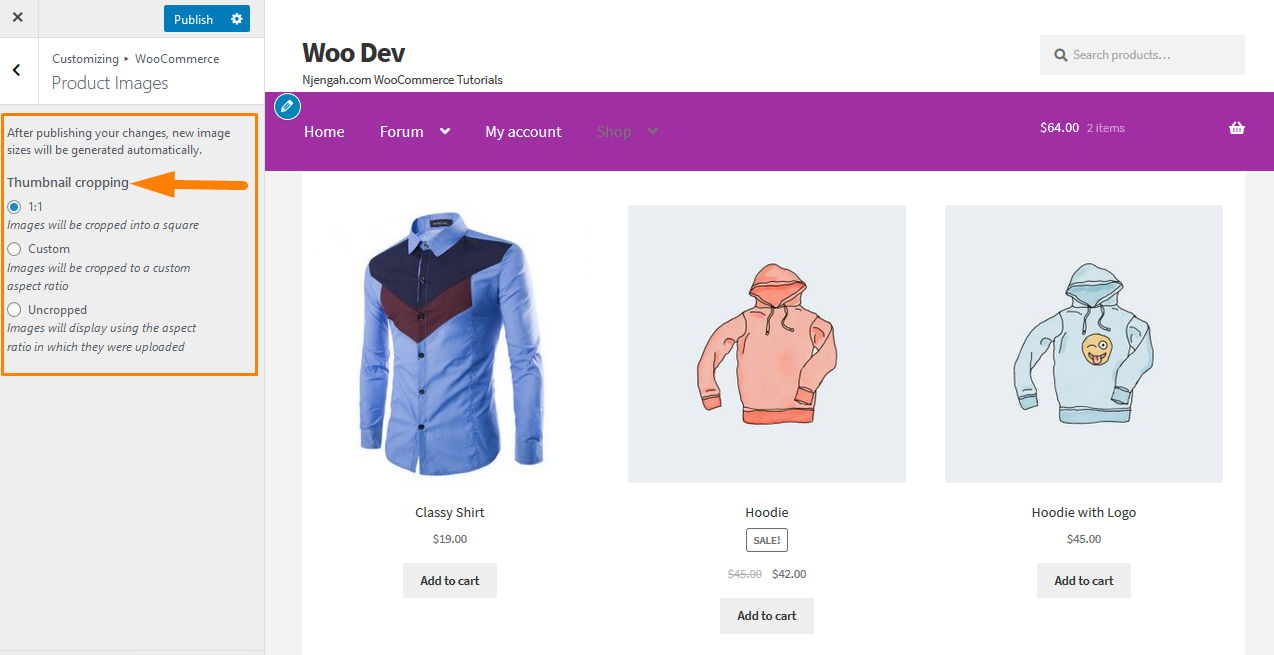
- After that, you will see a sidebar appearing and you need to click on WooCommerce > Product images. This will display a set of options that will help you style all the thumbnails as shown below:

- You, therefore, need to determine the correct size, which will make the images automatically resize and regenerate in background. In the previous versions of WooCommerce, you could change the width of the image or thumbnail. This means that only the image height will be affected.
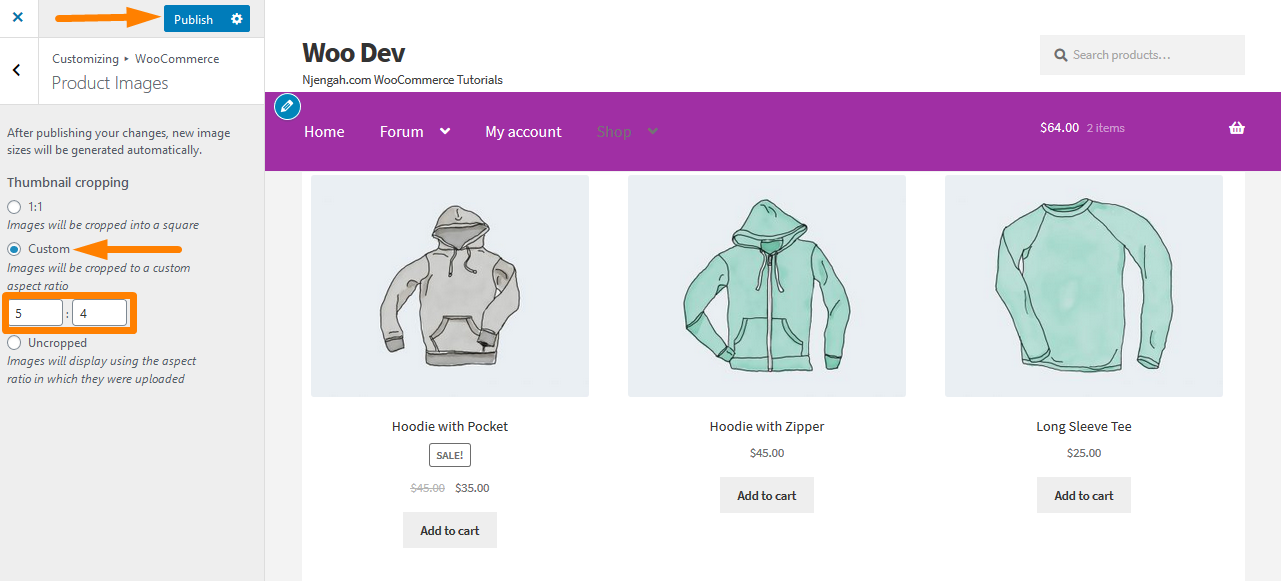
- If you select 1:1 option, your images will be cropped into 360px width and 360px Height. In the Custom option, you can select the aspect ratio of the image like 1:1, 5:4, 4:3, 3:2, 16:9, and 3:1 depending on your preference. The last option, uncropped, the height of the image will be untouched and images will display using the aspect ratio in which they were uploaded.
- If you are satisfied with all the changes, then click on publish to see the outcome. Here is the outcome for Custom aspect ratio 5:4:

The option for image heights has intentionally been removed, as they are calculated automatically based on your settings. Additionally, it is important to note that your main, or ‘single’, product image no longer has any crop settings; they will always show uncropped.
However, if you run into some problems of different image sizes, make sure all your product images are the same size before uploading them. It is recommended to use a template using an image editor that you can use for every product image. Make sure that you have adjusted your WooCommerce product image settings to include thumbnail sizing and cropping as well.
However, if you are not pleased with the outcome, there is a premium plugin called WooThumbs for WooCommerce, which allows you to change your WooCommerce image sizes on the single product page with a few easy settings. Moreover, it has a 14-day trial period to allow you to check the functionalities.
Conclusion
Product images are important for building trust among your loyal customers as they can see all your products. Images of the wrong size can appear blurred, giving a bad first impression to your buyers. However, it is important to have the aspect of the loading speed of your site in mind, as the larger an image is, the longer it takes to load, and it is a well-known fact that slow websites result in less revenue and unhappy users.
In this post, I have outlined how to manage WooCommerce product image sizes. I have explained how to change product and gallery image sizes using the built-in option in WooCommerce. However, if you may run into a few problems, some of which can be fixed fairly quickly, you might opt to use a plugin such as WooThumbs for WooCommerce.
Similar Articles
- How to Hide the WooCommerce Coupon Code Field
- How to Add Custom WooCommerce Payment Icons Checkout Page
- How to Move Description Under Image in WooCommerce
- How to Remove Related Products in WooCommerce in 3 Easy Options
- 26 Best WooCommerce Plugins for Customer Feedback
- How to Change Checkout Button Text in WooCommerce [Place Order]
- How to Set Featured Products In WooCommerce
- How to Redirect to Cart after Login in WooCommerce
- How to Skip Cart and Redirect to Checkout Page WooCommerce
- 30+ Best WooCommerce Plugins for Your Store (Most are FREE)
- How to Change the WooCommerce ‘Added to Cart’ Notice
- How to Change Product Price Programmatically in WooCommerce
- How to Hide a Product in WooCommerce or Hide Products by Category or Roles
- How to Remove Sidebar from Product Page in WooCommerce Themes
- How to Change Add to Cart Text WooCommerce Guide with Examples
- How to Add Remove Icon to WooCommerce Checkout Page
- How to Change Out Of Stock Text in WooCommerce
- How to Edit Header in Storefront WooCommerce Theme
- How to Get Order ID In Woocommerce
- How to Change In Stock Text in WooCommerce

Comments are closed.