 If you are looking for an easy way to add logout option to menu in WooCommerce Storefront theme or any other theme, this quick guide will show you how to easily add the logout menu to navigation in WooCommerce.By default WooCommerce comes with an endpoint that are designed to help users create logout out URL that you can add to a button or in the menu.
If you are looking for an easy way to add logout option to menu in WooCommerce Storefront theme or any other theme, this quick guide will show you how to easily add the logout menu to navigation in WooCommerce.By default WooCommerce comes with an endpoint that are designed to help users create logout out URL that you can add to a button or in the menu.
WooCommerce Endpoints
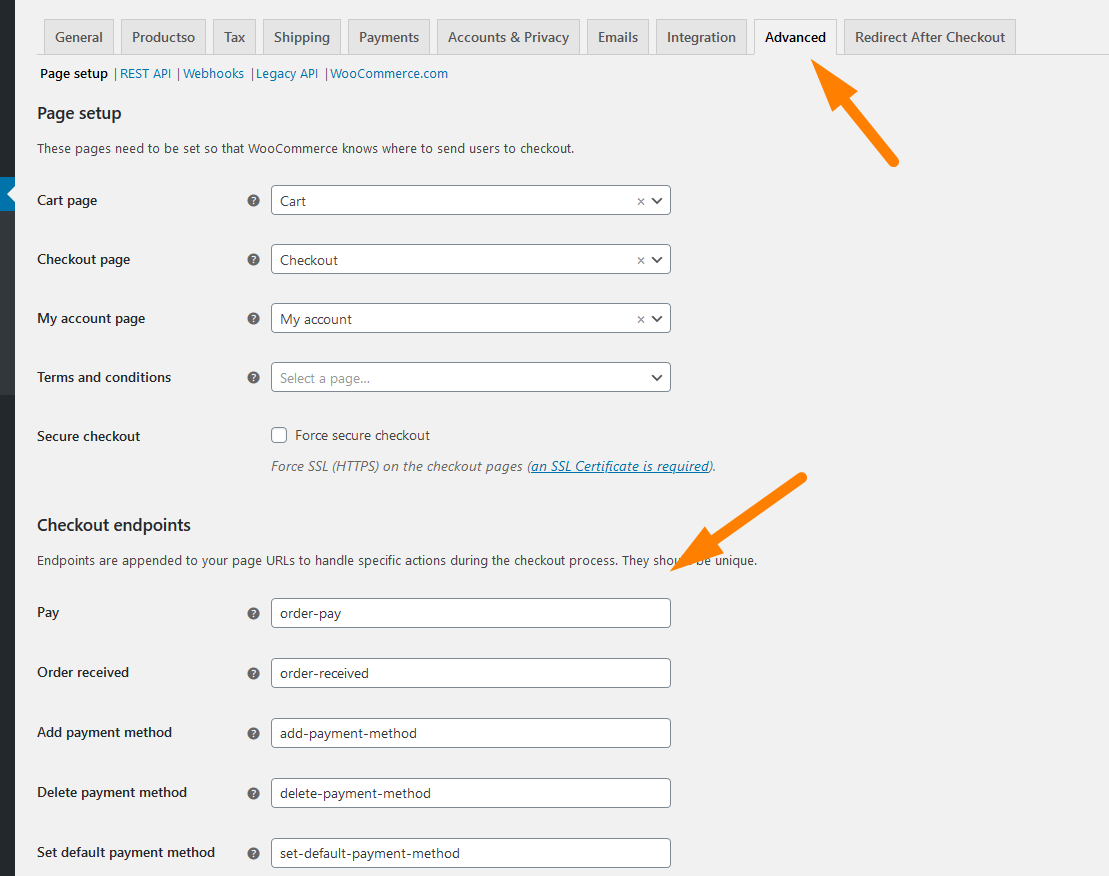
The endpoints can be access via your WooCommerce settings page and they can be customized to match your preferred URL endpoints.

The following is the summary of all the default WooCommerce endpoints :
Checkout Endpoints
The following endpoints are used for checkout-related functionality and are appended to the URL of the /checkout page:
- Pay page –
/order-pay/{ORDER_ID} - Order received (thanks) –
/order-received/ - Add payment method –
/add-payment-method/ - Delete payment method –
/delete-payment-method/ - Set default payment method –
/set-default-payment-method/
Account Endpoints
The following endpoints are used for account-related functionality and are appended to the URL of the /my-account page:
- Orders –
/orders/ - View order –
/view-order/{ORDER_ID} - Downloads –
/downloads/ - Edit account (and change password) –
/edit-account/ - Addresses –
/edit-address/ - Payment methods –
/payment-methods/ - Lost password –
/lost-password/ - Logout –
/customer-logout/
If you would like to know more about how to add WooCommerce or WordPress logout button, I previously wrote a good tutorial on how to create logout page shortcode.
Add Logout Option Menu WooCommerce Storefront
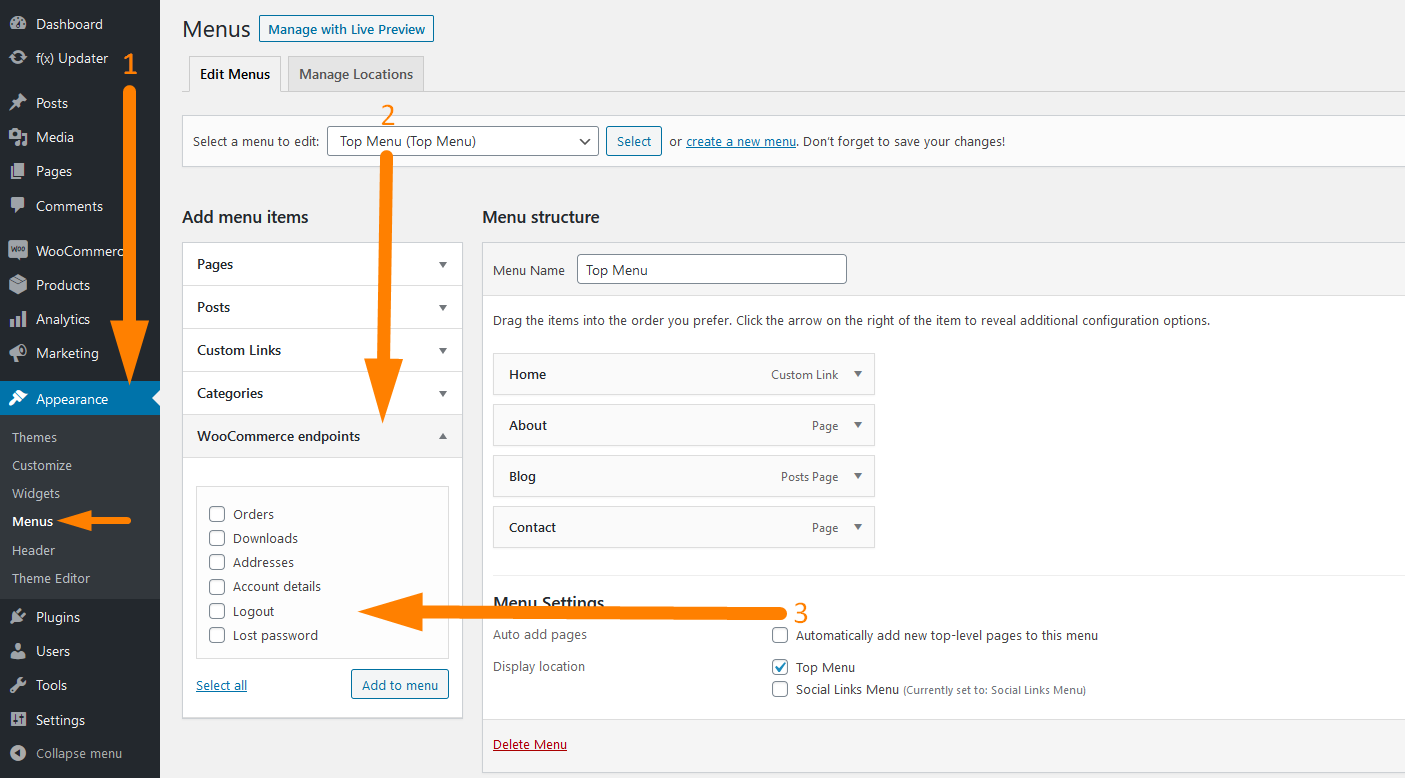
For this tutorial, I will use storefront theme to illustrate how to add logout option to the menu, the first step is to navigate to Appearance > Menus and click on the WooCommerce endpoints as shown on the image below :

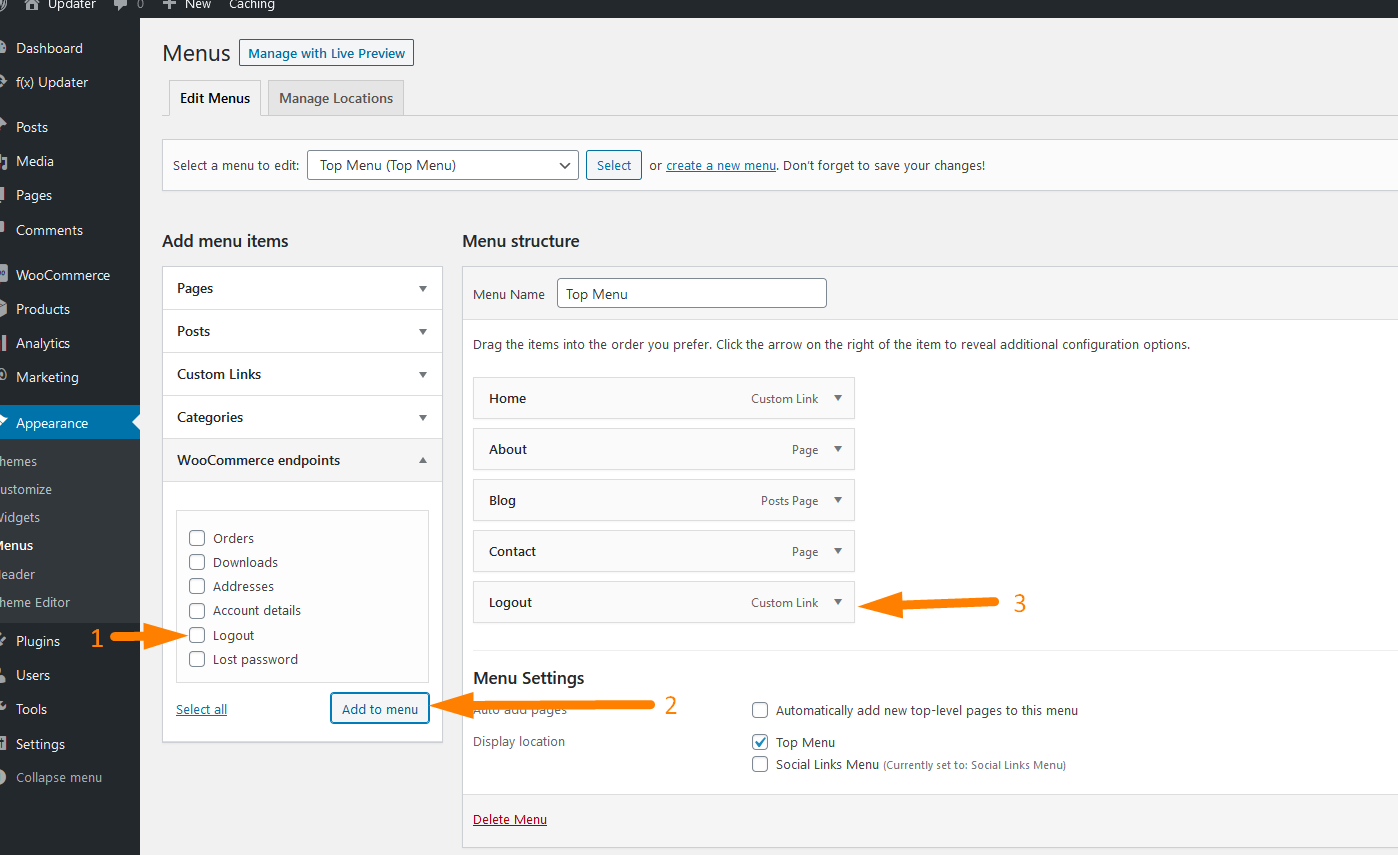
Select the logout endpoint under the WooCommerce endpoints and click on the Add to Menu button so that the logout WooCommerce endpoint is added to your existing menu as shown on the steps on the image below :

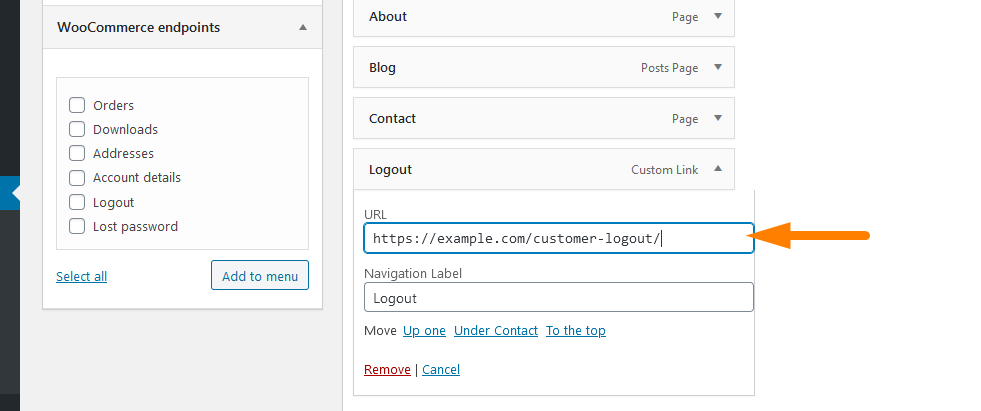
As you can see on the image below the endpoint appears when you open the menu item and you can use a custom logout endpoint by changing it in the WooCommerce settings as illustrated in the introduction of this tutorial.

Add Logout Option to Menu via Code
You can use a filter to add the logout option to the primary menu of your WooCommerce or WordPress site. The following code should be added to the functions.php file for it to work
<?php
add_filter( 'wp_nav_menu_items', 'njengah_add_custom_menu_option_logout_login', 10, 2 );
/**
* Add WooCommerce Login||Logout Option to Registered Menu
*/
function njengah_add_custom_menu_option_logout_login( $items, $args ) {
if (is_user_logged_in() && $args->theme_location == 'primary') { //change your theme registered menu name to suit
$items .= '<li><a href="'. wp_logout_url( get_permalink( wc_get_page_id( 'shop' ) ) ) .'">Log Out</a></li>'; //change logout link, here it goes to 'shop', you may want to put it to 'myaccount'
}
elseif (!is_user_logged_in() && $args->theme_location == 'primary') {//change your theme registered menu name to suit
$items .= '<li><a href="' . get_permalink( wc_get_page_id( 'myaccount' ) ) . '">Log In</a></li>';
}
return $items;
}
Conclusion
In this post, I have highlighted how you can quickly add logout option menu in WooCommerce theme to allow your users to quickly logout from your site without navigating to My Account page.

Joe is an experienced full-stack web developer with a decade of industry experience in the LAMP & MERN stacks, WordPress, WooCommerce, and JavaScript – (diverse portfolio). He has a passion for creating elegant and user-friendly solutions and thrives in collaborative environments. In his spare time, he enjoys exploring new tech trends, tinkering with new tools, and contributing to open-source projects. You can hire me here for your next project.
Similar Articles
- How to Remove Footer Storefront Theme WooCommerce
- How to Hide Storefront New In Homepage Section WooCommerce
- How to Add WooCommerce Storefront Free Shipping Message
- How to Change Menu Color WooCommerce Storefront
- How to Add Active Navigation Class Based on URL
- How to Create Separate WordPress Posts Page or Blog Page
- How to Hide Cart Subtotal In WooCommerce or Remove Subtotal Row
- How to Set Custom Related Products In WooCommerce
- How to Add WooCommerce Payment Icons In the Footer [HTML]
- How to Remove Related Products WooCommerce Storefront Theme
- How to Remove Email Footer Text ‘Built With WooCommerce’
- How to Add Storefront Theme Header Background Image
- How to Change WooCommerce Storefront Logo Size
- WooCommerce Logout PHP Snippet to Create Logout Button
- How to Auto Approve Orders in WooCommerce
- How to Hide WooCommerce Product from Search Results
- WooCommerce Storefront Header CSS Customization Guide
- What is WooCommerce Storefront Theme ? [Answered]
- How to Add New Menu in My Account Page Menu in Woocommerce
