 Are you looking for an easy way to set up the cart page in your WooCommerce store? In today’s brief tutorial, we are going to show you two different ways to create the checkout page. It is worth mentioning that you do not need any coding skills to implement this solution. However, we will walk you through all the steps.
Are you looking for an easy way to set up the cart page in your WooCommerce store? In today’s brief tutorial, we are going to show you two different ways to create the checkout page. It is worth mentioning that you do not need any coding skills to implement this solution. However, we will walk you through all the steps.
The cart page is where shoppers can review their order before paying. After a customer adds the product to the cart from the shop page, they are stored on the cart page.
By default, WooCommerce gives you the flexibility to add pages if you want to customize your store. It is worth mentioning that you can create all the default WooCommerce pages or custom pages.
Why Create or Reinstall WooCommerce Cart Page?
One of the reasons for creating the cart page is that the page might be missing. When setting up WooCommerce, most of the default pages are automatically created. However, if you skip any step, you may prevent the installation wizard from creating all the pages your store needs.
This is why we created this informative guide to help you solve this problem. There are some plugins to solve this problem, but we will show you two alternative solutions to achieve the same results:
- From the WordPress dashboard
- With shortcodes
How to Create WooCommerce Cart Page from the WordPress Dashboard
Here are the steps you need to follow:
- Log into your WordPress site and access the Dashboard as the admin user.
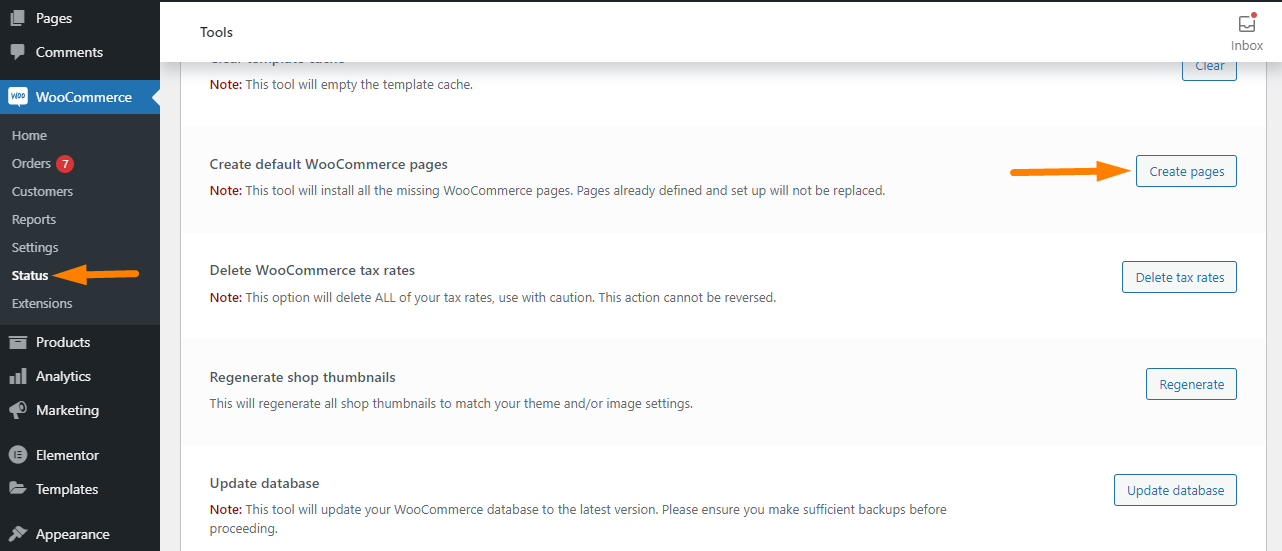
- From the Dashboard menu, click on WooCommerce > Status. Under the Tools tab, you will see the option to create default WooCommerce pages. All you need to do is click on the Create Pages button to add the missing pages to your store.

It is worth mentioning that this method will only create the missing pages, and you will not replace the default pages that exist. In our case, it will add the cart pages.
How to Create WooCommerce Cart Page with Shortcodes
If you are familiar with WordPress, you must have worked with shortcodes. They are very easy to use, even for beginners. This is the most convenient way of creating any default page in WooCommerce.
Shortcodes are small snippets that help you add functionality or display content without writing a line of code. For example, by default, WooCommerce has a shortcode you can use to add the cart page.
Here are the steps you need to follow:
- Log into your WordPress site and access the Dashboard as the admin user.
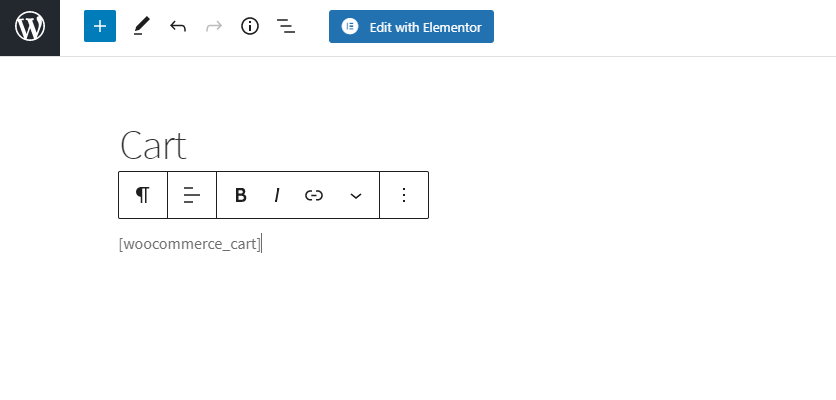
- From the Dashboard menu, click on Pages > Add New. Remember to add the title of the page.
- To add a cart page, create a new page, add the following shortcode:

- Publish the page.
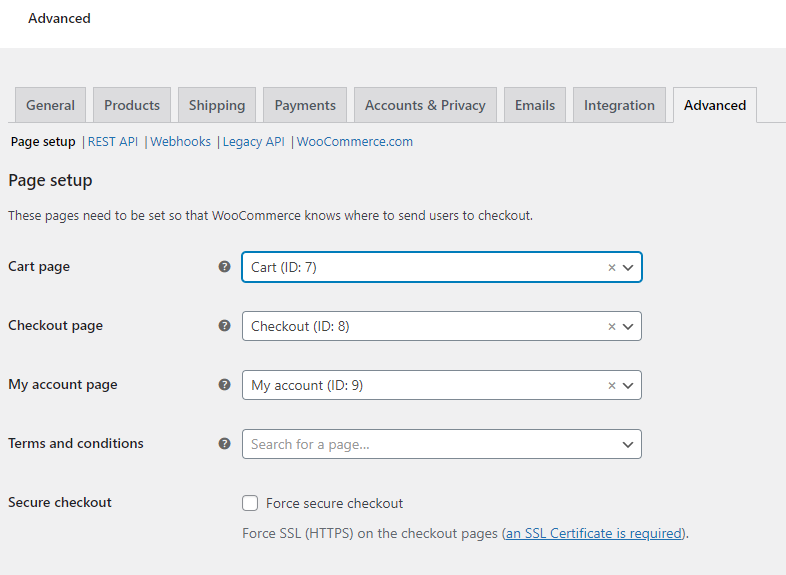
- The next step is to go to WooCommerce > Settings and open the Advanced tab. Select the Cart page you have created and save it.

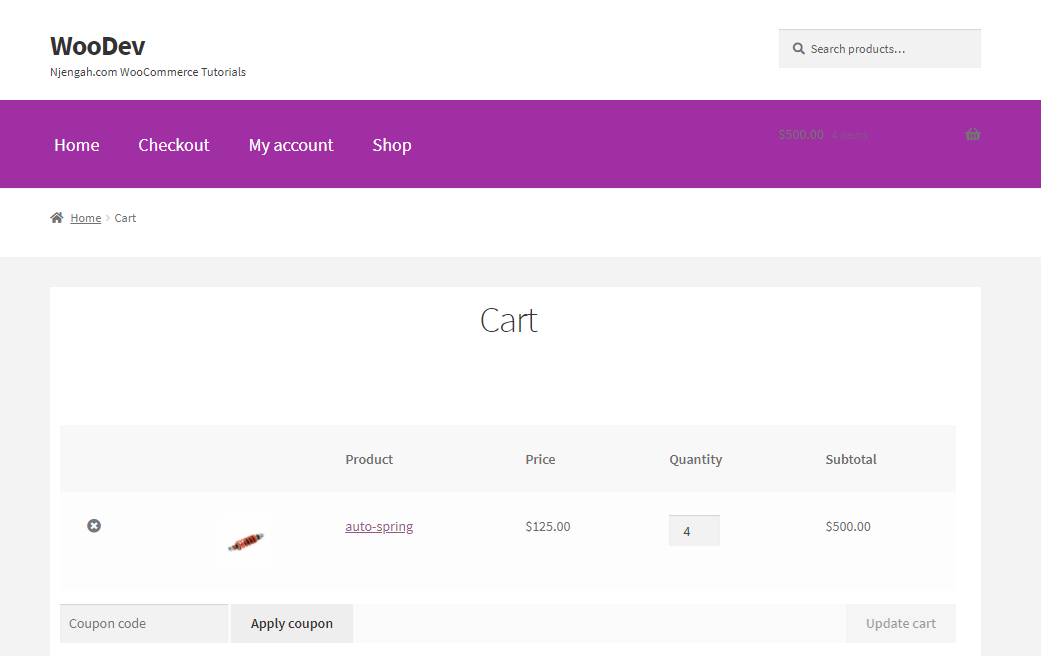
- This is the outcome:

Conclusion
In summary, we have looked at two different methods of setting up the WooCommerce cart page. Both methods are very effective and can be implemented by beginners. However, we recommend using shortcodes because they provide you with the flexibility you need.
If you want additional features, you can always use a plugin or consult a qualified technician.
We hope that this post helped you to set up the cart page.
Similar Articles
- How to Change Coupon Code Placeholder WooCommerce
- How to Customize Product Category Page In WooCommerce
- How to Set Up WooCommerce Buy One Get One
- How to Force Secure Checkout In WooCommerce
- How to Change WooCommerce Checkout Error Messages
- How to Get WooCommerce Page URLs » Cart, Shop,Checkout & Account
- How to Change WooCommerce Checkout Page Title
- How to Set Up WooCommerce Per Product Shipping
- How to Hide & Rename Addresses Tab My Account Page WooCommerce
- How to Hide WooCommerce Product Count
- How to Hide Trailing Zeros WooCommerce
- How to Move WooCommerce Products To New Site
- How to Disable Coupons In WooCommerce
- How to Add Google Analytics to WooCommerce
- WooCommerce Hooks List » Global, Cart, Checkout, Product
- How to Hide Product Tab Title In WooCommerce
- How to Change WooCommerce Thank You Page
- How to use do_shortcode in WordPress (PHP)
