 Do you want to remove the sidebar from the product page in WooCommerce? If you are looking for a solution, I have outlined in this quick Woocommerce tutorial how to remove the sidebar from the product page step by step. It is easy to follow and can be implemented by every WordPress user irrespective of the level of skill. If you want to remove the sidebar from WordPress site or a specific theme, I explained it in detail here.
Do you want to remove the sidebar from the product page in WooCommerce? If you are looking for a solution, I have outlined in this quick Woocommerce tutorial how to remove the sidebar from the product page step by step. It is easy to follow and can be implemented by every WordPress user irrespective of the level of skill. If you want to remove the sidebar from WordPress site or a specific theme, I explained it in detail here.
WooCommerce Product Page Sidebar
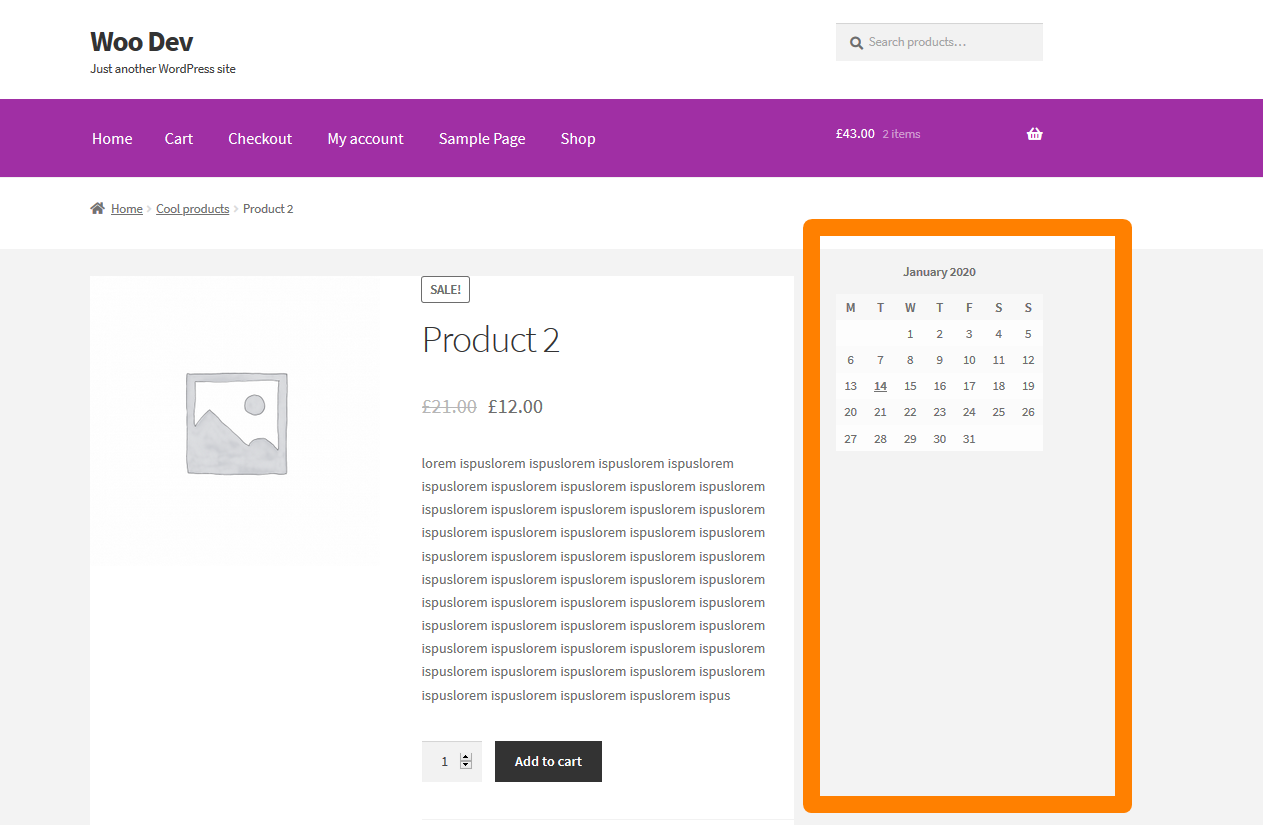
In WooCommerce the product page comes with a default sidebar in most themes and this can be a problem for a number of WooCommerce users. For example, the default WooCommerce theme – Storefront comes with the product page sidebar as seen in the image below:

Today I will guide you on how to remove this WooCommerce sidebar on the product page. For illustration purposes, I will use the WooCommerce storefront WordPress theme but this approach will work across all WooCommerce themes.
Step by Step How to Remove WooCommerce Sidebar from Product Page
The following are the steps and options to remove sidebar from WooCommerce product page:
- Log in to your WooCommerce site and open the theme editor and the functions.php file
- You can also use the FTP or the CPanel of your hosting company to add the code snippet to the functions.php file of the specific theme.
- Add the code snippet that consists of a remove action hook to ‘wp’ that hooks on the woocommerce_sidebar event that is responsible for adding the sidebar action in the WooCommerce theme.
- For the storefront WooCommerce theme, there is a special hook storefront_sidebar that you should use to remove the WooCommerce sidebar from the product page.
- You can also use the conditional tag is_product to check if you are on the product page before you can remove the sidebar from the product page in WooCommerce.
- Add this code snippet in the functions.php and update, and then visit your WooCommerce product page in the frontend to see if the changes are effective.
- Another solution that you can use to remove sidebar from product page is setting a full-width custom post template that is clearly explained in this post on how to remove sidebar from WordPress For this case, you need a WordPress theme that supports custom post template like one of the best premium WordPress theme – DIVI
Code Snippets to Remove Sidebar from Product Page in WooCommerce
There are three approaches you can use to remove the sidebar from the product page in WooCommerce as outlined in the step-by-step summary above.
#1) Remove Action Hook to ‘WP’ using WooCommerce Sidebar
So we will begin with the remove_action hook added to the ‘wp’ event. The code should be as follows:
add_action( 'wp', 'njengah_remove_sidebar_product_pages' );
function njengah_remove_sidebar_product_pages() {
if ( is_product() ) {
remove_action( 'woocommerce_sidebar', 'woocommerce_get_sidebar', 10 );
}
}
This snippet will remove the sidebar from all the product pages when added to your functions.php theme file or your custom WooCommerce plugin.
How it Works
This code snippet consists of an action hook that is added to the ‘wp’ event and its callback functions use a remove_action hook to remove all the sidebars in the product pages since it specifies woocommerce_sidebar.
This is the most effective way to remove sidebar from the product page across all your WooCommerce products.
#2) Use is_active_sidebar() to Remove Sidebar From WooCommerce Product Pages
Another technique you can employ to remove the sidebar from the product page in WooCommerce is to use the is_active_sidebar WordPress function. This is an example of code snippet that uses is_active_sidebar to remove the WooCommerce sidebars:
/**
* Disable sidebar on product pages in WooCoomerce.
*
*/
function njengah_remove_sidebar( $is_active_sidebar, $index ) {
if( $index !== "sidebar-1" ) {
return $is_active_sidebar;
}
if( ! is_product() ) {
return $is_active_sidebar;
}
return false;
}
add_filter( 'is_active_sidebar', 'njengah_remove_sidebar', 10, 2 );
How it Works
This code consists of a filter hook that checks if there is a sidebar with the index of sidebar-1 which can be changed to match any other sidebar id/name.
If the sidebar is found the return is set to false to disable the sidebar. To make it effective on the product page the last part uses is_product() to verify if we are on the product page.

To learn more about the sidebar index which is equivalent to the sidebar name or ID you should read it here – how to add sidebar in WordPress or here – how to register sidebar in WordPress.
#3) Remove Sidebar from Storefront WooCommerce Theme using Remove Hook on storefront_sidebar Action
For this specific snippet, you can use it to remove the WooCommerce product page sidebar since it acts on a specific hook for the Storefront theme that is storefront_sidebar the following code should remove the sidebar in Storefront theme:
add_action( 'get_header', 'njengah_remove_storefront_sidebar' );
function njengah_remove_storefront_sidebar() {
if ( is_product() ) {
remove_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 );
}
}
How it Works
This is simply a hook to the get_header action and the callback function has a remove_action that targets the specific hook storefront_sidebar that adds the sidebar in the storefront Woocommerce theme.
You can also find from your specific theme documentation if your current WooCommerce theme has this kind of hook that you can now replace in the code above and it will work seamlessly.
#4) Remove WooCommerce Sidebar Using a Custom Product Page Template
Some premium and free WooCommerce themes come with a custom post template for the product page that sets a fullwidth page that eliminates the sidebar.
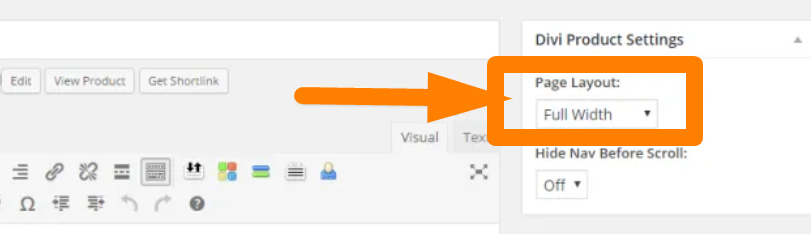
A classic example is the Divi theme as you can see in the image below, you can simply choose the fullwidth template and the sidebar will be removed.

How it Works
Using the fullwidth custom post template is a technique that has been explained in this post – how to remove WordPress sidebar
#5) Use CSS to Remove Sidebar from WooCommerce Product page
Another common and easy way you can hide the WooCommerce sidebar from your product page is using the CSS display property. An example of such a code is shared below:
.right-sidebar .widget-area {
width: 21.7391304348%;
float: right;
margin-right: 0;
display: none;
}
How it Works
The CSS display property when set to none removes the element from view another CSS property that can be used to hide the sidebar is visibility.
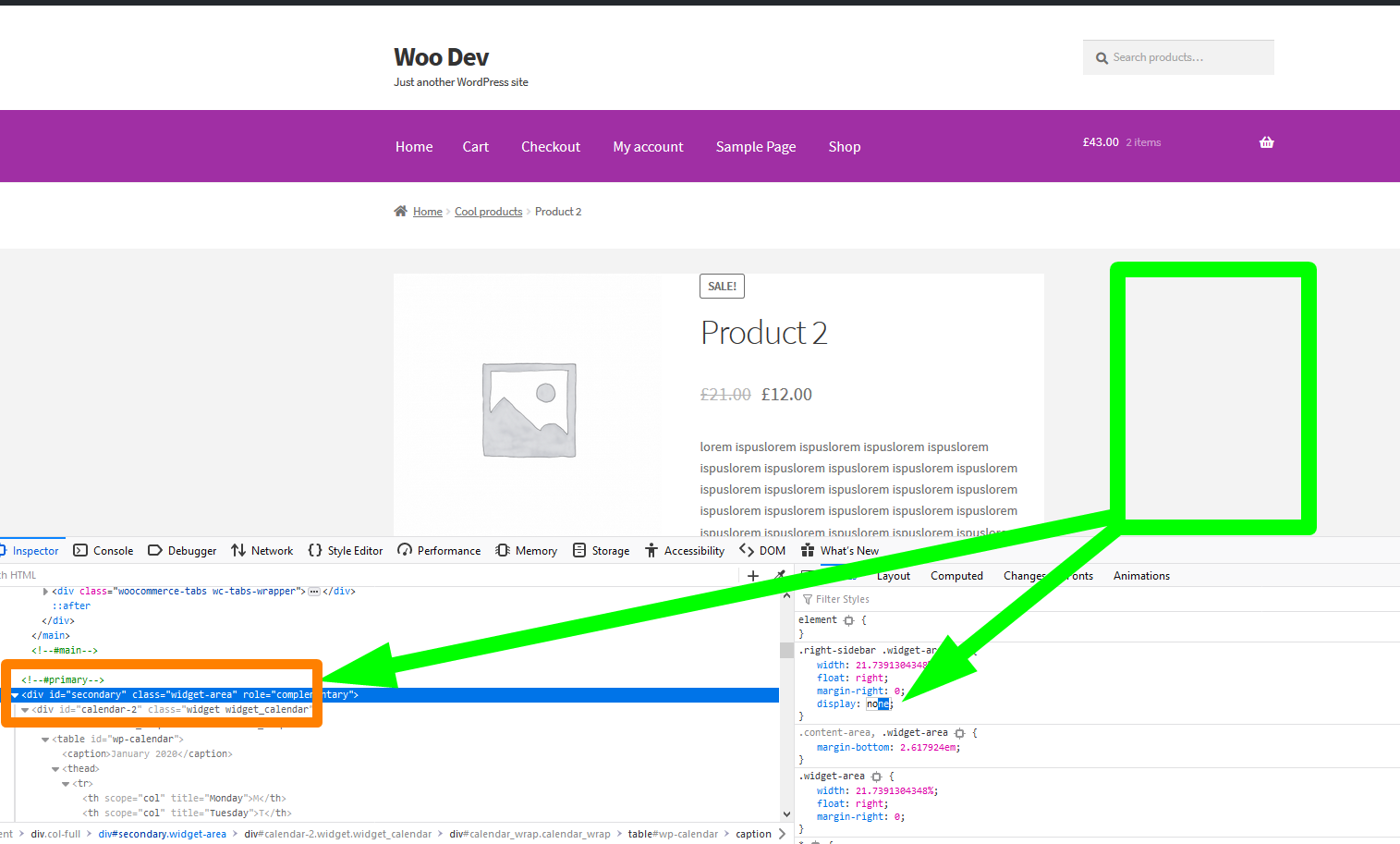
When visibility is set to hidden, the HTML element will be hidden from the view. You should check the class of your theme sidebar before you can employ this technique as shown below:

WooCommerce Remove Sidebar from Product Page Storefront Theme
#1) Add Code Snippet to Remove Storefront Theme Sidebar
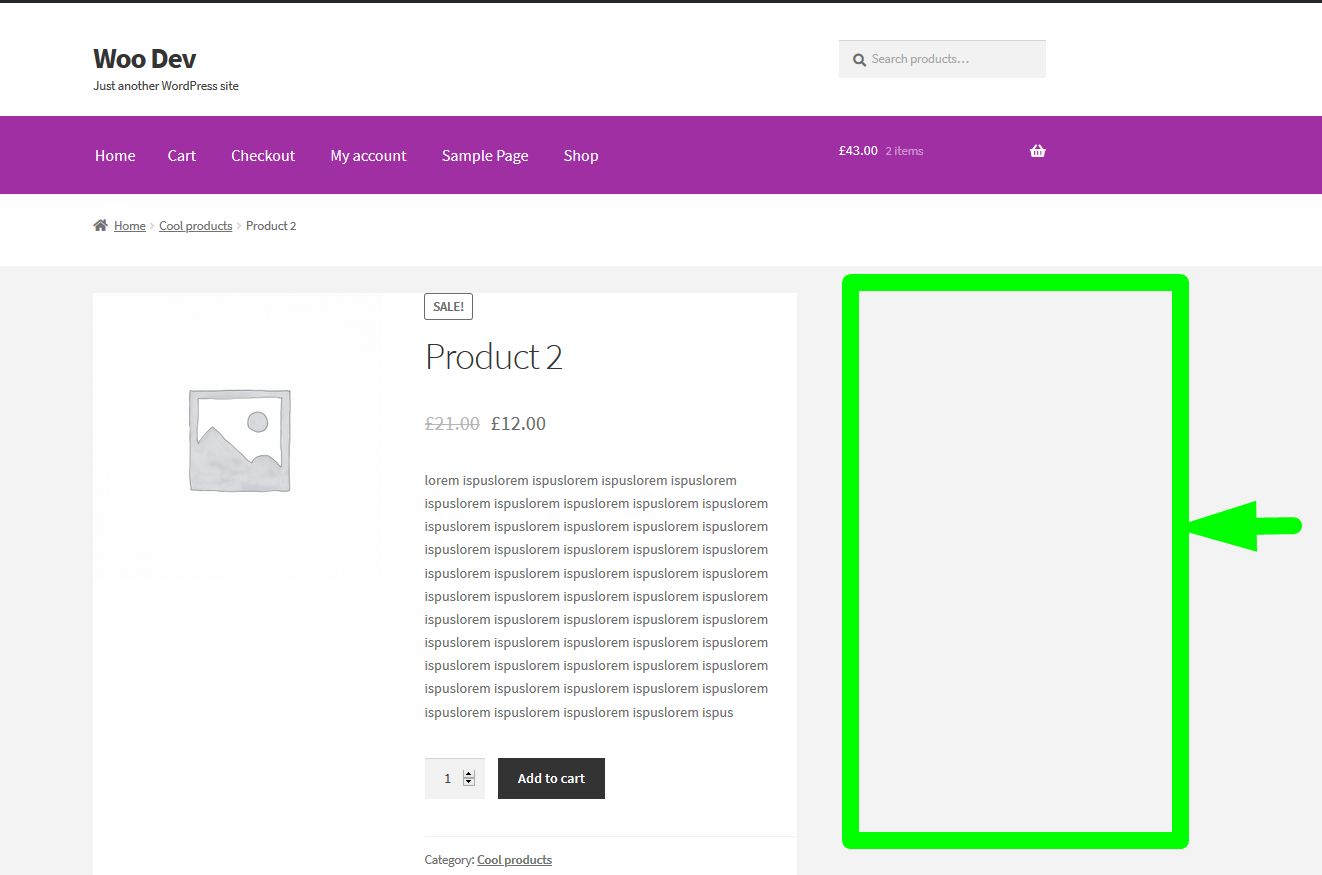
When you add the code snippets above in the functions.php file of the storefront theme your sidebar should be removed and it should be like shown in the image below:

#2) Remove Widgets Remove WooCommerce from Storefront Theme
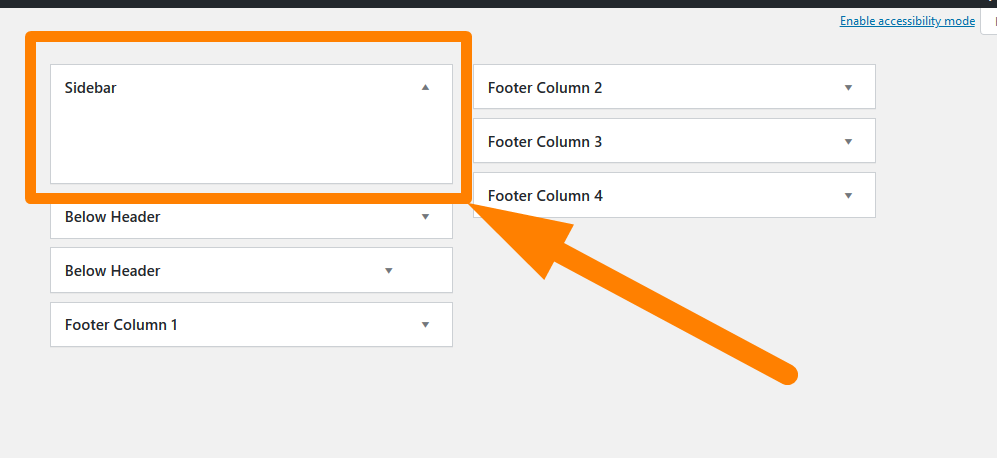
Another simple trick to remove sidebar from storefront theme is to ensure there are not widgets added to the main sidebar as shown in the image below:

Wrapping up
This tutorial covers all the best ways you can use to remove the sidebar from the product page in WooCommerce. There are other ways you can employ to remove the sidebar from the WordPress site as discussed in this post – how to remove the WordPress sidebar. It also helps to understand how to add a sidebar in WordPress especially for WordPress developers or WooCommerce theme developers. I hope you find these tips shared in this post useful.

Joe is an experienced full-stack web developer with a decade of industry experience in the LAMP & MERN stacks, WordPress, WooCommerce, and JavaScript – (diverse portfolio). He has a passion for creating elegant and user-friendly solutions and thrives in collaborative environments. In his spare time, he enjoys exploring new tech trends, tinkering with new tools, and contributing to open-source projects. You can hire me here for your next project.
Similar Articles
- How to Resize WooCommerce Product Images
- How to Remove Zoom Effect on WooCommerce Product Image
- How to Set Featured Products In WooCommerce
- How to Remove Has Been Added to Your Cart Message WooCommerce
- How to Add Remove Icon to WooCommerce Checkout Page
- How to Change In Stock Text in WooCommerce
- How to Remove the Billing Details from WooCommerce Checkout
- How to Count Items Added to Cart WooCommerce Cart Count Code
- How to Remove Downloads Menu My Account Page WooCommerce
- How to Remove Category from Product Page WooCommerce In 2 Easy Options
- How to Remove Sidebar from WordPress Page or Hide WordPress Sidebar
- How Add Text Before the Price in WooCommerce » Add Text Before Price
- How to Change Product Price Programmatically in WooCommerce
- How to Add Description after Price in WooCommerce
- How to Change Proceed To Checkout Text In WooCommerce
- How to Create My Account Page In WooCommerce
- How to Create WooCommerce Logout Button
- How to Add Categories to WooCommerce Products
- How to Redirect After Checkout WooCommerce : Redirect to Custom Thank You Page
- How to Display WooCommerce Products By Category

Comments are closed.