 If you want to change the way the storefront WooCommerce theme appears on the header, you may want to learn how to edit storefront headers from this tutorial. The storefront theme is a simple WooCommerce theme that supports WordPress customizer. This makes it easy to edit storefront headers via the customizer. In this post, I am going to illustrate how you can edit storefront theme headers.
If you want to change the way the storefront WooCommerce theme appears on the header, you may want to learn how to edit storefront headers from this tutorial. The storefront theme is a simple WooCommerce theme that supports WordPress customizer. This makes it easy to edit storefront headers via the customizer. In this post, I am going to illustrate how you can edit storefront theme headers.
You can also customize the storefront header using filters but the easiest way to edit storefront headers is through the customizer. You don’t need any coding skills since the WordPress customizer allows you to edit in a real-time manner and with the options that are available for a specific theme.
It is important that the storefront theme needs to be the active theme when you are customizing it through the customizer.
Steps to Edit Storefront Headers
The following are the steps you should take to edit or change the header styles on the storefront WooCommerce theme:
- Log in to access WordPress dashboard
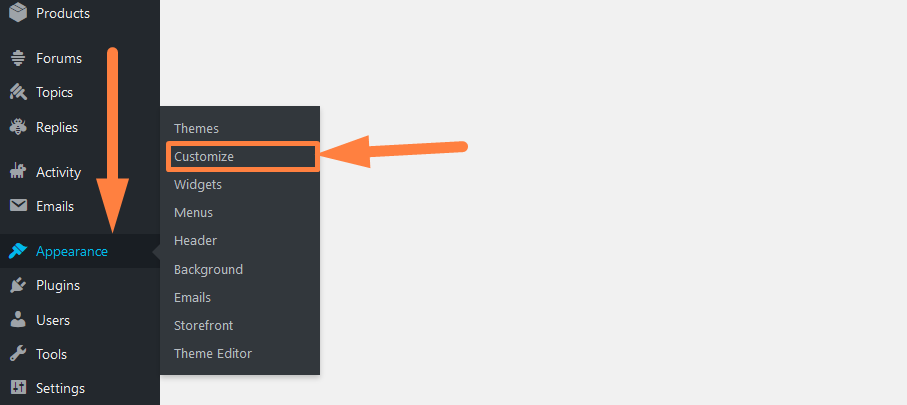
- Under appearance, menu click on the Appearance > Customize menu to open the customizer
- The customizer has a tabular menu on the left side that lists the various options available for customization.
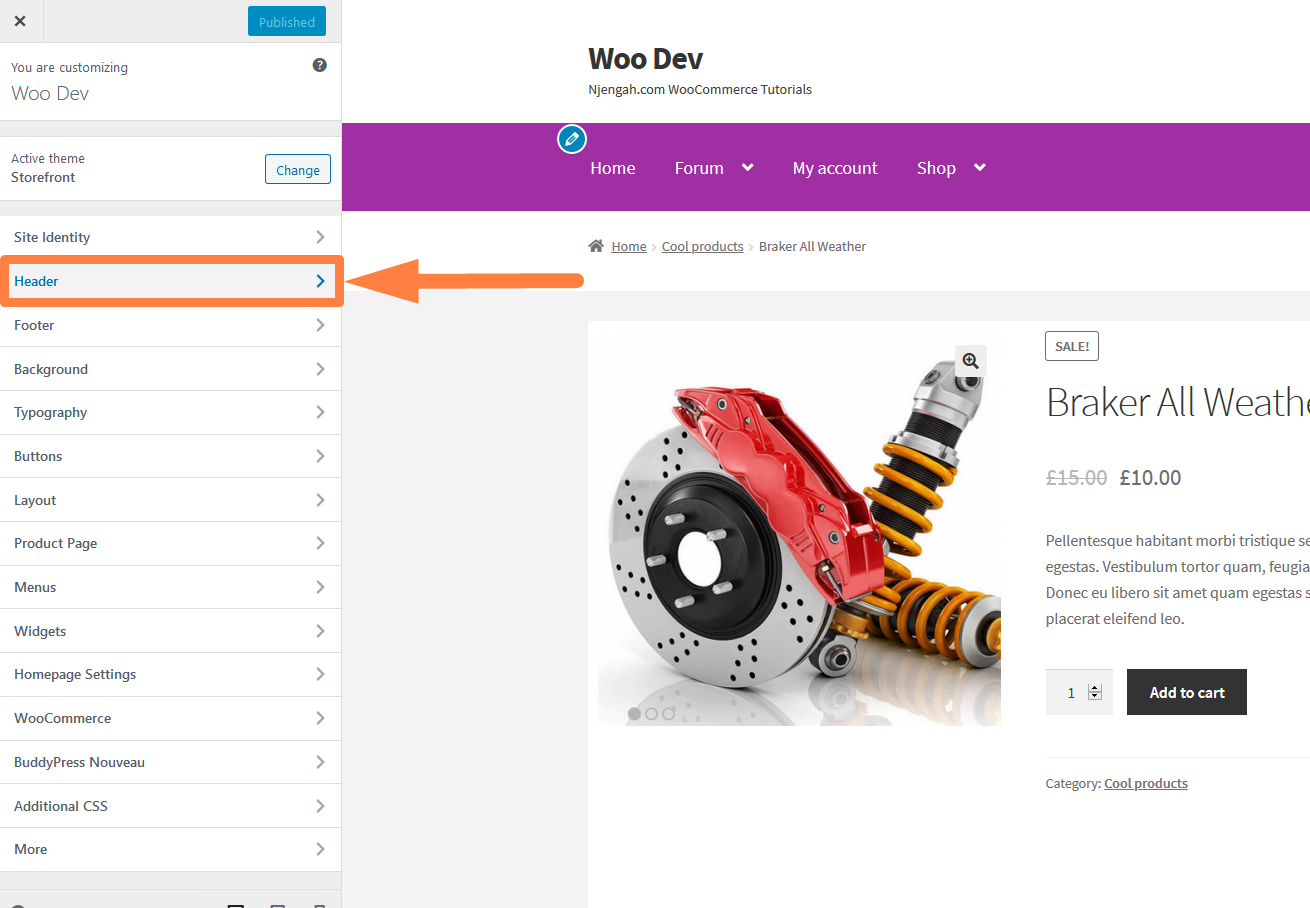
- Click on the header option, this will display more options that include adding the current header image, background color, text color, and link color.
- You can select the preferred color option and upload the header background image.
- When you choose an option to wait for the right-side preview to update the new changes and if you are satisfied with the changes to click on the button to publish the changes.
Let me illustrate each of these steps to make it easier to learn how to edit storefront headers.
Storefront Theme Customizer Menu
When you are logged in your WordPress dashboard, you can access the Customizer menu under Appearance menu as shown on the image below:

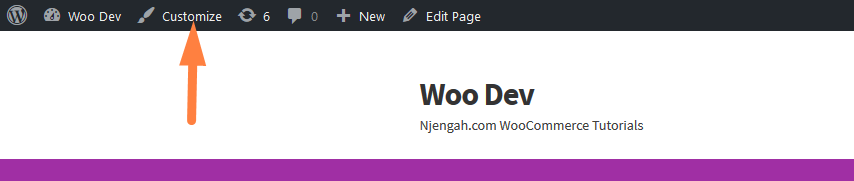
You can also access the same menu from the WordPress admin top bar as shown below:

Storefront Theme Customizer Options – Header
The storefront theme presents users with an array of options that they can use to customize the theme. The focus of this tutorial is the header options.
You should click on the header option shown below to view the available customization options:

Storefront Add Header Image
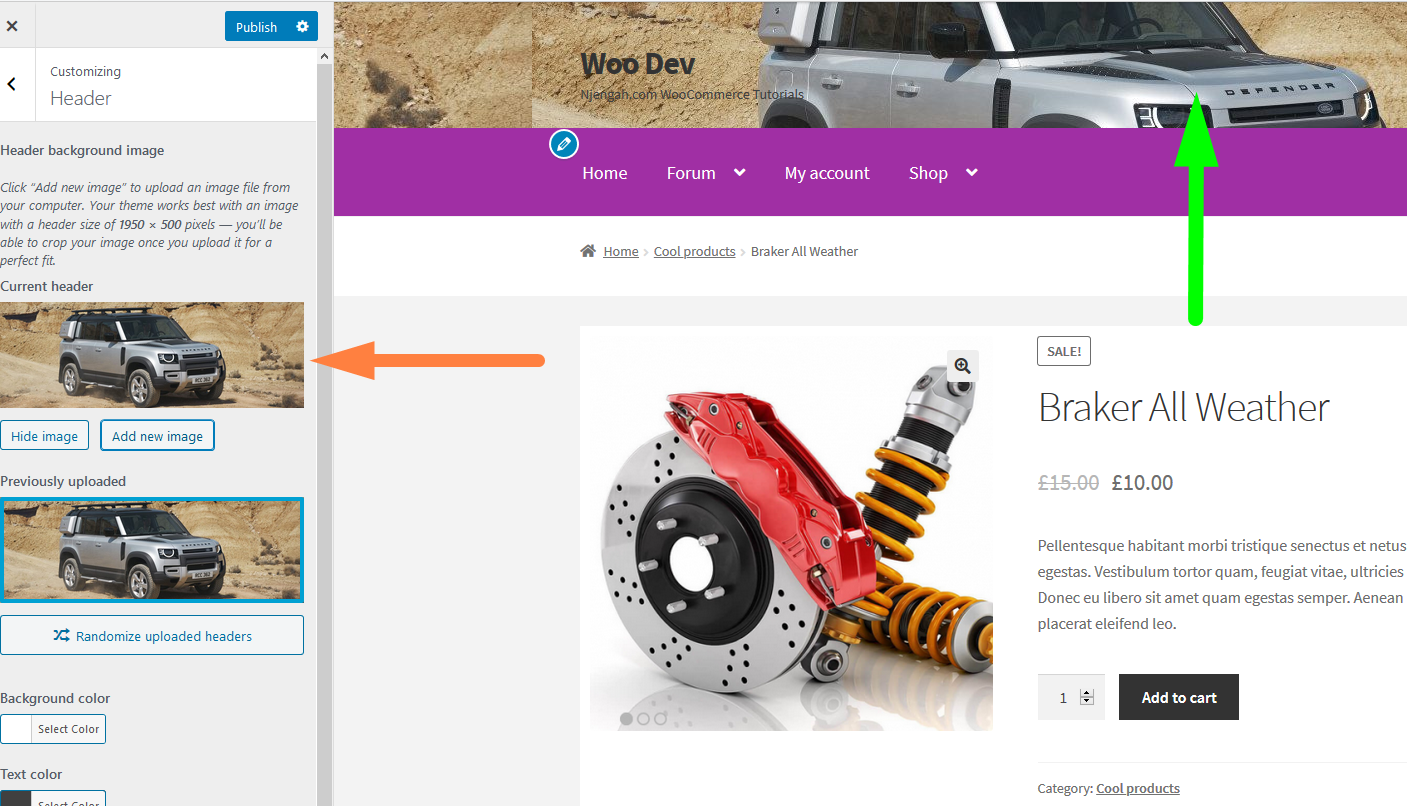
You can use the ‘Add New Image’ button to upload the header background image on the storefront header as shown on the screenshot below:

The image should be 1950px by 500px and you can crop a large image to fit the size. The small image has to be repeated to fir the screen but you can use CSS to stop the image repeat. Set the CSS repeat rule to no-repeat.
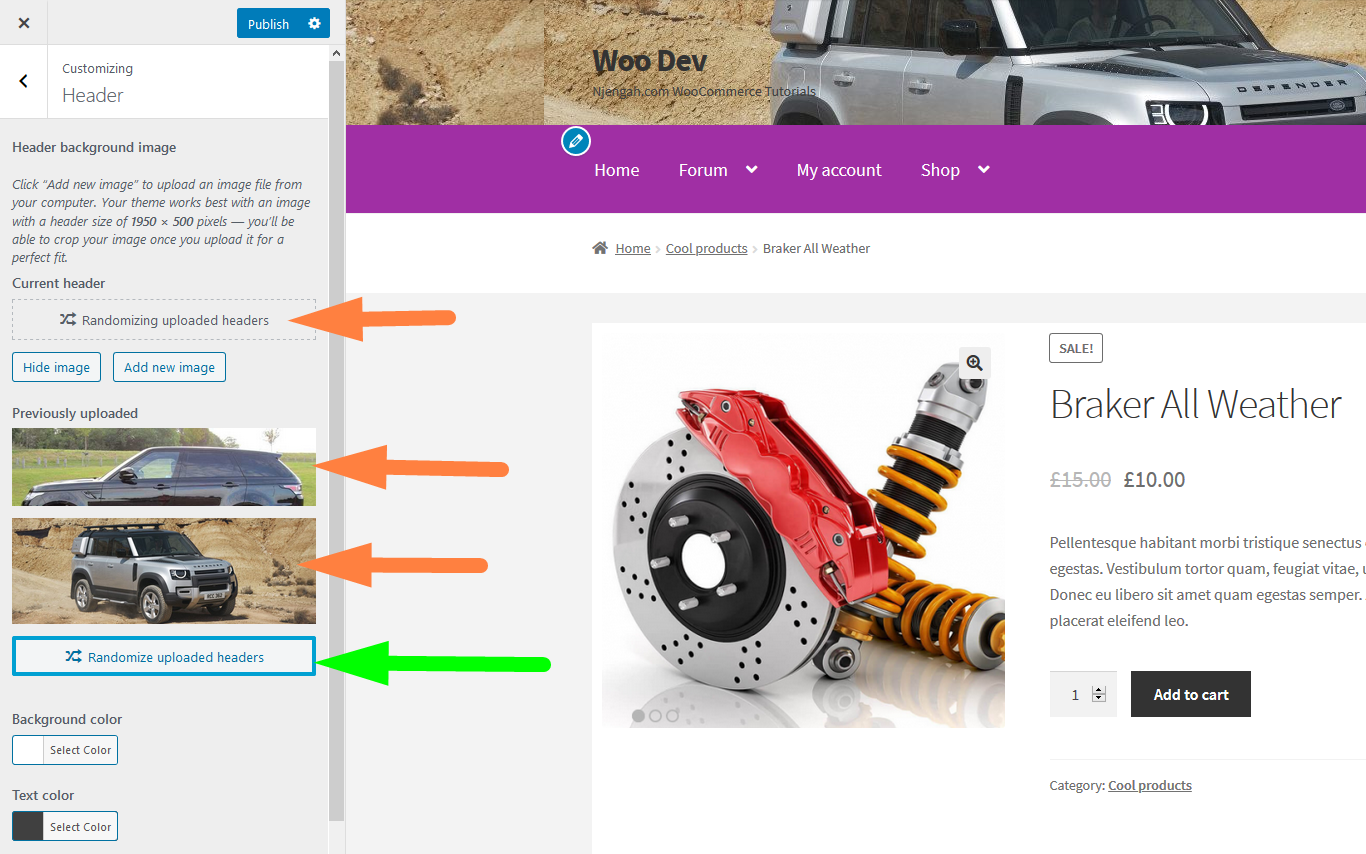
You can use random header images by selecting the randomize option and uploading the different images as shown below:
You can remove the uploaded image by hovering on the image and selecting the button to remove that appears when you hover on the image.
Storefront Background Color, Text Color & Link Color
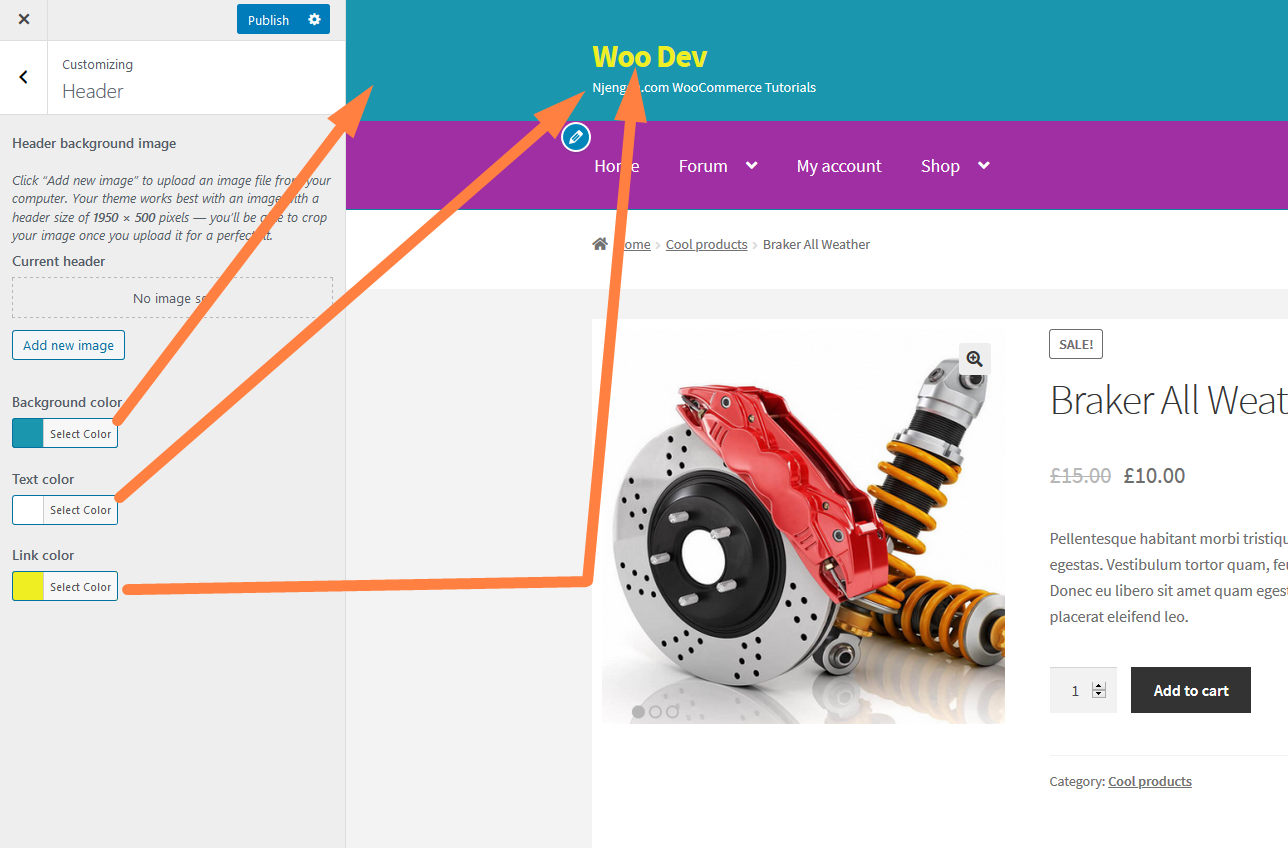
You can alternatively use colors on the storefront header instead of the header background image. The color options are as shown below where I have picked a background color and text color:

You can add any color combination that suits your theme and works well with your current theme color scheme.

Joe is an experienced full-stack web developer with a decade of industry experience in the LAMP & MERN stacks, WordPress, WooCommerce, and JavaScript – (diverse portfolio). He has a passion for creating elegant and user-friendly solutions and thrives in collaborative environments. In his spare time, he enjoys exploring new tech trends, tinkering with new tools, and contributing to open-source projects. You can hire me here for your next project.
Conclusion
The storefront theme comes with an excellent option that allows users to edit storefront headers without coding. This customizer option not only saves you time but is also safe with the future updates of the storefront WooCommerce theme. If you are looking for a quick way to customize the Storefront theme, you should consider the customizer options before you add code snippets for customization.

Comments are closed.