 Are you looking for a way to set a custom WooCommerce add to cart link? In this brief tutorial, we will illustrate how you can create a custom URL to add a product to the cart.
Are you looking for a way to set a custom WooCommerce add to cart link? In this brief tutorial, we will illustrate how you can create a custom URL to add a product to the cart.
It is important to note that adding products to the cart is one of the essential steps in any purchase. This is why we created this guide to help you earn about the different variety of Add to Cart options available in WooCommerce.
If customers are not able to easily add products to the cart, they will leave your site and look for a more customer-friendly store. It does not matter how good your products are.
WooCommerce URL To Add Product To Cart
Before you proceed, it is important to learn about the default Add to Cart button. All products listed on the shop page have an Add to Cart button.
However, there are different types of products in WooCommerce. Some products do not have an add to cart button. For example, variable products have a Select Options button. This is because there are several variations of the product and a customer needs to choose which one he wants.
If you want to display a product in an interesting manner and invite a customer to buy the product on the spot, you need to create a URL that will be put on the Add to Cart button and allow the customer to buy the displayed product.
Let us see how you can add a custom Add to Cart Button.
Add to Cart Link for Single Product
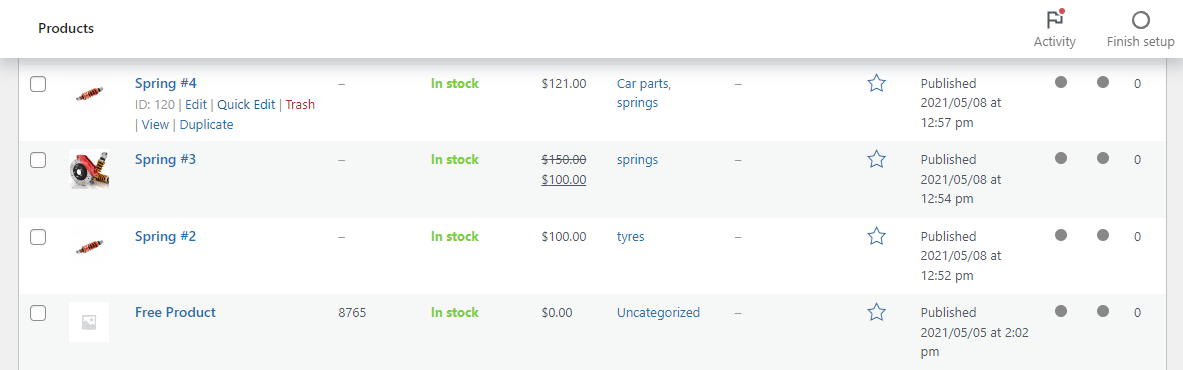
 To create an URL you need to include your domain name and then add ‘?add-to-cart=X’. X stands for the product ID, as shown below:
To create an URL you need to include your domain name and then add ‘?add-to-cart=X’. X stands for the product ID, as shown below:
https://yourdomain.com/?add-to-cart=120
If you want to add product quantity, you just need to add one more element to the URL:
https://yourdomain.com/?add-to-cart=X&quantity=Y
Y stands for the number/quantity of the product.
The links will add the product to the cart but the customer remains on the same page. However, if you want the customer to automatically get to the Your Cart page simply add the cart element to the link.
https://yourdomain.com/cart/?add-to-cart=X
In addition, you can also send the customer to the checkout page instead, simply add checkout:
https://yourdomain.com/checkout/?add-to-cart=X
Add to Cart Link for Variable Product
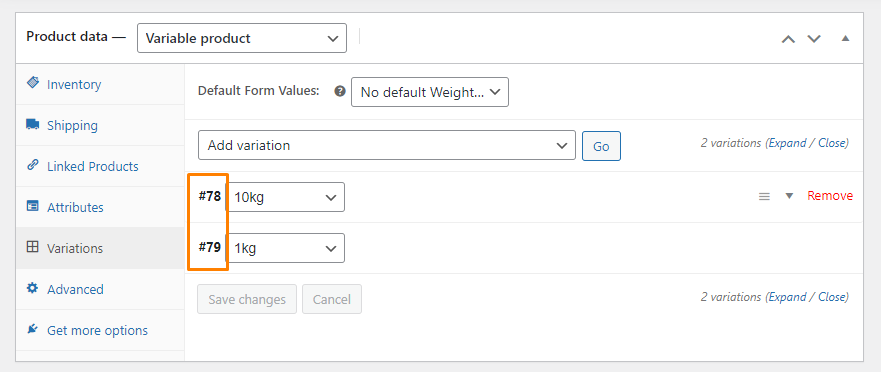
The procedure is almost the same, but you need to find the ID number of the variation in this case. To get the product ID, go to the product and find the ID of the variation in the variations tab.
 For Add to Cart (X = Product ID, Y = Quantity):
For Add to Cart (X = Product ID, Y = Quantity):
https://yourdomain.com/?add-to-cart=X
For adding quantity:
https://yourdomain.com/?add-to-cart=X&quantity=Y
For redirecting customers to the cart page:
https://yourdomain.com/cart/?add-to-cart=x
For redirecting customers to the checkout page:
https://yourdomain.com/checkout/?add-to-cart=x
For redirecting customers to any other page:
https://yourdomain.com/any-page-url/?add-to-cart=X
Add to Cart Link for Grouped Product Type
To create this link, you need the Group Product ID, Bag ID, and Dress ID. You can get all the details by navigating to Products > All Products.
https://yourdomain.com/?add-to-cart=X&quantity[Y]=1&quantity[Z]=1
- X = ID of the group product
- Y = D of one product from the group
- Z = Id of another product from the group.
However, if you want to exclude some product from the cart, just add &quantity[x]=0. In addition, there is no URL without quantity. An error will be displayed because WooCommerce does not recognize the product from the group.
Conclusion
All you need to do is to think carefully about which options work best for your WooCommerce store. It is important to understand your target audience if you want to create a good user experience.
If you encounter any problems or you want to customize your WooCommerce store feel free to contact us. Make sure you know your niche, products, and customers well.
Similar Articles
- How to Get Best Selling Products In WooCommerce
- How to Show Product Stock on the Cart Page WooCommerce
- How to Create WooCommerce Add to Cart Button by Product Id
- How to Update Cart Button Color In WooCommerce
- WordPress Get Post Category Snippet & Guide
- How to Add New Menu in MyAccount Page Menu in Woocommerce
- How to Get Category URL WooCommerce
- How to Get Current Product ID WooCommerce
- How to Get Last Order by User Id WooCommerce
- How to Check If Product Page In WooCommerce
- How to Show Only One Category In WooCommerce
- How to Create WooCommerce Link to Category
- How to Get Product Image src WooCommerce
- How to Hide Cart Subtotal In WooCommerce or Remove Subtotal Row
- How to Style WooCommerce Checkout Page
- How to Display Product Categories in WooCommerce
- 24+ Best WooCommerce Plugins for Checkout Page Customization
- How to Create WooCommerce Shortcode Random Products
