If you want to change add to cart button to read more in WooCommerce, this quick tutorial will guide you and help you change all the add to cart buttons to read more on your WooCommerce store.
If you want to change add to cart button to read more in WooCommerce, this quick tutorial will guide you and help you change all the add to cart buttons to read more on your WooCommerce store.
Ideally, the WooCommerce read more” button can be a default theme design where certain themes have this WooCommerce read more” button in the place of the add to cart button.
Some other customization of your WooCommerce store may require you change add to cart button to read more.
Customize WooCommerce Add to Cart Button
If you want to further customize the add to cart button, I previously shared several tutorials on how to change add to Cart button in WooCommerce.
The following are just a few examples of the tutorials I have written before on how to customize WooCommerce add to cart button:
- How to Replace Add to Cart Button With Link WooCommerce
- How to Hide Read More and Add to Cart Button WooCommerce
- How to Change Add to Cart Button Text in WooCommerce Shop Page
- How to Change Add to Cart Text WooCommerce Guide with Examples
- How to Add Product to Cart Programmatically in WooCommerce
- How to Change the WooCommerce ‘Added to Cart’ Notice
- How to Hide Price and Add to Cart for Logged Out Users WooCommerce
Let us now look at how you can change add to cart button to read more.
WooCommerce Change Add to Cart Button to Read More
I want to demonstrate in this WooCommerce change Add to Cart button to read more tutorial with a step by step guide.
In this guide, I have WooCommerce installed and I am using the Storefront theme that is the default WooCommerce theme.
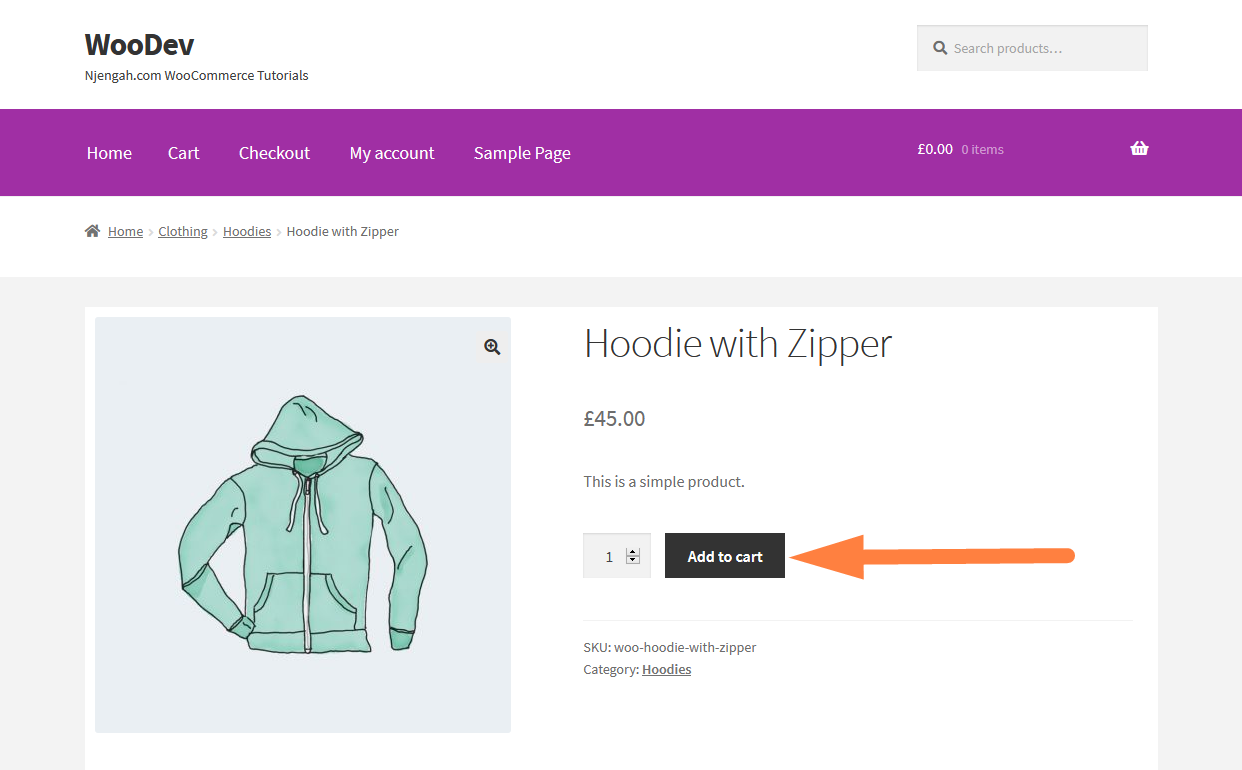
As you can see on the image below the add to cart button on the product page and is as in the screenshot.
Single Product Add to Cart Button: WooCommerce Change Add to Cart Button to Read More
I want us to change add to cart button to read more in the single product page using a code snippet that I will share below and guide you on where to place the code snippet in your WooCommerce theme:
Step by Step: WooCommerce Read More” Button to Replace Add to Cart
To change add to cart button to read more in WooCommerce single product page you need to follow the following steps:
- Create the backup copy of your theme and most importantly the functions.php file where you will place the code snippet to change WooCommerce add to cart button to read more.
- Preferably create a child theme of your active theme if you don’t have a child theme already. If you have no idea on how to create a child theme, this tutorial on how to create Storefront child theme, can be a good place to start.
- Open the functions.php file of your child theme and add the code below at the bottom of the functions.php file:
// To change add to cart button to read more on single product page
add_filter( 'woocommerce_product_single_add_to_cart_text', 'njengah_woocommerce_change_add_cart_read_more_product_page' );
function njengah_woocommerce_change_add_cart_read_more_product_page() {
return __( 'Read More', 'woocommerce' );
}
- As you can see on the code above, this is a filter hook with a callback function that checks through the single product page for the add to cart button to change it to the custom text read more.
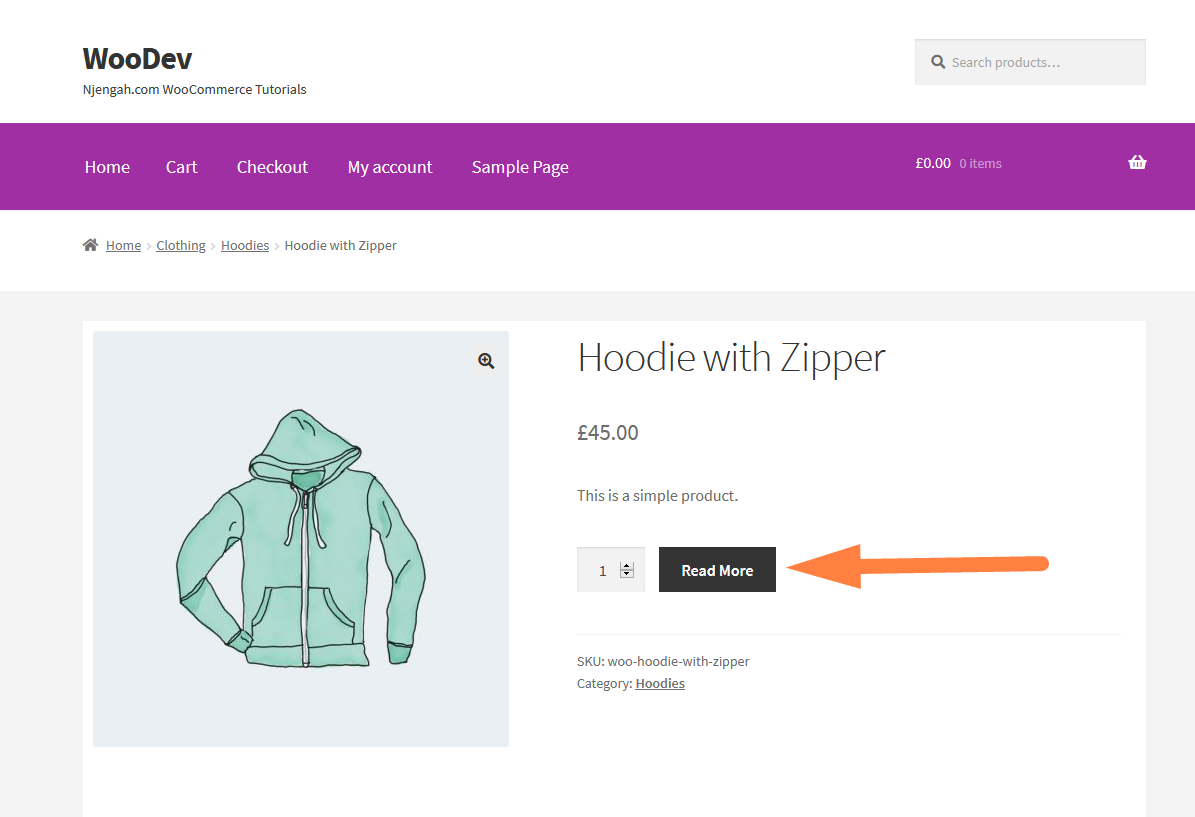
- Save the changes and check in the front end if you see the add to cart button text change to read more as in my example in the image below:

Shop Page Add to Cart Button: WooCommerce Change Add to Cart Button to Read More
Since we have successfully changed the add to cart button to read more on the single product page, now, I want us to change add to cart button to read more in the shop page using a code snippet that I will share below and guide you on where to place the code snippet in your WooCommerce theme:
Step by Step: Add Read More” Button WooCommerce to Shop Page
To change add to cart button to read more in WooCommerce shop page you need to follow these steps to add the code in your child theme:
- Create the backup copy of your theme and most importantly the functions.php file where you will place the code snippet to change WooCommerce add to cart button to read more in the shop page.
- Preferably create a child theme of your active theme if you don’t have a child theme already. If you have no idea on how to create a child theme, this tutorial on how to create Storefront child theme, can be a good place to start.
- Open the functions.php file of your child theme and add the code below at the bottom of the functions.php file:
// To change add to cart text on product archives and the shop page
add_filter( 'woocommerce_product_add_to_cart_text', 'njengah_woocommerce_change_add_cart_read_more_shop_page' );
function njengah_woocommerce_change_add_cart_read_more_shop_page() {
return __( 'Read More, 'woocommerce' );
}
- As you can see on the code above, this is a filter hook with a callback function that checks through the single product page for the add to cart button to change it to the custom text read more.
- Save the changes and check in the frontend if you see the add to cart button text change to read more in the shop page and archive pages as in my example in the image below:
Shop Page & Single Product Page : WooCommerce Change Add to Cart Button to Read More
It is also possible to combine the two code snippet to change add to cart button to read more in both the single product and the shop page.
The following is the combine code snippet that you should add to your child theme functions.php file to change the WooCommerce add to cart button text to read more:
// To change add to cart button to read more on single product page
add_filter( 'woocommerce_product_single_add_to_cart_text', 'njengah_woocommerce_change_add_cart_read_more_product_page' );
function njengah_woocommerce_change_add_cart_read_more_product_page() {
return __( 'Read More', 'woocommerce' );
}
// To change add to cart text on product archives and the shop page
add_filter( 'woocommerce_product_add_to_cart_text', 'njengah_woocommerce_change_add_cart_read_more_shop_page' );
function njengah_woocommerce_change_add_cart_read_more_shop_page() {
return __( 'Read More, 'woocommerce' );
}
Conclusion
In this post, we have illustrated how you can use code snippets to change the WooCommerce add to cart button to read more both in the single product page and the archives or the shop page.
In both cases they are filters that have different hooks to target the shop page or archives page and the single product pages.
Finally, you can combine the two code and add them to the functions.php to change add to cart button to read more in both shop page and the single product page.

Joe is an experienced full-stack web developer with a decade of industry experience in the LAMP & MERN stacks, WordPress, WooCommerce, and JavaScript – (diverse portfolio). He has a passion for creating elegant and user-friendly solutions and thrives in collaborative environments. In his spare time, he enjoys exploring new tech trends, tinkering with new tools, and contributing to open-source projects. You can hire me here for your next project.
Similar Articles
- How to Get Order ID on Checkout Page WooCommerce
- How to Add WooCommerce My Account Page Redirect
- How to Change Link Color in Storefront WooCommerce Theme
- How to Remove Zoom Effect on WooCommerce Product Image
- How to Hide Additional Information Tab In WooCommerce
- How to Add WooCommerce Storefront Product Pagination
- How to Reorder Categories Shop Page WooCommerce Storefront Theme
- How to Move Price WooCommerce Storefront Hooks
- How to Add WooCommerce Checkout Default Country
- How to Remove Related Products in WooCommerce in 3 Easy Options
- How to Add Product After Storefront Setup [Beginner Guide]
- How to Hide Product Description Heading WooCommerce
- How to Change Add to Cart Text WooCommerce Guide with Examples
- Remove Category from Product Page WooCommerce In 2 Easy Options
- WooCommerce Hooks List » Global, Cart, Checkout, Product
- How to Check If It Is Checkout Page WooCommerce
- How to Get Product Description & Display WooCommerce
- How to Add Hidden Field on WooCommerce Checkout Page