![]()
A complete website needs to have social media icons. These social icons need to be linked to your social media platforms.
Social media is one of the most effective ways to market your WooCommerce store.
This will earn you invaluable word-of-mouth promotion, boost your SEO, and help you build a closer relationship with your audience.
Add Social Media Icons to Footer Storefront Theme
If this is the case, why make it difficult for visitors to connect with you on Facebook, Twitter, Instagram, and all of the major social media platforms?
However, in this tutorial, I am going to show you how you can add and center social media icons to the footer of your store, using the Storefront theme.
The Storefront theme does not provide this essential feature. Additionally, you need to add social media buttons that do not clash with the rest of your website.
By the end of this tutorial, you will know how to add essential social media features to your store and this will make it easy for visitors to follow you across all the major social networks.
Adding the icons to the footer of your Storefront theme will allow visitors to find your store on another medium.
Steps to Add Social Media Icons to the Footer of the Storefront Theme
For this brief tutorial, we are going to use the Simple Social Icons plugin.
This plugin is very easy to use and offers you a customizable way to display icons that link visitors to your various social profiles.
It allows you to choose which profiles to link to, customize the color and size of your icons, as well as align them to the left, center, or right.
With more than 200,000 active installations in the WordPress community, this plugin does not need a settings page, as it works with widgets.
- Log into your WordPress site and access the Dashboard as the admin user.
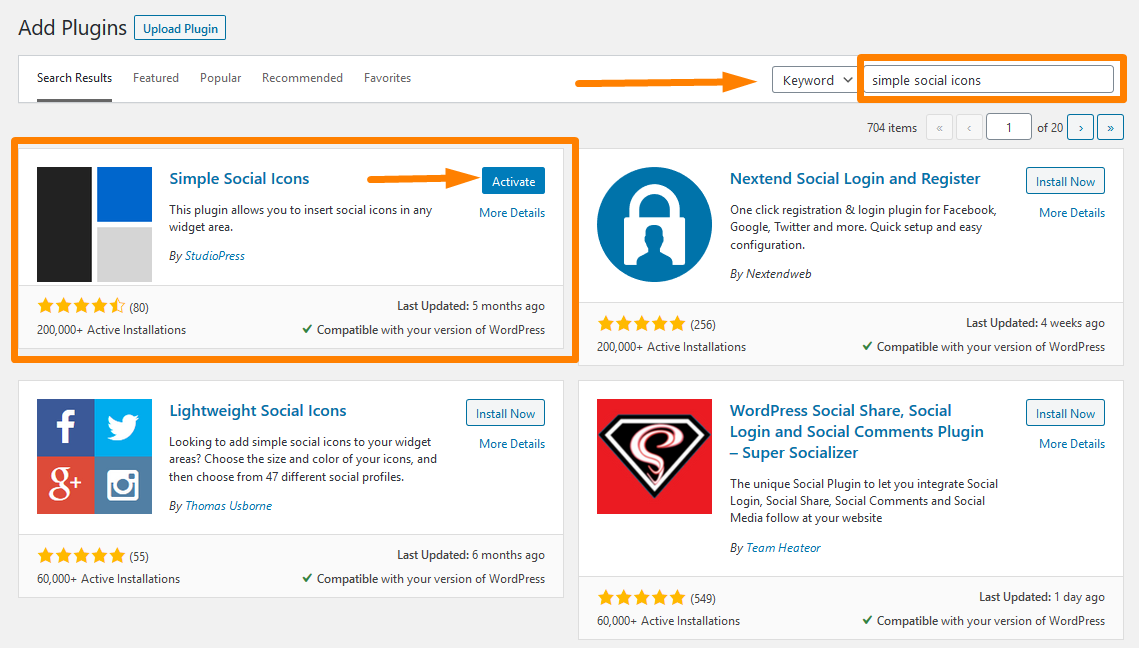
- Then, we are going to install the plugin that we have indicated earlier. To download it directly in the Admin Panel, simply navigate to Plugins > Add New. After that, you will need to do a keyword search for the plugin ‘Simple Social Icons’. You need to install and activate it as shown below:

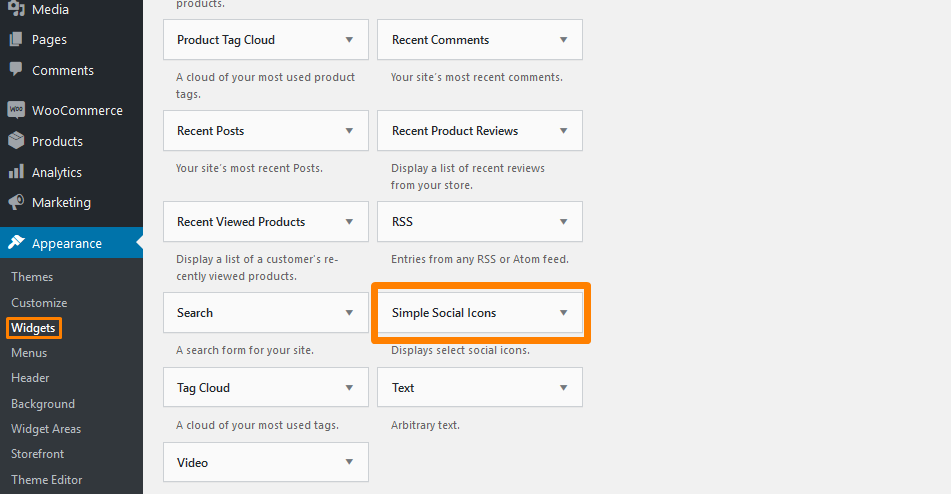
- After activating the plugin, click on Appearance. Navigate to the widgets page, where you will find the Social Icon Widget.

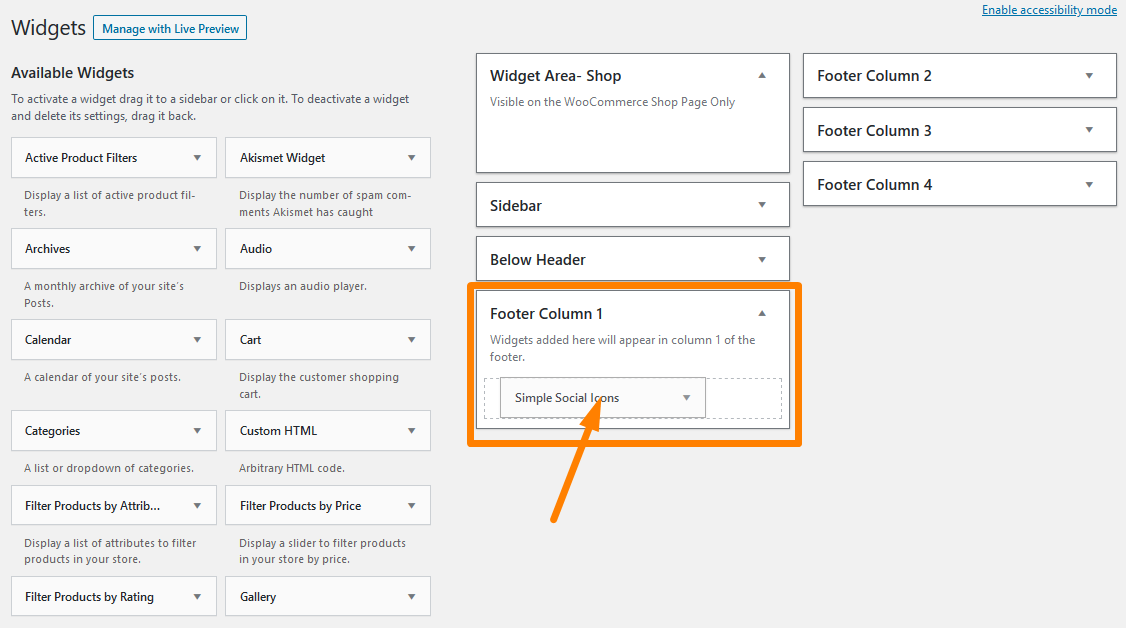
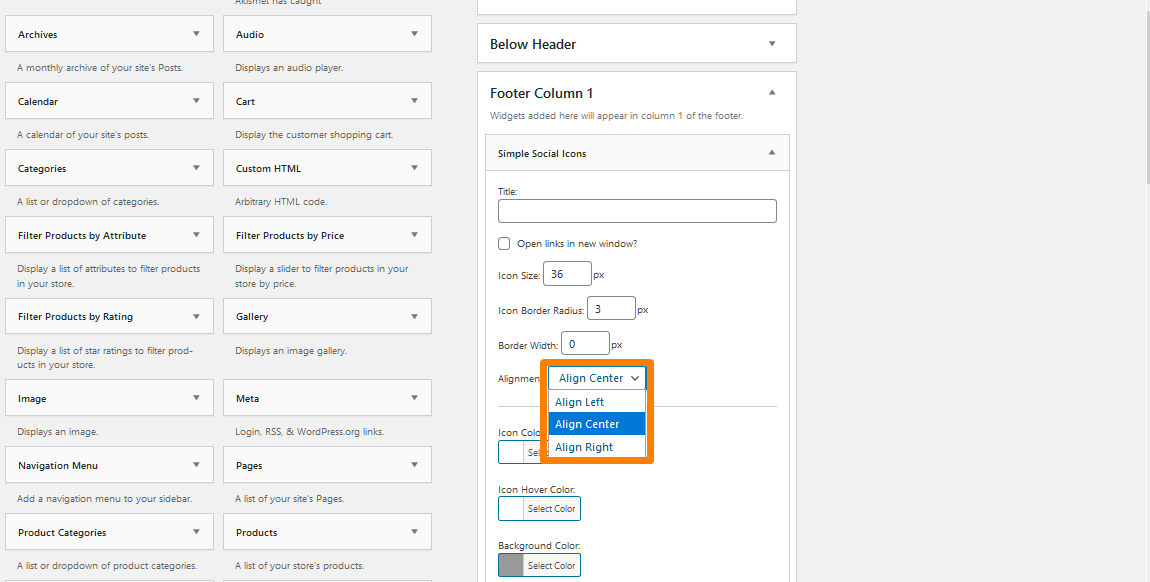
- You need to drag the Social icon Widget to the Footer widget.

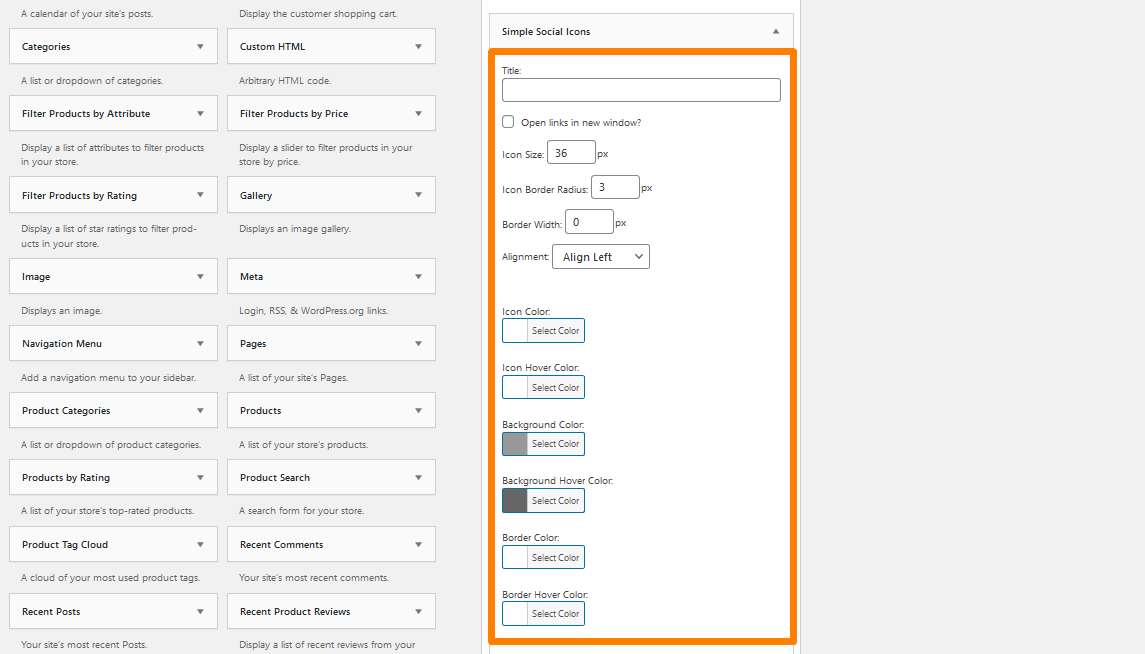
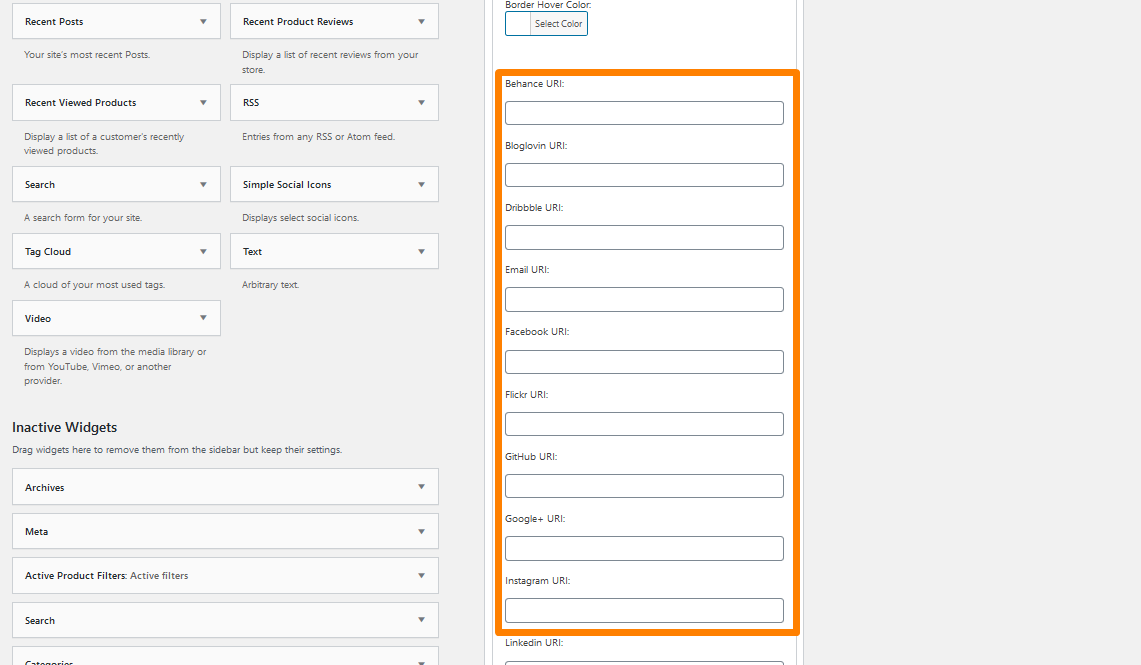
- You can make all the necessary changes in the widget.

- Add all the links that you need and click on save so that the changes can reflect in the front end.

- To center the icons, you can use the alignment setting that has three options; left, right, and center.

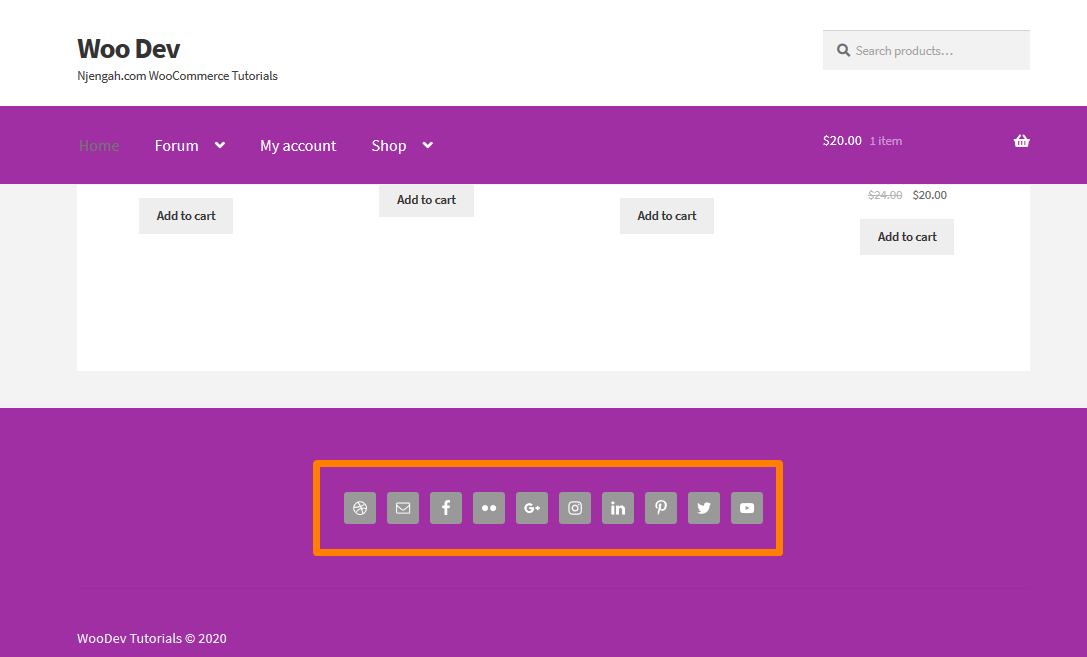
- This will be the outcome:

Conclusion
In this brief tutorial, I have shown you how you can add and center social media icons to the footer using the Storefront theme for WooCommerce.
I have used the Simple Social Icons plugin here as an example.
You can use whichever you like.
The best social media icon plugins that you can use our Simple Social Icons, Social Icons, and Easy Social, which are amazing plugins that work great on every theme.
Moreover, I have highlighted the importance of keeping social media and your online store connected to each other.
It is a smart strategy in terms of cultivating a following. For this to happen, you need to show your social media account on your store so that visitors can follow you on their favorite social media platforms.
Additionally, you can add a catchy title, which is optional. For example, you can add the title ‘Follow us on social media! Moreover, you need to enter the URL for one of your social media accounts. The plugin will identify the network based on the URL and display the correct icon automatically.
You can also customize the default color of the social media buttons, based on the look and feel of your website.

Joe is an experienced full-stack web developer with a decade of industry experience in the LAMP & MERN stacks, WordPress, WooCommerce, and JavaScript – (diverse portfolio). He has a passion for creating elegant and user-friendly solutions and thrives in collaborative environments. In his spare time, he enjoys exploring new tech trends, tinkering with new tools, and contributing to open-source projects. You can hire me here for your next project.
Similar Reviews
- 30+ Best WooCommerce Plugins for Your Store (Most are FREE)
- How to Add Custom WooCommerce Payment Icons Checkout Page
- How to Add a Trust or Secure Logo on WooCommerce Checkout Page
- 52+ Best WordPress Social Media Plugins to Increase Your Website Traffic
- 30+ Best Instagram Plugins to Grow Your Traffic & Social Connections
