 In the previous post, I shared a comprehensive Elementor Review, today I want us to now compare it to the most popular free WordPress page builder: the default WordPress page builder – Gutenberg vs Elementor
In the previous post, I shared a comprehensive Elementor Review, today I want us to now compare it to the most popular free WordPress page builder: the default WordPress page builder – Gutenberg vs Elementor
Gutenberg vs Elementor Review
Are you trying to choose between Gutenberg vs Elementor?
In recent years, page builders have continued to gain popularity in the WordPress community. Perhaps, you have used one to customize or create your layout design or other functionality.
There are many WordPress page builders out on the market, but Elementor continues to be a popular choice for most web developers.
To keep up with the trend of visual builders, Automatic launched the Gutenberg editor in WordPress 5.0 in December 2018. Since it was introduced, the Gutenberg editor has been continuously updated and has gained popularity among theme and plugin developers.
However, it is worth mentioning that each of them offers different unique features and layout customization options that enhance your development experience. They have been releasing new features on each update.
In this post, we will compare the Gutenberg and Elementor page builders. By the end of this article, you will be able to choose the page builder that suits you better.
Let’s have an in-depth look at the two builders.
What is Elementor?
Elementor is active in more than 5,000,000 websites, with an impressive 96% rating on more than 5,600 reviews in the WordPress repository. It was launched in 2016, and its audience continues to grow exponentially because it is very easy to use and you can come up with a new layout design within minutes.
This page builder allows you to change or customize the layout design of your site using the effective drag-and-drop system and many customization options provided.
It also has a pro version that allows you to build every aspect of your WordPress site, including the theme component. We will discuss this feature later on in this post.
You can add new layouts, advanced styling, and design elements without requiring you to know any coding language.
Here is an overview of the features offered by Elementor:
- It includes a template library that allows you to create a stunning site in minutes
- You do not have to learn any coding language
- It includes more than 50 widgets
- It seamlessly integrates with WordPress plugins like WP ERP, WooCommerce, and many more
- It has an active community that is ready to solve any query you may have
What is Gutenberg?
As mentioned earlier, the Gutenberg editor was launched along with WordPress 5.0 in 2018 by Automattic, the team behind WordPress. It is the default content editor when using WordPress.
The main reason why WordPress introduced Gutenberg was to improve the design, building, and publishing experience on your site.
It includes a modular block system that can be placed anywhere on your site. With blocks, you can edit and manipulate elements on your site without understanding what is happening behind the scenes of WordPress.
Gutenberg is both a content and visual editor as well. You do not need to learn any coding language to use this powerful tool.
Here is an overview of the features offered by Gutenberg:
- It is responsive
- It is easy to use
- It includes features that make writing and blogging easy
- It allows you to embed content from Facebook, Twitter, YouTube, or Instagram to your page
- You can easily introduce new blocks
- It allows you to get a quick overview of the content structure
Let’s compare the two tools in detail to find out which one is better.
Gutenberg vs Elementor: An In-depth Comparison
Let’s take a look at some of the aspects like Features, Ease-of-Use, Page Speed, Responsiveness, and Pricing.
1. Ease of Use
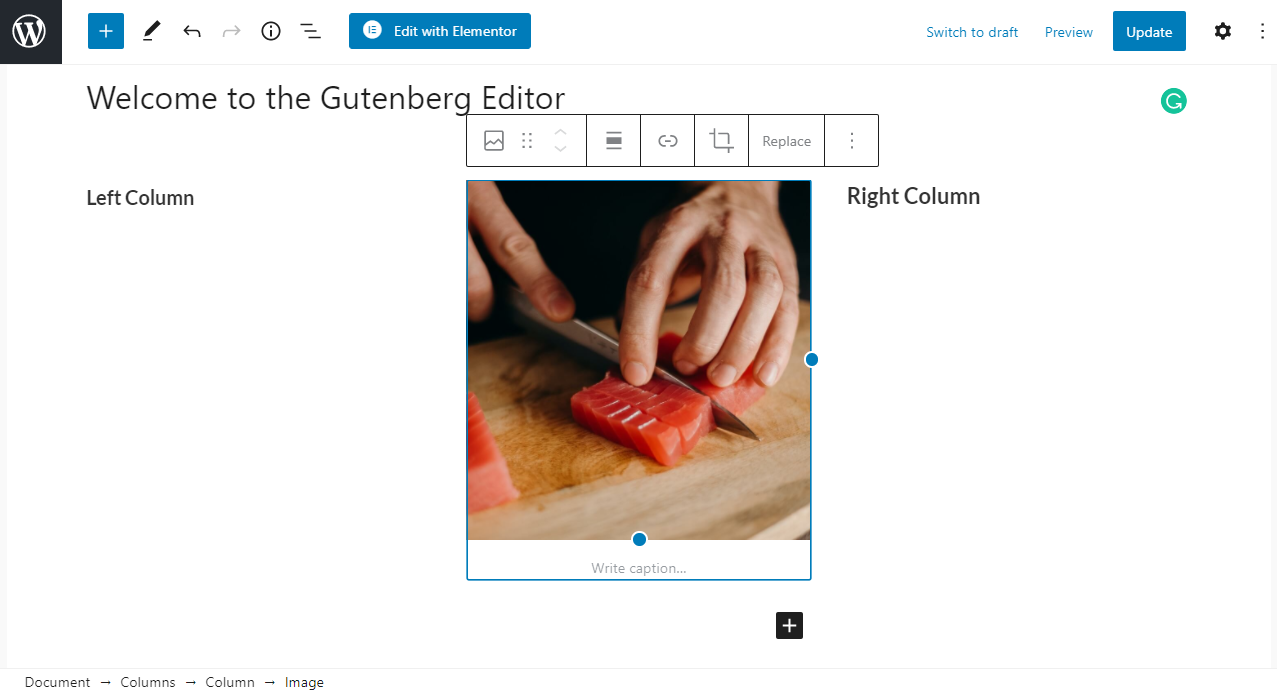
The Gutenberg editor provides a clean interface. It is very straightforward to do simple tasks such as adding blocks.
It offers many types of blocks ranging from paragraph blocks to write content, to HTML blocks if you are familiar with coding.
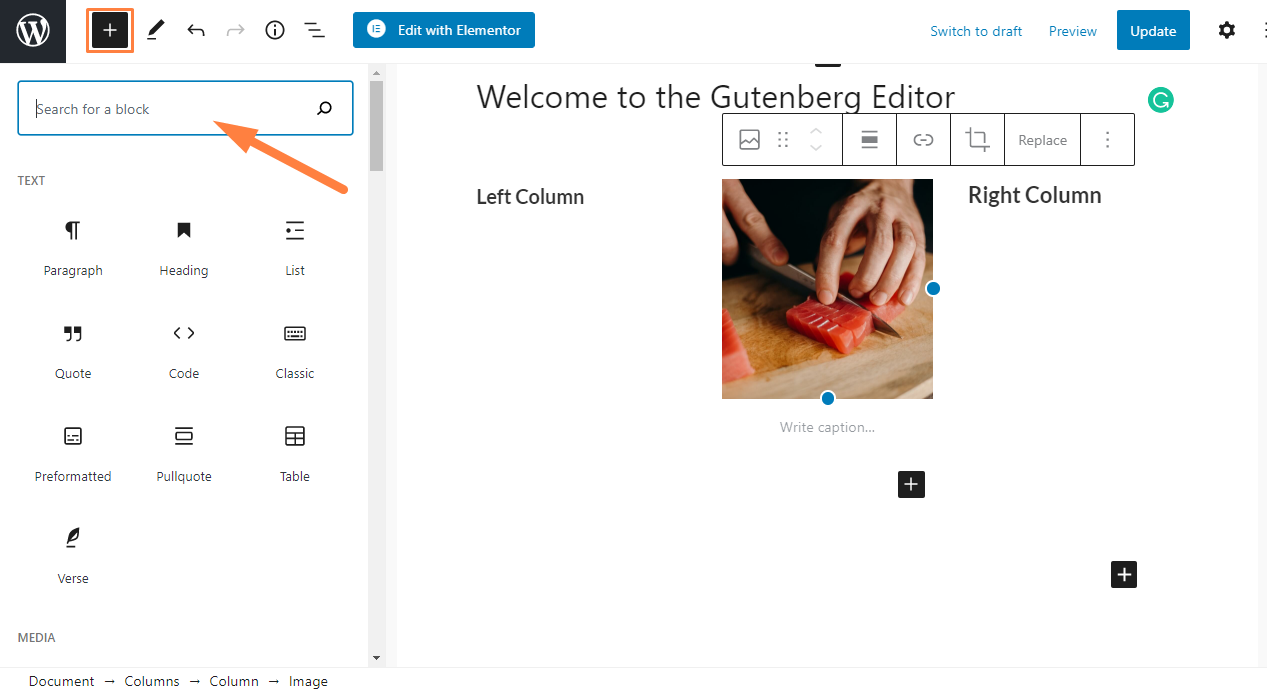
To add a block, click on the plus sign to choose the block you need. The next step is to add or create content for the block. You can rearrange these blocks or add multiple blocks depending on your requirements.
However, it is worth mentioning that the interface is not entirely intuitive, but you can still do basic tasks effectively.
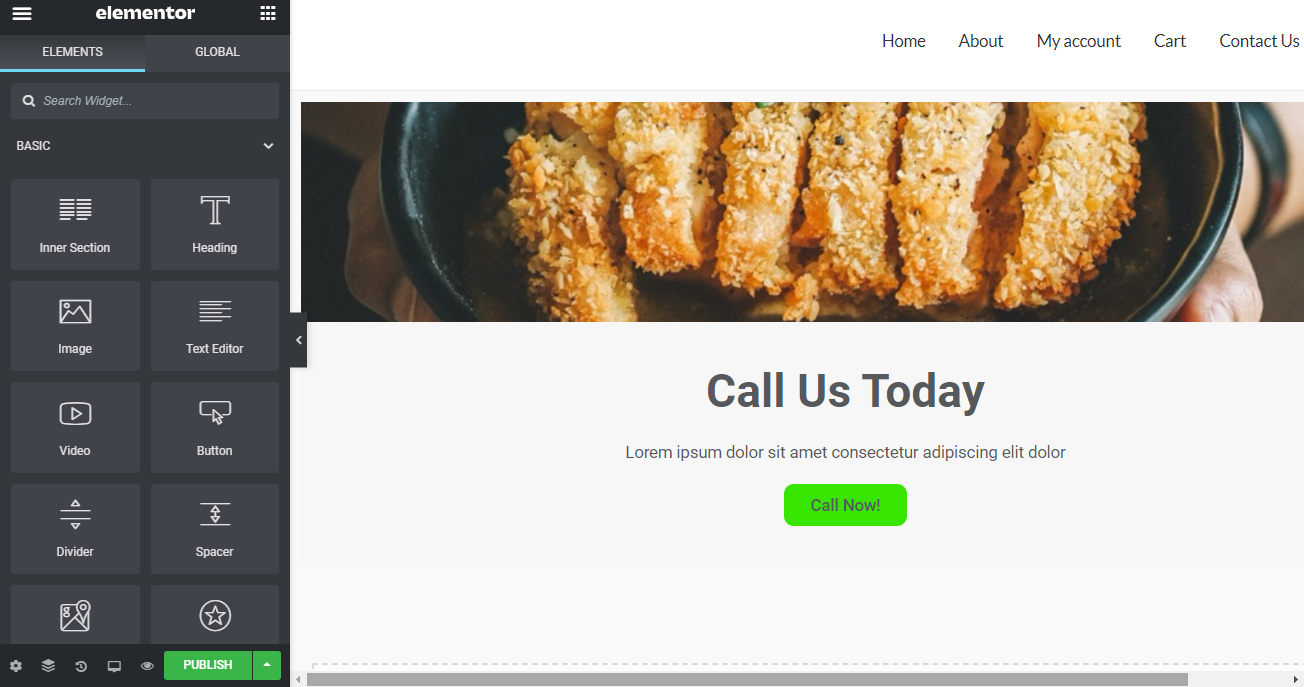
Elementor on the other hand provides an intuitive interface that is easy to use. The interface is slightly more user-friendly when compared to Gutenberg.
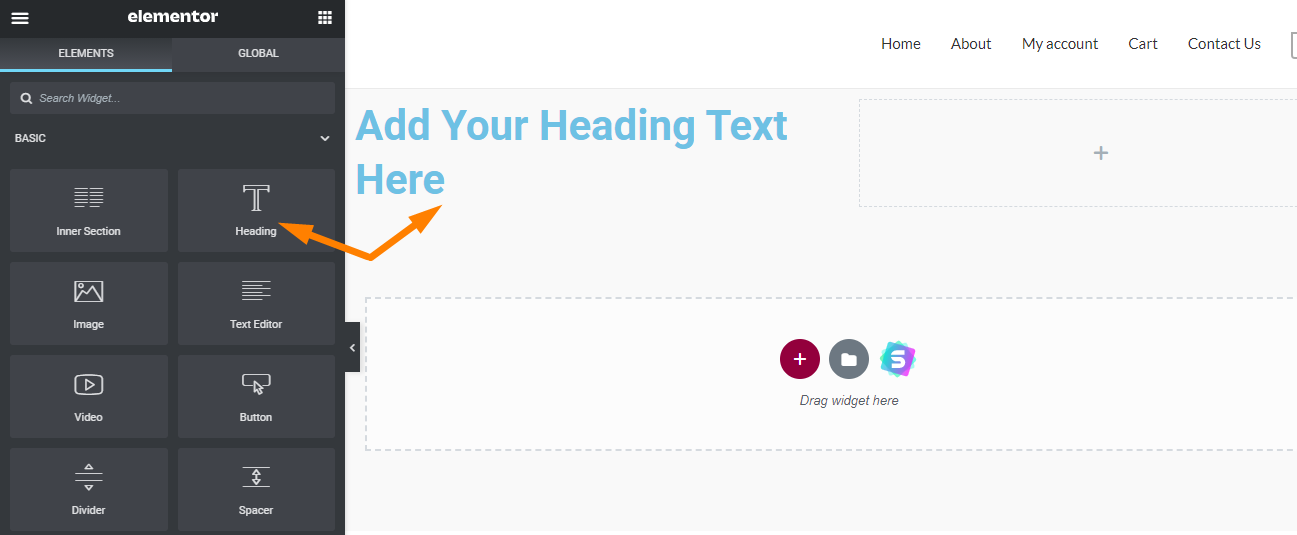
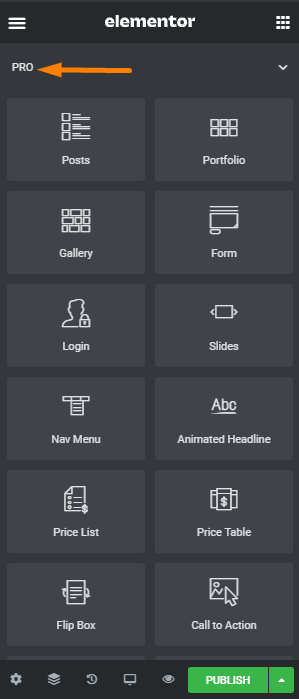
It is very easy to add a new element to a section or column. You can do this by dragging the element from the left sidebar onto the visual preview of your page:
Apart from this, you can add elements like google maps, icons, buttons, form, pricelist, share buttons, and many more. Elementor offers you many more elements than Gutenberg. However, all these options can overwhelm you if you are a beginner.
Overall, both Elementor and Gutenberg offer provisions for complex layouts. They can also be used together with third-party plugins to add more functionality.
2. Features
If you are a writer, the Gutenberg editor can help you enhance your content. You are provided with more than 20 native blocks to choose from.
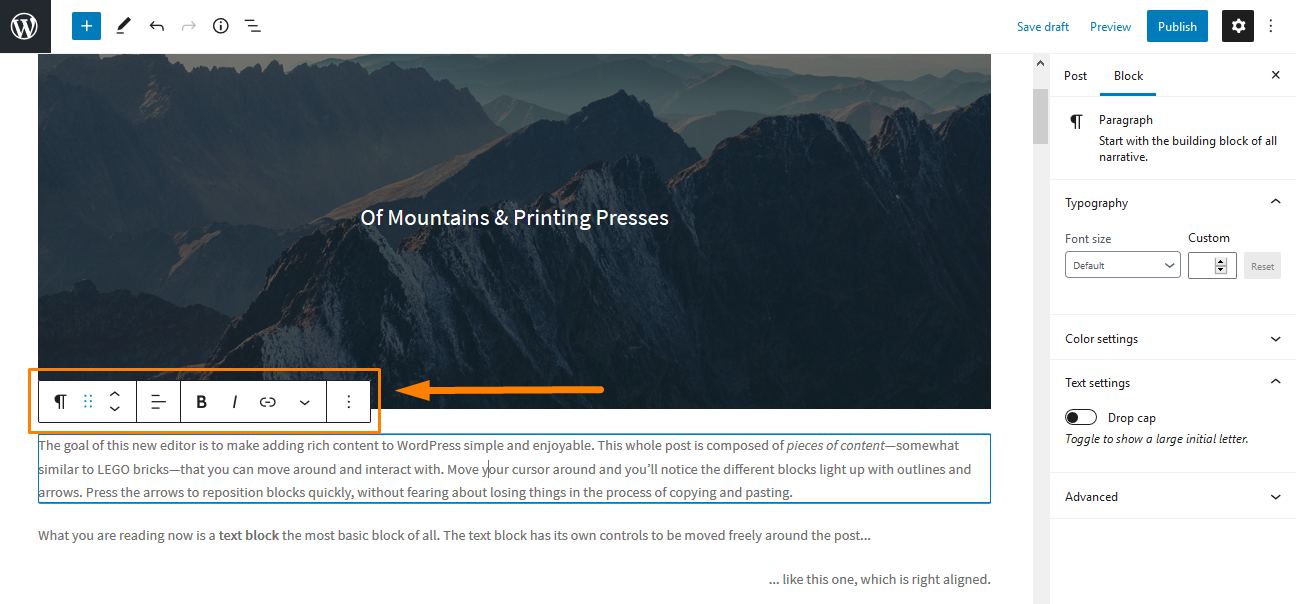
You can insert blocks very easily. The Document panel found on the right controls everything else. It comes in handy when you want to fine-tune a block.
When you hover over each block, a toolbar will appear with more customization options.
The drag and drop feature in the Gutenberg block editor is very effective, as you can easily place a block anywhere in the content area.
The blocks are generally lightweight. This means that they will load quickly.
On the other hand, Elementor provides you with a range of built-in widgets to choose from. Widgets are the building blocks you use to piece your content together. You can upgrade to the pro version for additional widgets
You are also provided with WordPress and WooCommerce widgets as well.
For additional widgets, you can purchase a third-party plugin like Ultimate Addons For Elementor. Elementor is an open-source page builder. This allows third-party developers to create templates, widgets, and blocks for sites built with Elementor. You can find them on the WordPress plugin market.
You can also create global widgets from content elements. Global elements can be used anywhere on your site.
However, if you do not need a certain widget, you can easily remove it
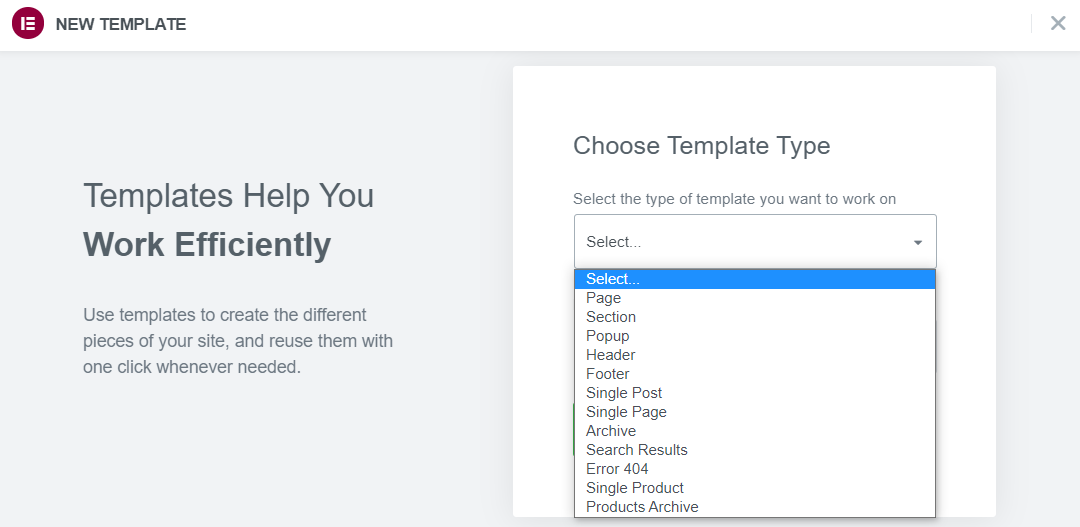
Elementor also includes a Theme Builder with a template library to help you get started.
Elementor excels at offering its users a high degree of flexibility with controls for margins and spacing. You can easily control how your website looks.
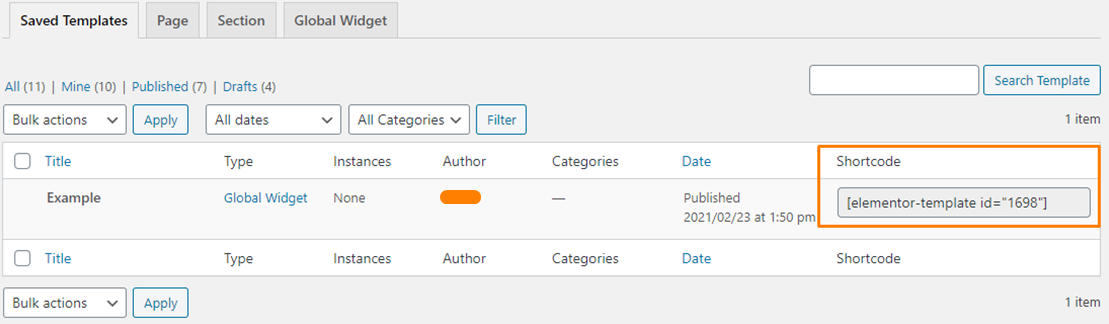
Another exceptional feature is that Elementor shortcodes work on any page regardless of whether or not they’ve been built with the tool.
You are even provided with a dedicated widget for shortcodes that allows you to easily design “call to actions” within Elementor and have them display globally in your sidebar. This feature makes it easy to mix plugin elements maximizing the possibilities of personalizing pages.
Overall, both the Gutenberg and Elementor include a drag and drop feature. However, it is worth mentioning that the one offered by Elementor is more powerful, as it offers many customization options and flexibility.
3. Responsiveness
More than half of the traffic on the internet comes from mobile phone users. People are slowly eclipsing traffic from computers to mobile devices.
This means that you need to customize your site to look good on mobile devices. Fortunately, both Elementor and Gutenberg are responsive.
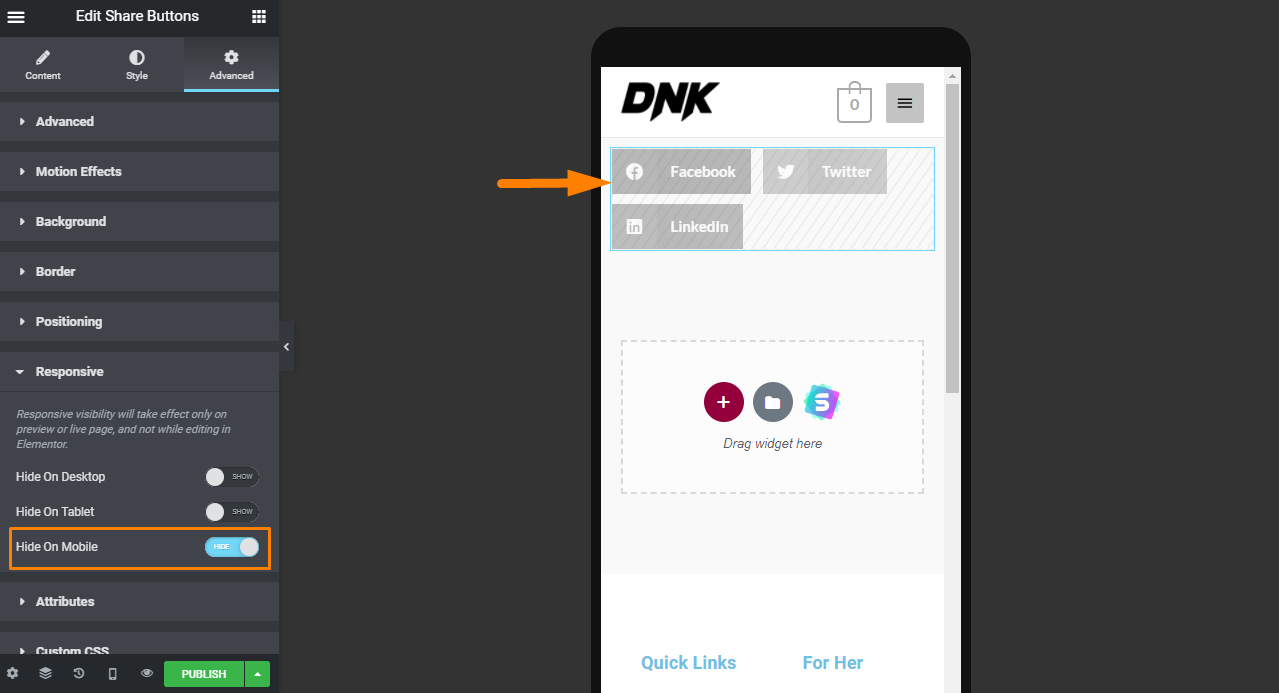
Elementor includes a unique feature that lets you launch a preview without leaving the Elementor workspace. You can preview how your design looks on different devices.
There is also an option to show/hide individual widgets on certain devices. Therefore, you can make independent changes for each device. You can use this option on any section.
You can also hide large images that can’t be viewed on mobile devices.
Gutenberg does not include this feature. This means that you will have to rely on other plugins to make such changes.
To conclude, Gutenberg is a good tool if you need basic options or if you are starting. However, if you are looking for a tool that gives you full control in terms of what content can be displayed on different devices, Elementor is the best choice for you.
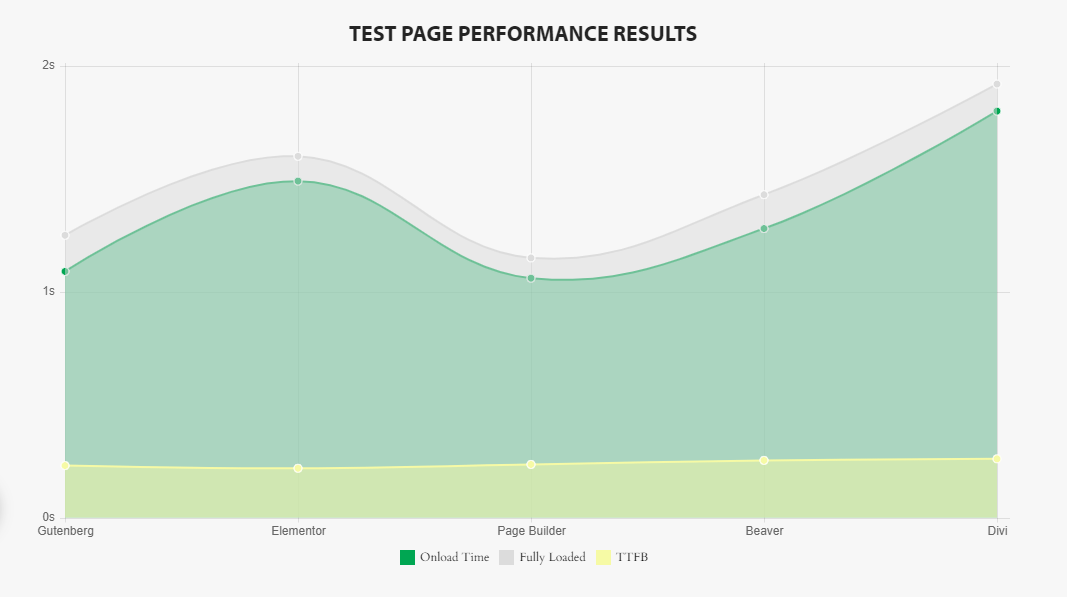
4. Page Speed
Page speed is simply how fast content on a page loads when it is opened. According to a test conducted with GoBarrel, the Gutenberg editor loaded the home page faster than Elementor and Divi.
Pages created with the Gutenberg editor load quickly. You can use this editor if you want people to read your content faster.
5. The Pricing
The Gutenberg editor is free and is built into WordPress. However, it is compatible with free and premium blocks from third-party developers.
On the other hand, Elementor offers a free basic version and a Pro version. The free version includes access to basic widgets and templates.
If you need features like premium templates, widgets, support for WooCommerce, a popup builder, we recommend upgrading to the premium version. This allows you to enjoy many customization options that will take your site to the next level.
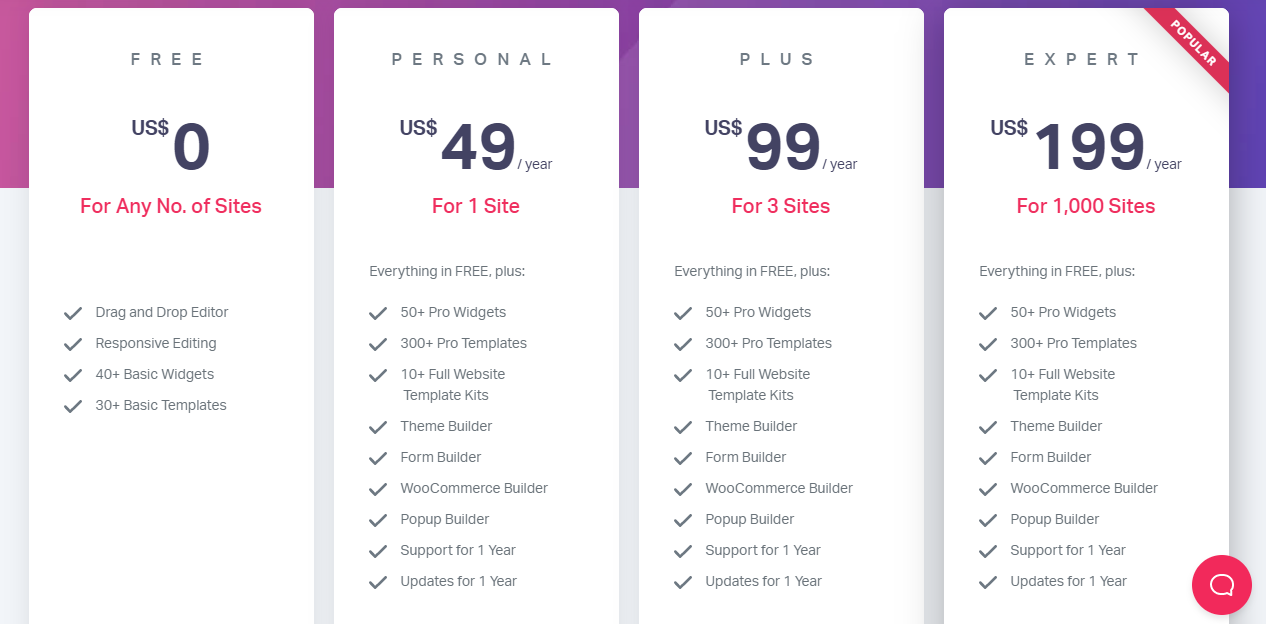
Elementor offers Personal, Plus, and Expert pricing plans.
This version also provides you with an extra layer of design control, as you can add custom CSS.
6. Backend Vs Frontend Editor
Gutenberg is a backend editor that allows you to update your content. However, you need to click the preview button to visualize the actual page.
Elementor offers front-end editing features like creating popups and contact forms. This means that you can see the changes live even without saving the page. You are provided with a real preview of the page as you edit it. This saves time.
7. Theme Styles Compatibility
The Gutenberg editor does not override the styles and settings of your theme. You can customize your blocks using custom CSS, but the layout depends on the theme you choose.
On the other hand, Elementor allows you to override the theme’s styles. You can also work with your theme style if you want. This offers you full control over the look and feel of your site.
Therefore, it is very easy to create a custom layout using the Elementor page builder.
Gutenberg vs Elementor: Final Verdict
By this time, you already have a picture of the features offered by Elementor and the Gutenberg editor.
The Gutenberg editor is suitable for WordPress beginners who aren’t familiar with padding and margins. It provides a simple way to add tables, buttons, and other elements.
If you want more control and flexibility, Elementor is the best choice. It full control over the design, spacing, wat to display on each device, and many more. You can easily use this tool to customize the theme’s default styling and create unique designs in minutes.
It is also worth mentioning that you can use them simultaneously on your WordPress site. For example, you can use Elementor to choose a template, and later on, use the Gutenberg editor to create content depending on your project requirements.
We hope that his honest comparison helped you understand the difference between the Gutenberg block editor & Elementor page builder.
Similar Articles
- How to Remove Product Category Title WooCommerce
- How to Get Product Description & Display WooCommerce
- WooCommerce Hide Additional Information Checkout
- How to Move Primary Menu Storefront WooCommerce
- 15+ Best WordPress Maintenance Services » WordPress Website Care
- Top 30+ Best WordPress Form Plugins » Best WordPress Form Plugin
- Top 30+ Best WordPress Booking Plugins for Online Booking
- 30+ Best Instagram Plugins to Grow Your Traffic & Social Connections
- 30 Best WordPress Events Plugin for Better Events Management
- 52+ Best WordPress Social Media Plugin to Increase Your Website Traffic
- 30+ Best Forum WordPress Plugins for Building a Community
- How to Get Order Details After Checkout In WooCommerce
- How to Create WooCommerce Login Logout Shortcode
- First 20 Steps for WordPress Complete Beginners to Get Started
- How to Change Add to Cart Button to Read More WooCommerce
- 30+ Best WordPress Column Plugins to Create Stunning & Creative Layouts
- 35+ Best Free Form Plugin WordPress
- 30+Best WordPress Membership Plugins Collection