
Do you want to create a WooCommerce logout page shortcode that you can use anywhere on your WooCommerce site?
If you are looking for a quick example that actually works with the WooCommerce logout page shortcode, this example will make it easier for you to understand how to get this done.
Using shortcodes makes it easier for WooCommerce store owners to quickly customize their sites without coding or with minimal coding skills.
Today, I am going to share with you a quick, easy and brilliant way you can create WooCommerce logout page shortcode and deploy it anywhere on your site and with one button click your users are logged out.
As usual, I will illustrate step by step explaining how my code works to make it easier for you to add the code to your store theme.
WooCommerce Logout Endpoint
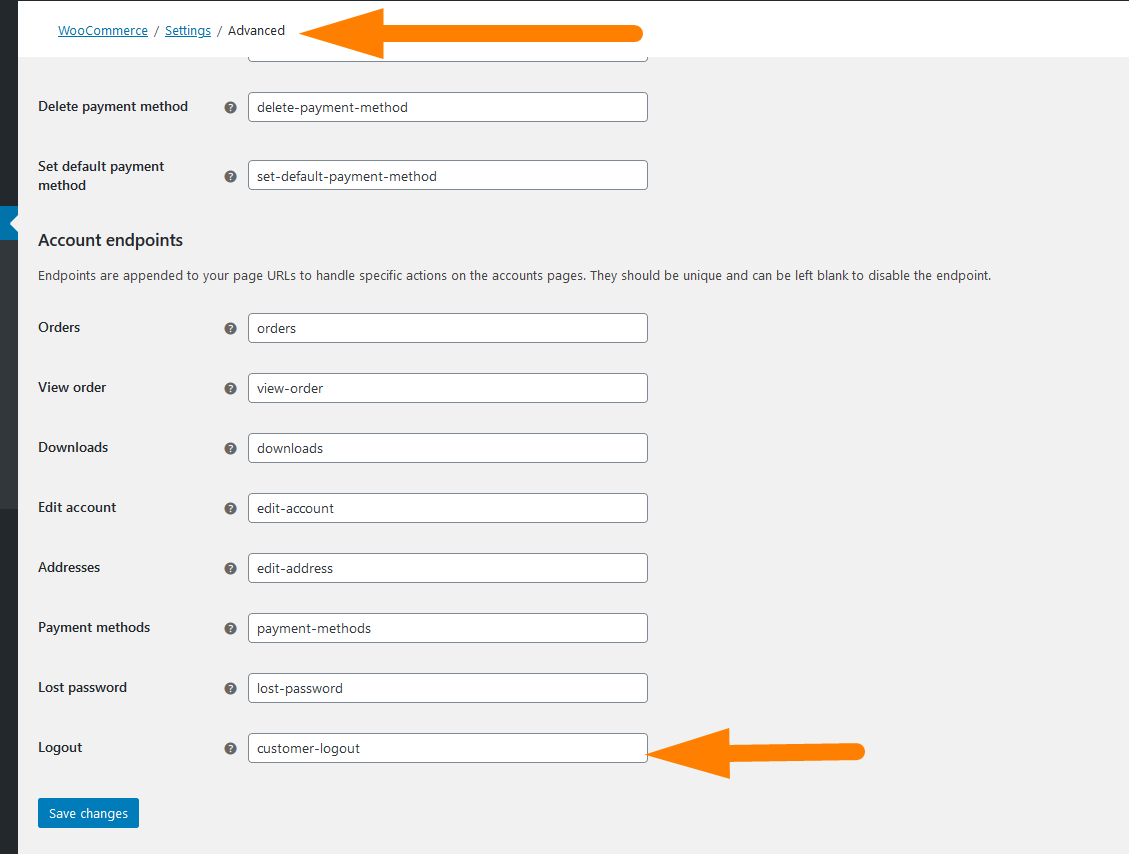
By default WooCommerce provides users with a default endpoint for logout that can be used to create logout URLs and you can access it under the WooCommerce settings as shared on the image below:

You can customize this endpoint to your preference as explained on this article – Customizing WooCommerce endpoints.
Besides the WooCommerce logout endpoint, there are several other endpoints that you can use to customize your WooCommerce URLs and they include Checkout Page and My Account page endpoints :
Checkout Endpoints
The following endpoints are used for checkout-related functionality and are appended to the URL of the /checkout page:
- Pay page –
/order-pay/{ORDER_ID} - Order received (thanks) –
/order-received/ - Add payment method –
/add-payment-method/ - Delete payment method –
/delete-payment-method/ - Set default payment method –
/set-default-payment-method/
Account Endpoints
The following endpoints are used for account-related functionality and are appended to the URL of the /my-account page:
- Orders –
/orders/ - View order –
/view-order/{ORDER_ID} - Downloads –
/downloads/ - Edit account (and change password) –
/edit-account/ - Addresses –
/edit-address/ - Payment methods –
/payment-methods/ - Lost password –
/lost-password/ - Logout –
/customer-logout/
Create WooCommerce Logout Page Shortcode
We are going to use the WooCommerce logout endpoint to log out the user and add the code to the shortcode button.
The WooCommerce logout endpoint is – /customer-logout/ we will add a URL attribute =true to build the logout URL that we will use in the logout button.
The complete URL structure should be as follows site_url/?logout-endpoint=true
Create WooCommerce Logout Shortcode
If you have not created WordPress or WooCommerce shortcodes before, I have a great guide I wrote to help you learn how to create WordPress shortcode. – check it out here.
Let us now create the WooCommerce logout page shortcode step by step:
- Step 1: Create the action hook and callback functions for the logout page shortcode – for example, you can create it as follows :
add_shortcode( 'wc_logout_shortcode', 'njengah_wc_logout_shortcode' );. The callback function can also be created as follows:function njengah_wc_logout_shortcode(){ } - Step 2 : Check if the user is logged in using the code I shared in this tutorial on – how to check if a user is logged in in WordPress :
if (is_user_logged_in()) - Step 3 : Create the logout URL variable and you can build from the WooCommerce endpoint as follows :
$wc_shortcode_logout_url = site_url() . '/?customer-logout=true'; - Step 4 : Create the button code and add a class so that you can quickly style it to fit the color scheme of your WooCommerce theme.
<button class="wc_logout_shortcode_btn"><a href="<?php echo $wc_shortcode_logout_url; ?>">Log Out</a></button> - Step 5 : Put together this code and add the code to your theme through the
functions.phpfile or you can include the code in your custom WooCommerce plugin development.
- Step 6: Test the shortcode
[wc_logout_shortcode]anywhere on a page or a post or even a WordPress widget that supports shortcodes and you should see the WooCommerce logout button displayed where you add the shortcode.
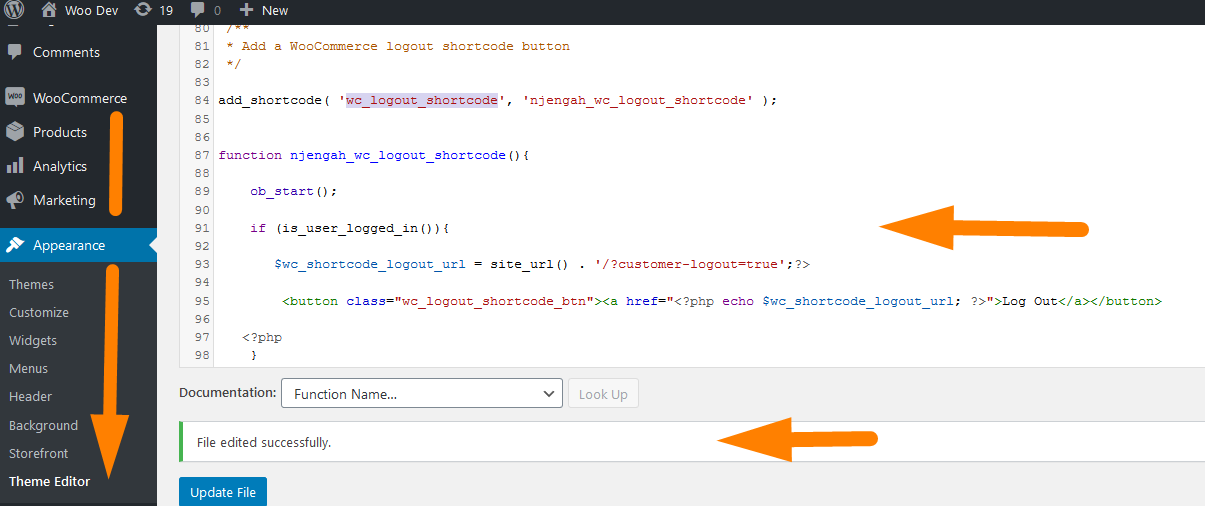
The following is the complete code snippet that you can add to the functions.php to create the WooCommerce logout page shortcode:
/**
* Add a WooCommerce logout page shortcode button
*/
// Shortcode Action hook
add_shortcode( 'wc_logout_shortcode', 'njengah_wc_logout_shortcode' );
// Callback
function njengah_wc_logout_shortcode(){
ob_start();
// Check if user is logged in
if (is_user_logged_in()){
// Create the url variable
$wc_shortcode_logout_url = site_url() . '/?customer-logout=true';?>
<button class="wc_logout_shortcode_btn"><a href="<?php echo $wc_shortcode_logout_url; ?>">Log Out</a></button>
<?php
}
return ob_get_clean();
}
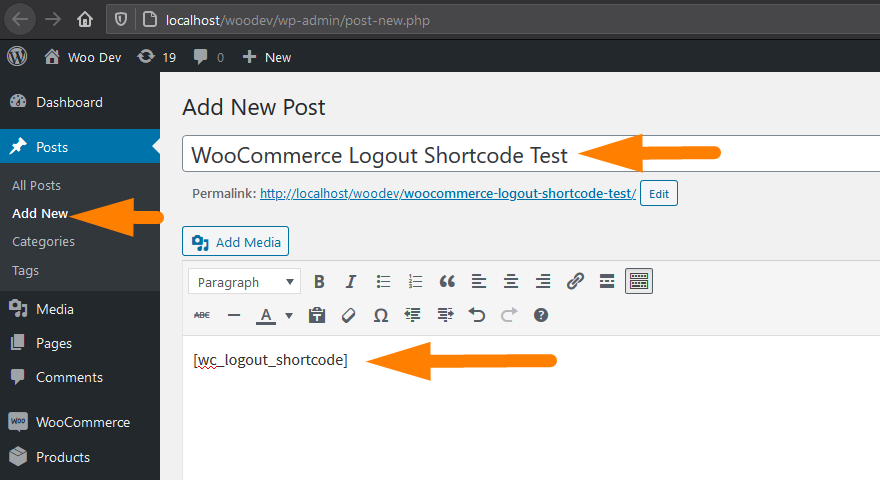
You can now test the shortcode by adding it to a new page or post as shown on the image below and you should see the button displayed on the front.

Test WooCommerce Logout Shortcode Button on Page
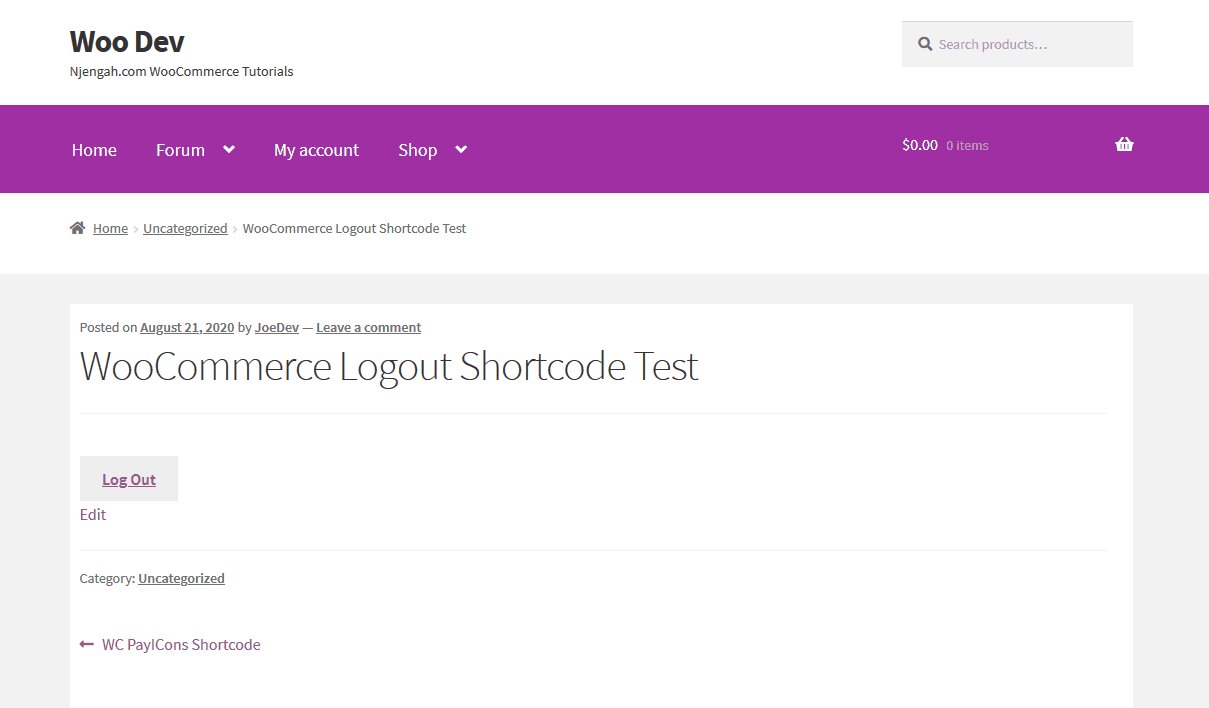
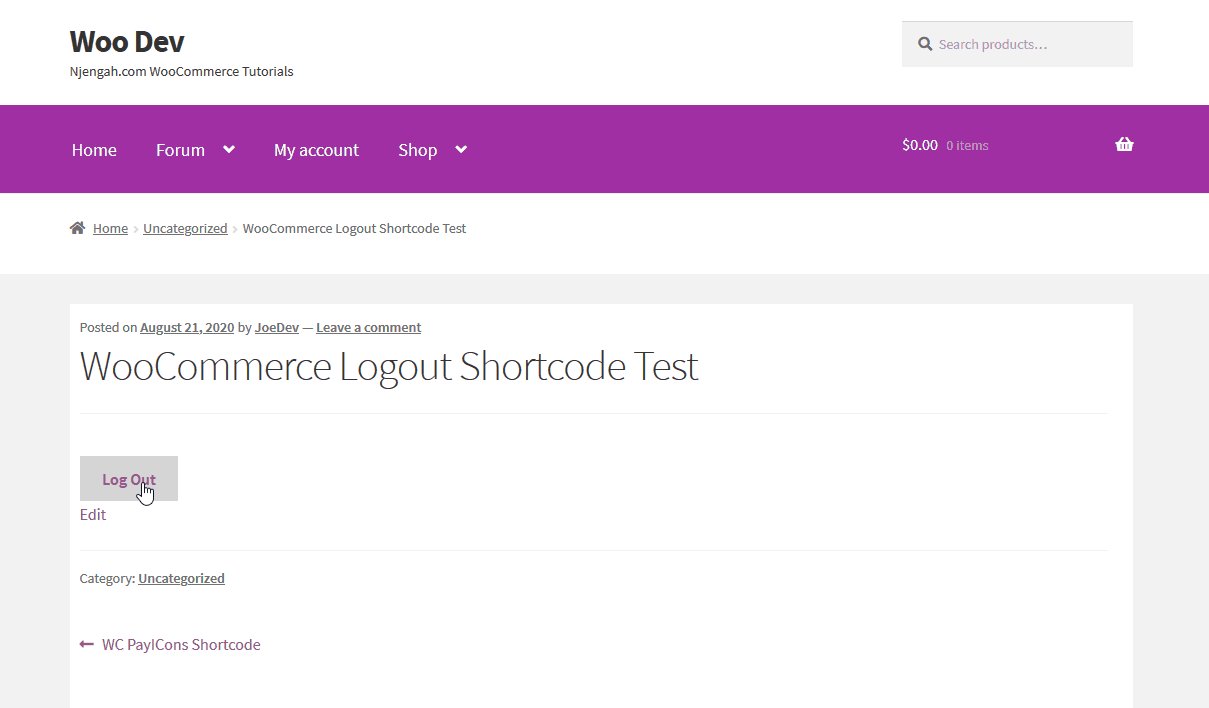
Finally, on the front end, you should test the logout button and see if it works as shown on the image below.
If you followed all the step the WooCommerce logout shortcode should work as shown on my example below:

Conclusion
In this post, I have shared with you how to create a shortcode for the WooCommerce logout functionality.
If you want to log out without a confirmation message popping up, I wrote a good guide on how you can remove the WooCommerce logout confirmation message.
In a quick summary, to create WooCommerce logout shortcode, you need to take advantage of the default WooCommerce logout endpoint. You can also change this endpoint URL to any variable you wish and add it to your code and it will work!

Joe is an experienced full-stack web developer with a decade of industry experience in the LAMP & MERN stacks, WordPress, WooCommerce, and JavaScript – (diverse portfolio). He has a passion for creating elegant and user-friendly solutions and thrives in collaborative environments. In his spare time, he enjoys exploring new tech trends, tinkering with new tools, and contributing to open-source projects. You can hire me here for your next project.
Similar Articles
- How to Set Featured Products In WooCommerce
- How to Hide All Products From Shop Page in WooCommerce
- 23 Best WooCommerce Plugins for Checkout Page Customization
- How to Redirect User If Not Logged in WordPress » Page Redirect
- Ways to Remove Sidebars from Product Pages in WooCommerce Themes
- WooCommerce Logout without Confirmation: How to Remove “Are you sure you want to log out?”
- How to Add or Remove Icons to WooCommerce Checkout Page
- How to Get Order ID In Woocommerce
- How to Check If Plugin is Active In WordPress [ 3 WAYS ]
- How to Use WordPress Shortcodes in Pages or Posts with Example
- WooCommerce Redirect after Checkout: How to Automatically Redirect to a Custom Page After Checkout
- How to Get WooCommerce Page URLs » Cart, Shop, Checkout & Account
- How to Get Post ID by Slug in WordPress With a Practical Example
- How to Add Product Image WooCommerce Checkout Page
- How to Resize WooCommerce Product Images
- How to Remove Has Been Added to Your Cart Message WooCommerce
- How to Change PayPal Icon On WooCommerce Checkout Page
- How to Resize WooCommerce Product Images
- How to Hide PayPal Icon on WooCommerce Checkout Page
- How to Add Text Before the Price in WooCommerce » Add Text Before Price
