 Are you searching for a way to make all images the same size in WooCommerce? You have come to the right place. As you will quickly find out, it is not a complicated process to make all images the same size.
Are you searching for a way to make all images the same size in WooCommerce? You have come to the right place. As you will quickly find out, it is not a complicated process to make all images the same size.
It is worth mentioning that images are essential in any WooCommerce store. However, WooCommerce has many product image size types.
This makes it challenging to figure out where you can change them to suit your specific needs. This is why we created this tutorial to help you set the WooCommerce product image sizes.
It is important to set WooCommerce product image sizes to prevent image blurriness. Images that do not have the correct size can appear blurred, giving a bad first impression to your buyers.
Large images take a long time to load and this may result in less revenue and unhappy users. This is why it is important to resize images in WooCommerce.
Let us look at how you can resize images in WooCommerce.
How to Set WooCommerce Product Image Sizes
Before you proceed, you need to know that the best size for WooCommerce product images depends on the theme you are using. However, we recommend an image size that is 800 – 1000px wide.
In addition, uploading a larger image allows customers to zoom in and see those details up close. An image that is 2000px wide is a great choice for detailed or complicated products.
However, if an image is oversized, it will slow your site down and affect sales.
Here are the steps you need to follow:
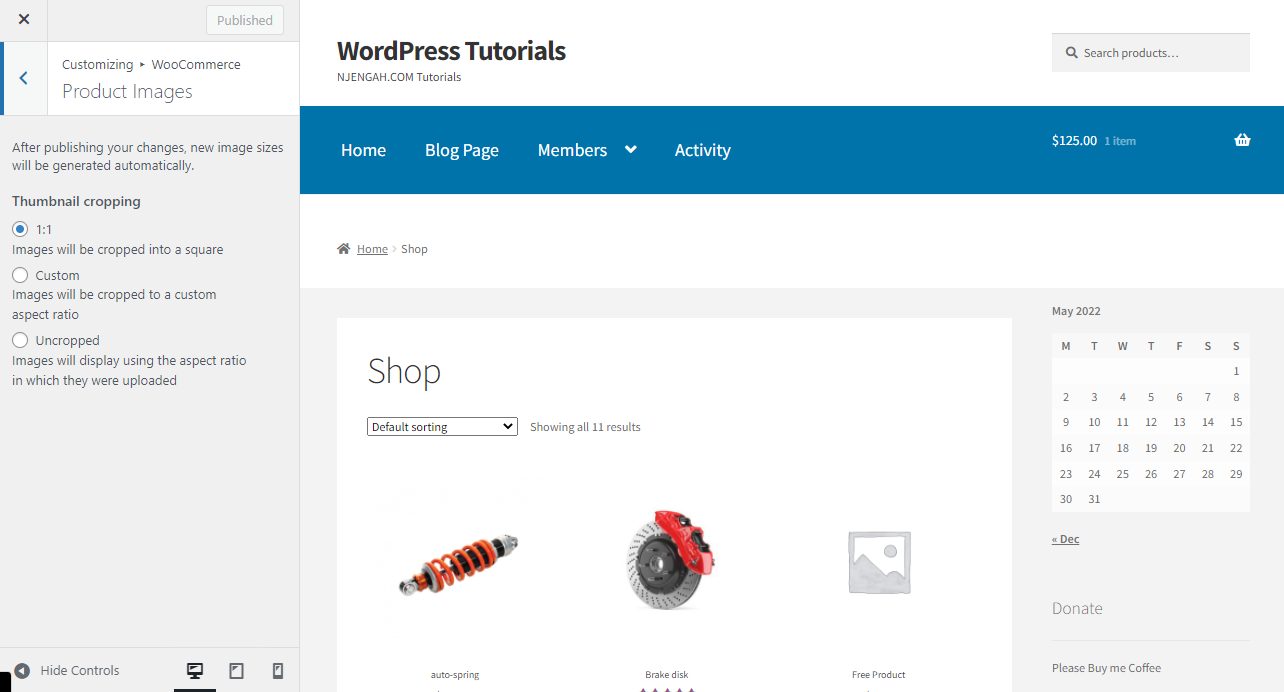
- Navigate to Appearance > Customize > WooCommerce > Product Images. In this section, you can set the thumbnail image size (Main image width, Thumbnail width, and Thumbnail cropping). It is worth mentioning that image heights have been removed, as they are calculated automatically.

- As soon as you make any changes, WooCommerce will automatically generate the new image sizes. This process will run in the background.
- If you want to see the status of the image regeneration, navigate to WooCommerce > Status > Logs.
- After that, select the log from the dropdown beginning with wc-image-regeneration.
- In addition, if you want to set the WooCommerce category image size, navigate to Appearance > Customize > WooCommerce > Product Images > Thumbnail Width.
Conclusion
In today’s tutorial, we have shared how you can resize product images in WooCommerce. As you have seen, you do not require any plugins to resize images. This is because WooCommerce comes with built-in functionality to achieve this.
If you want additional functionality, you can use a plugin like WooThumbs for WooCommerce. This plugin allows you to change or resize your WooCommerce image sizes on a single product page with a few easy settings.
We hope that this post helped you to resize images in your WooCommerce store.
