![]() Do you want to add Facebook pixel to WordPress site? In this brief tutorial, we will show you how to add Facebook pixel to WordPress. We will explain all the necessary steps you need to follow. In the previous post, I outlined how to embed YouTube video to WordPress page, now I want us to focus on adding a Facebook pixel to WordPress site.
Do you want to add Facebook pixel to WordPress site? In this brief tutorial, we will show you how to add Facebook pixel to WordPress. We will explain all the necessary steps you need to follow. In the previous post, I outlined how to embed YouTube video to WordPress page, now I want us to focus on adding a Facebook pixel to WordPress site.
Most people running Facebook ads know that it is important to track conversions with a pixel. The pixel is important because it allows you to optimize your ad campaigns better. This means that you will know the ads that converted to sales.
How to Add Facebook Pixel to WordPress
The pixel works after you add a piece of code to every page that has a meaning. For instance, you can add the code to your purchase confirmation page. This tool allows you to track your website visitors on any page.
Let us get right into it.
Summary Steps
- How to Install Facebook Pixel to WordPress
- Steps to Install Facebook Pixel to WordPress
How to Install Facebook Pixel to WordPress
As mentioned earlier, it is important to install Facebook pixel on WooCommerce so that you can obtain in-depth user data through Audience Insights. Installing the Facebook pixel is a great way to optimize your ads to reach people who are likely to convert to customers.
Let us look at the steps you need to follow:
Steps to Install Facebook Pixel to WordPress
Before we get into the details, it is important to note that for you to install Facebook pixel on WooCommerce, you need to go to your Facebook business account. This allows you to manage your ads and generate pixels.
Here are the steps you need to follow:
- Log into your Facebook Business Manager and log in to your account.
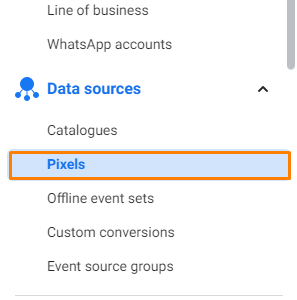
- Click on Pixels under the Measure and Report section in the Facebook Ads panel, as shown below:

- Once the Facebook Pixel page is open, click on the Create a Pixel button. It is worth mentioning that you can only create one Facebook Pixel per account.
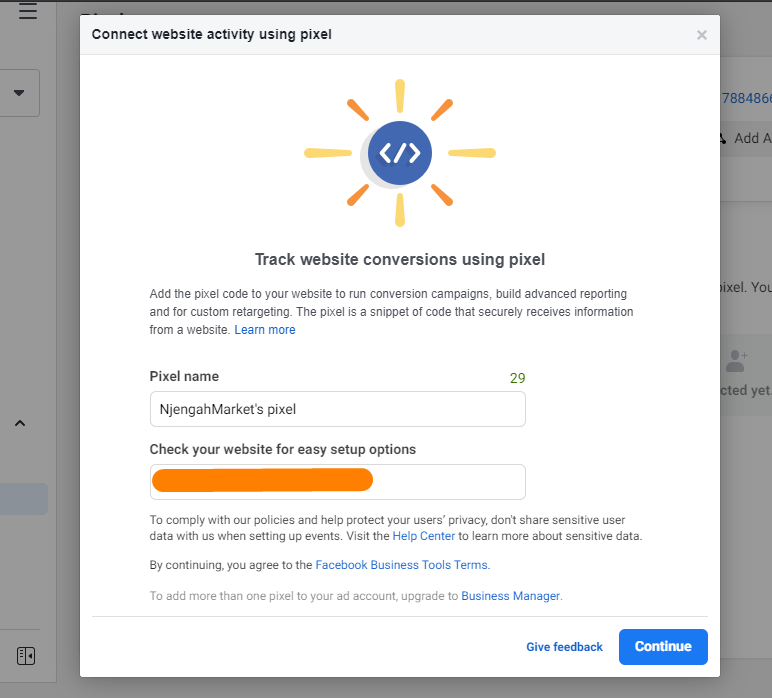
- This will launch a popup, where you need to enter the Pixel Name and your Website URL.
- Click on the Create button:

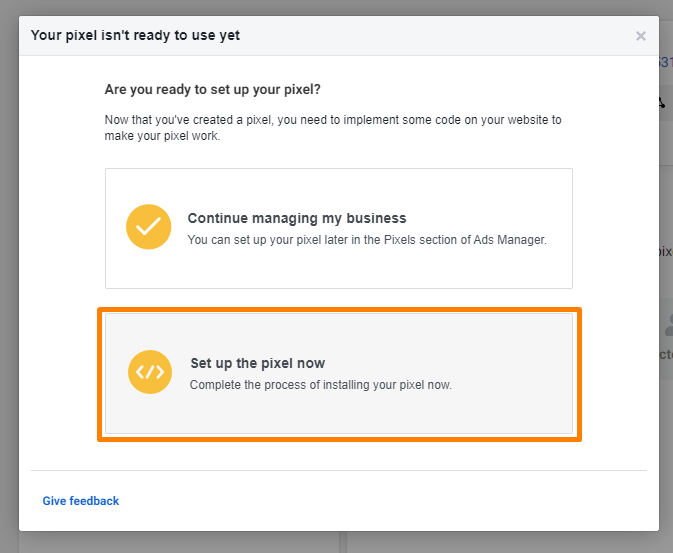
- Click on ‘Set up the pixel now’:

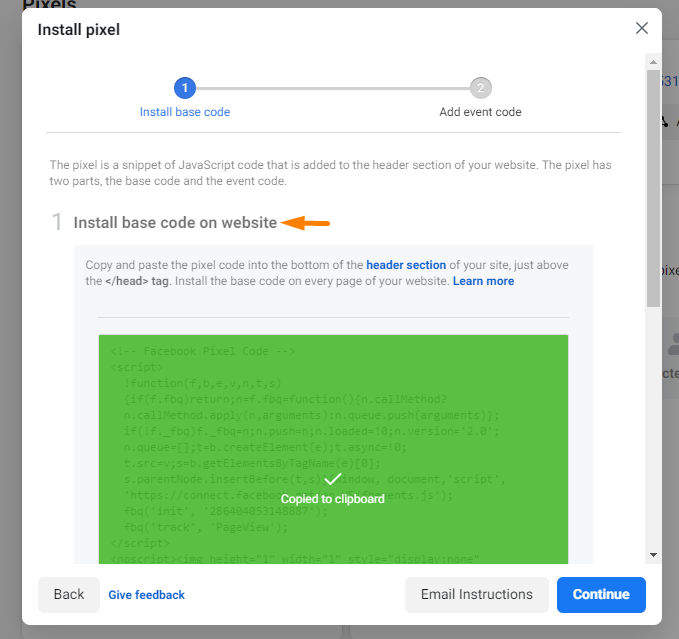
- To install the code, you need to insert the code in your web pages or your entire website. There are three options to do this. You can Connect a Partner Platform, Manually Install Pixel Code Yourself, or Email Instructions to a Developer. We are going to manually set it up:

- Copy the URL and paste it above the </head> tag of the header section:

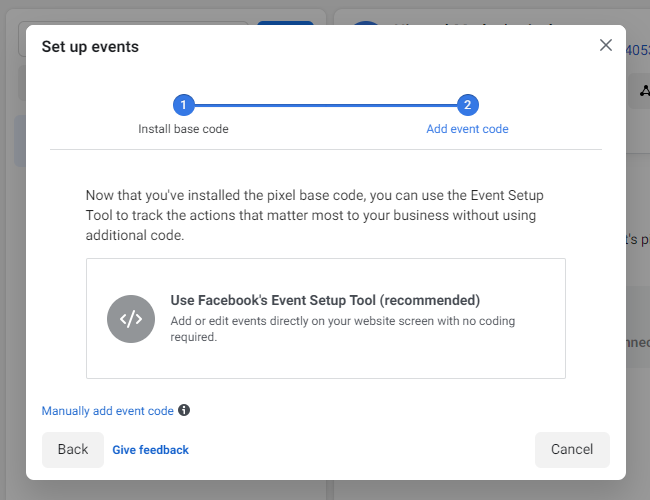
- After placing the code, you need to use the Event Setup Tool to track the actions to add the website URL:

Wrapping Up
In summary, we have shared all the steps you need to follow for you to add a Facebook pixel to WordPress. However, if you are not comfortable with handling code, we recommend that you connect a partner platform or email the instructions to a developer.
Now you will be able to obtain in-depth user data through Audience Insights to multiply your online store’s sales.
We hope that this post helped you learn more about the Facebook pixel.
