WooCommerce store owners always want to increase orders and sales. Increase in revenue defines your store’s success. The more customers purchase your products, the more your business grows.
WooCommerce store owners always want to increase orders and sales. Increase in revenue defines your store’s success. The more customers purchase your products, the more your business grows.
However, there are situations where you might want to disable your WooCommerce shop for a while. This means that visitors will not be able to view the products you offer, add them to cart, or check out.
In this brief tutorial, you will learn how to hide the WooCommerce shop page. Moreover, you will see some of the reasons that may push a store owner to disable this page.
WooCommerce Hide Shop Page
You might want to hide your WooCommerce shop page when going on vacation. Shops selling physical products should particularly consider this. For example, your store employees might go on holiday for a week. This means that you may do not want to receive any orders during this period.
Additionally, you might want to focus on your brick and motor store, instead of the WooCommerce online shop due to staff shortage.
However, I highly recommend against deactivating the WooCommerce shop when you have a product out of stock or have lead time issues. This is dangerous since customers might think that you do not sell it anymore. Loyal shoppers will seek for that item elsewhere.
Moreover, it harms your SEO because your shop pages are not available to search engines consistently.
Steps to Hide the Shop Page in WooCommerce
Here are the steps that you need to follow:
- Log into your WordPress site and access the Dashboard as the admin user.
- From the Dashboard menu, click on Appearance Menu > Theme Editor Menu. When the Theme Editor page is opened, look for the theme functions file to hide the WooCommerce Shop page.
- Add the following code to the functions.php file:
/**
* @snippet WooCommerce Holiday/Pause Mode
*/
// Trigger Holiday Mode
add_action ('init', 'njengah_woocommerce_holiday_mode');
// Disable Cart, Checkout, Add Cart
function njengah_woocommerce_holiday_mode() {
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
remove_action( 'woocommerce_proceed_to_checkout', 'woocommerce_button_proceed_to_checkout', 20 );
remove_action( 'woocommerce_checkout_order_review', 'woocommerce_checkout_payment', 20 );
add_action( 'woocommerce_before_main_content', 'njengah_wc_shop_disabled', 5 );
add_action( 'woocommerce_before_cart', 'njengah_wc_shop_disabled', 5 );
add_action( 'woocommerce_before_checkout_form', 'njengah_wc_shop_disabled', 5 );
}
// Show Holiday Notice
function njengah_wc_shop_disabled() {
wc_print_notice( 'Our Online Shop is Closed Today :)', 'error');
}
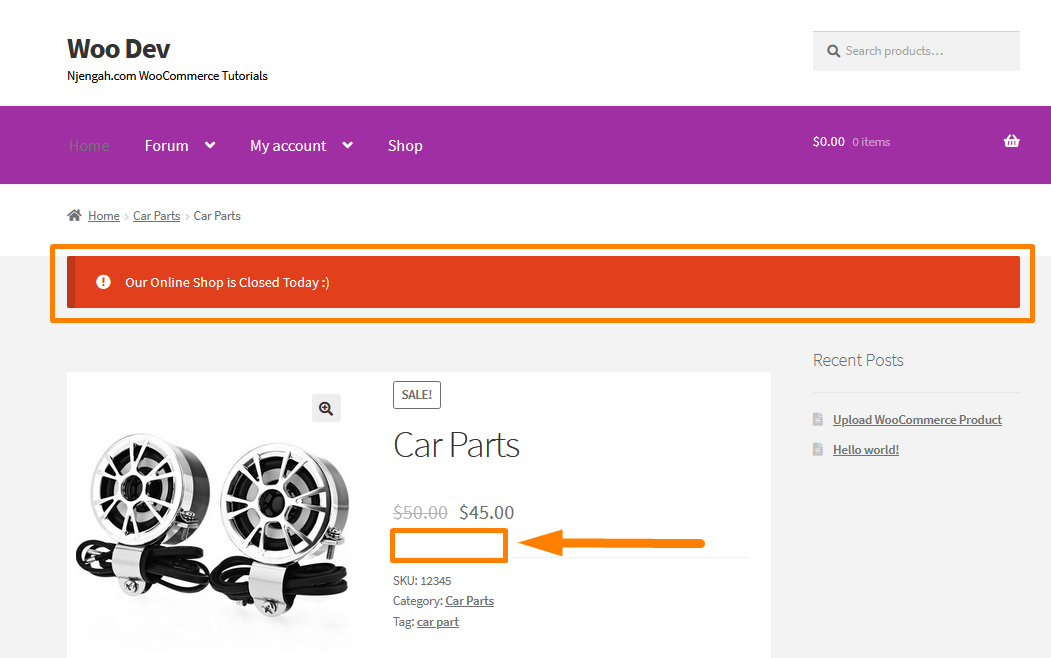
- This is how your product page looks like after you add the code and save the PHP file. There is a notice of “Our Online Shop is Closed Today” displayed at the top of any product page, and the Add to Cart button is removed too. You can customize this message in the last line of the code above.

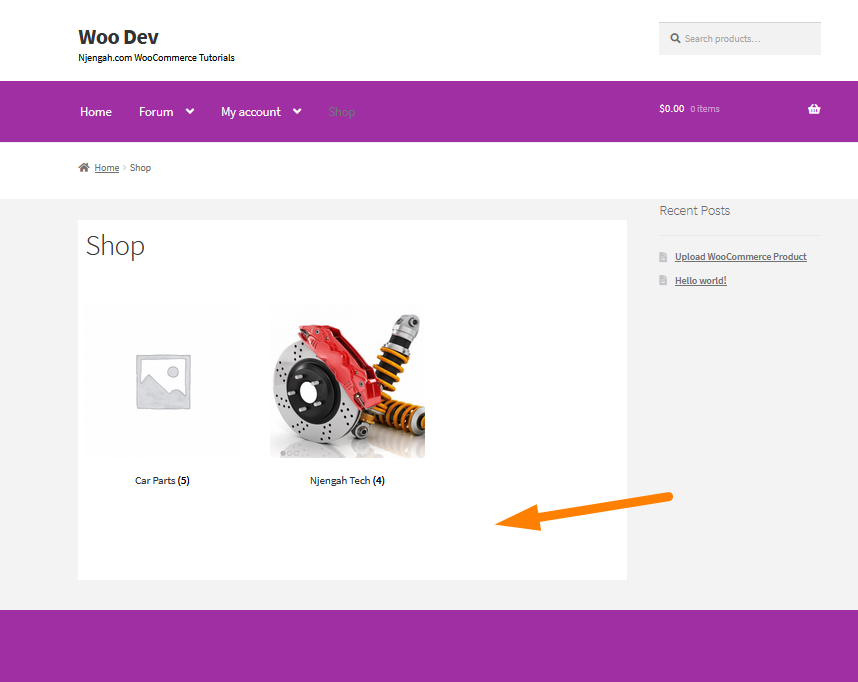
- Alternatively, you can hide the products on the shop page so that users cannot see them by adding the following code in the functions.php file:
/**
* @snippet Remove Product Loop @ WooCommerce Shop
*/
add_action( 'pre_get_posts', 'njengah_remove_products_from_shop_page' );
function njengah_remove_products_from_shop_page( $q ) {
if ( ! $q->is_main_query() ) return;
if ( ! $q->is_post_type_archive() ) return;
if ( ! is_admin() && is_shop() ) {
$q->set( 'post__in', array(0) );
}
remove_action( 'pre_get_posts', 'njengah_remove_products_from_shop_page' );
}
Conclusion
In summary, this post shares how you can hide the WooCommerce shop page. Moreover, I have highlighted some of the reasons that might push you to disable your WooCommerce shop. Users will not be able to view your products, add them to cart, or check out. Additionally, I have shared a PHP code snippet to hide products on the Shop page. However, I highly recommend that you create a child theme, as it helps reduce the chance of losing all changes when you upgrade your main theme or update WordPress versions.
Similar Articles
- How to Set Up Homepage in WooCommerce Storefront
- How to Hide Weight of Product in WooCommerce
- How to Create One Product WooCommerce Storefront Store
- How to Display WooCommerce Storefront Blog Excerpt
- How to Add WooCommerce Storefront Sitemap
- How to Change Shop Page URL in WooCommerce Quickly
- How to Count Items Added to Cart WooCommerce Cart Count Code
- How to Hide Update Cart Button WooCommerce Cart Page
- How to Hide Read More and Add to Cart Button WooCommerce
- How to Hide Price When Out of Stock In WooCommerce
- How to Hide All Products From Shop Page in WooCommerce
- How to Hide Category WooCommerce Storefront Theme
- How to Setup Storefront Stock Quantity & Manage Inventory
- How to Hide Quantity In Stock In WooCommerce
- How to Redirect User If Not Logged in WordPress » Page Redirect
- WooCommerce Storefront Show all Categories on Homepage
- How to Create Custom Widget Area in WordPress Step by Step
- How to Hide Shipping Rates if Free Shipping Available WooCommerce
- How to Reorder Categories Shop Page WooCommerce Storefront Theme
- How to Hide Product Image on Cart Page WooCommerce