 Do you want to create a custom single product page in your WooCommerce store to improve the user experience? This post aims to help you edit the single product page template using Elementor.
Do you want to create a custom single product page in your WooCommerce store to improve the user experience? This post aims to help you edit the single product page template using Elementor.
WooCommerce continues to power many online stores because it is flexible to customization. However, in terms of the product page layout, it provides a basic default one so everyone can use it. This is because WooCommerce as to satisfy the demand of almost all business types.
WooCommerce Create Custom Single Product Page
It is important to note that WooCommerce uses one template file for all product pages. Therefore, using a visual editor to style an individual product page template will apply the changes to all pages.
What should you do? This is why we created this simple guide to help you customize the single product template easily.
Why Is It Important to Create a Custom WooCommerce Product Page?
Before we share the solution, it is important to know some of the reasons for replacing the WooCommerce default product pages. These main reasons partly explain why:
- Create an attractive visual store – It is worth mentioning that not all products are similar to each other. Therefore, applying multiple layouts will enhance the user experience and keep your product pages more eye-catching. However, this depends on the type of products in your store. For example, the female cloth product pages should not look the same as the male’s section if you sell clothes.
- Stay ahead of your competitors – Having an eye-catching product page will differentiate your goods from competitors. This can help shift customers to your store, and you will become a game-changer in your niche.
Without wasting much time, let us look at how you can edit the single product page layout in WooCommerce.
How to Edit Single Product Page Layout in WooCommerce
Before you proceed, it is important to note that you need to install and activate Elementor and Elementor Pro plugins to implement this solution. This plugin allows you to drag and drop multiple elements on your product pages.
In addition, you can personalize the page’s design and layout. It is worth mentioning that you will not touch a single line of code.
Follow this guide to create your own product page template easily:
- Log into your WordPress site and access the Dashboard as the admin user.
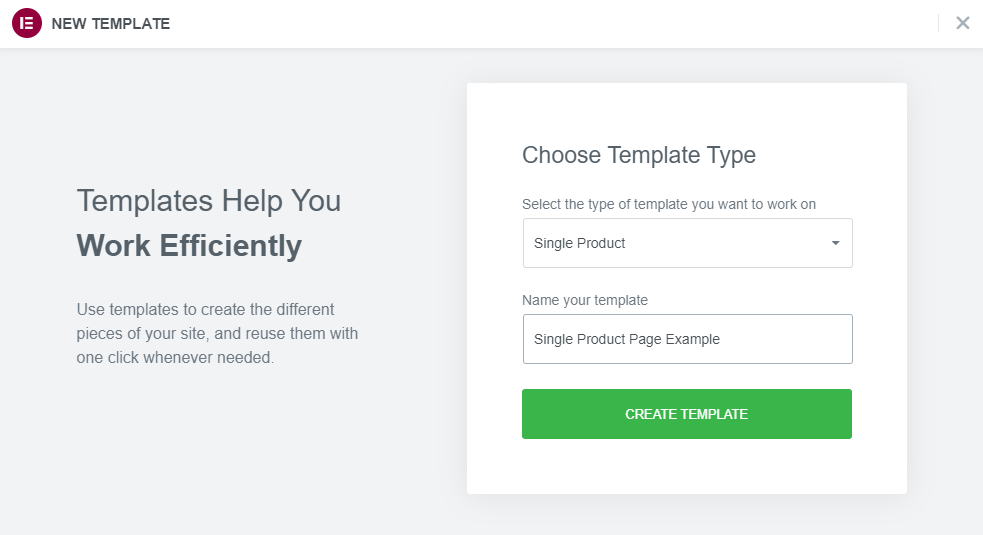
- Go to Templates > Add New. You will see a popup where you can select a template.
- Choose Single Product in the dropdown list. Remember to name your template before clicking Create Template.

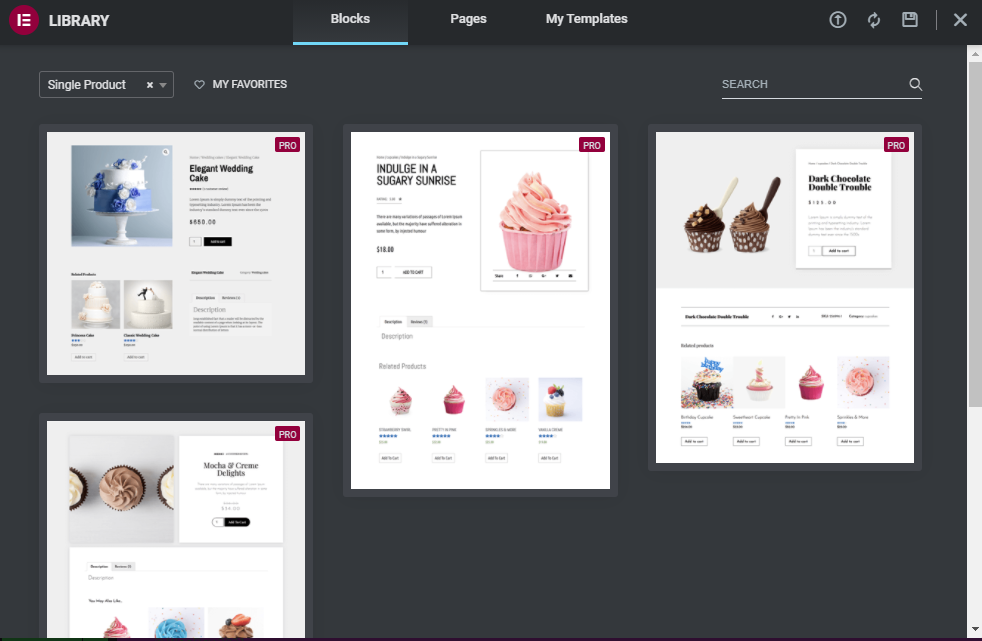
- The next step is to select an available predesigned template provided by the plugin. However, this is optional because you can create one from scratch.
- After that, you need to add the product widgets you need. They include product title, product image, breadcrumbs, rating, product description, or related products. You can also add upsells, product data, share buttons, and even additional information.

- You can preview the product page template and tweak it depending on your requirements.
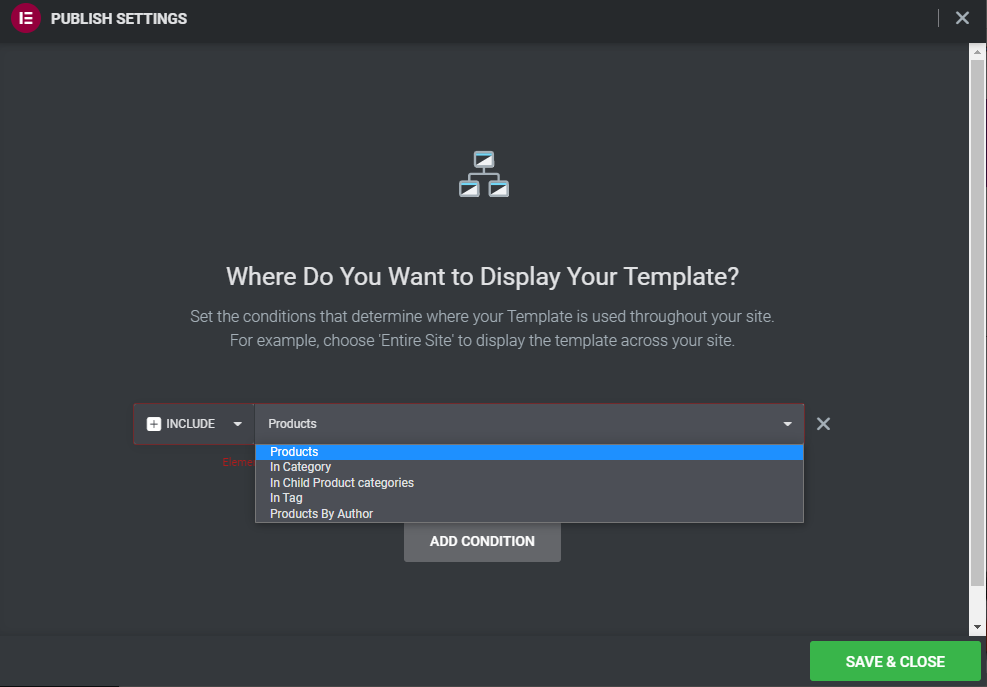
- Once you are satisfied, the next step is to display the new single product layout. It is important to note that the new template will be set on all product pages. However, you can select which product category this template can show up and save once you are done.

Conclusion
In summary, we have shared how you can create a custom single product page using Elementor. As you have seen, you do not need any coding skills. It is also very easy to add or remove new elements on the page. Thus, it saves you a lot of time and effort.
We hope that this post helped you achieve the outcome you desired.
Similar Articles
- How to Keep WooCommerce Description Tab Open by Default
- Move Price WooCommerce Storefront Hooks
- WooCommerce Image Placeholder Guide
- How to Create Custom Category Page In WooCommerce
- How to Add Amazon Affiliate Products to WooCommerce
- How to Translate WooCommerce Checkout Page
- How to Remove Category from Product Page WooCommerce
- How to Hide Featured Image on Single Product Page
- How to Hide Product Gallery In WooCommerce
- How to Change Add to Cart Button to Read More WooCommerce
- How to Remove Product Image Placeholder In WooCommerce
- How to Add Text after Price in WooCommerce » Add Price Suffix
- How to Add Video In Product Image WooCommerce
- How To Display Product Attributes In WooCommerce
- How to Create WordPress Pagination for Custom Post Types
- WooCommerce Hooks List » Global, Cart, Checkout, Product
- How to Customize WooCommerce Product Pages
- How to Customize Product Category Page In WooCommerce
- How to Migrate from Shopify to WooCommerce
