
If you’re building a custom WooCommerce theme or shop, chances are you’ll encounter the need to display additional information after the product price. This is a common request from clients, and fortunately, WooCommerce provides an easy way to achieve this.
In this post, I’ll be sharing a quick and easy snippet along with a guide on how to add a price suffix in WooCommerce. The price suffix is simply the text that appears after the product price, and it can be customized to suit your specific needs. So, whether you’re a developer or a store owner, this tutorial is sure to come in handy!
WooCommerce Add Text after Price

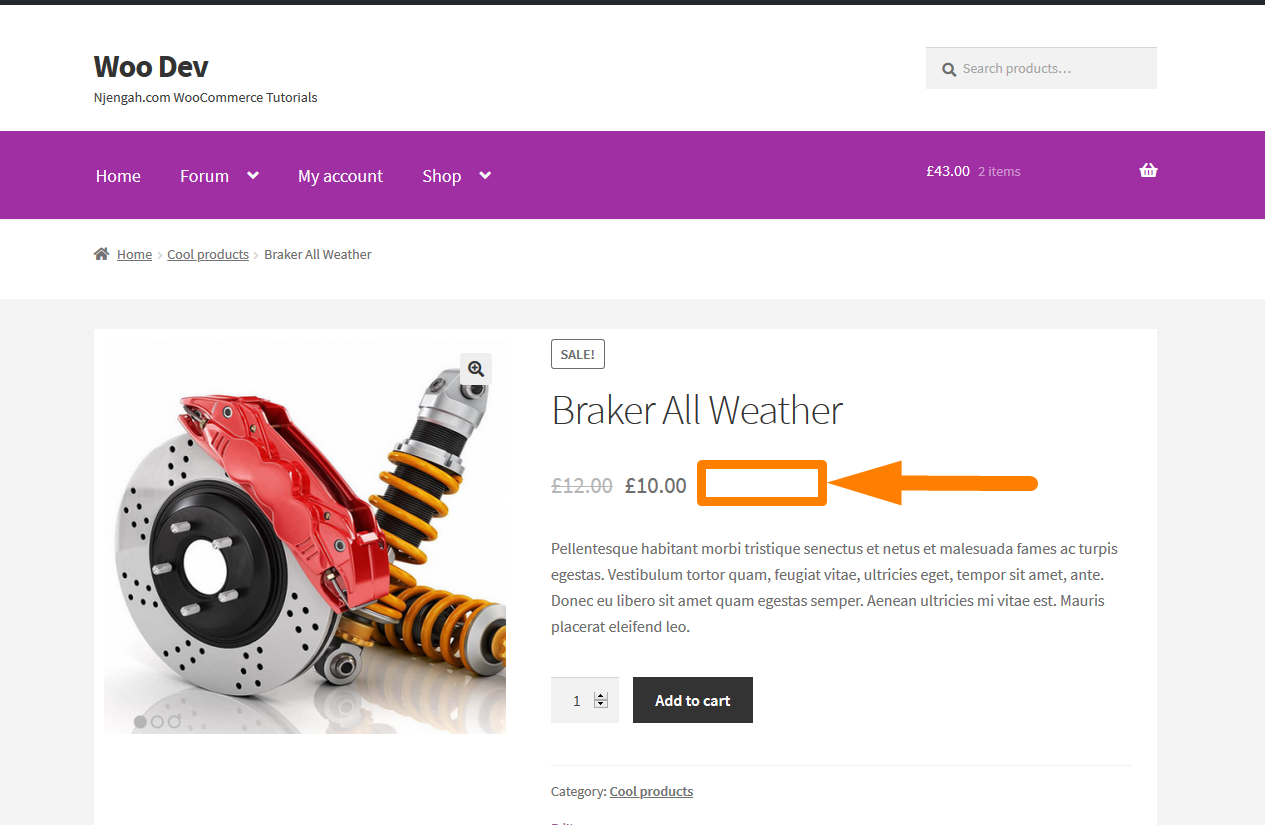
The following steps should be taken to effectively add text after the price of the product on the single page on the space indicated on the image above:
- Log in to your WooCommerce site and access the theme editor and open the functions.php file
- Create a filter hook that will filter all the content on this single product page so that we can pick the point where we want to add new content before we return. For example, you create a filter using the following code: add_filter( ‘woocommerce_get_price_html’, ‘njengah_custom_price_message’ );
- Create the callback function where you will add the content you want to add after the price and then return the content. Ideally, a filter will work like one I illustrated in this post – how to add content after a post using a filter.
- Update the new changes on your functions.php file and you will successfully add new text after the price of a product in WooCommerce.
How to Add WooCommerce Price Suffix
Suppose we are adding some text on the product shown in the image above and the text is about the price of the product.
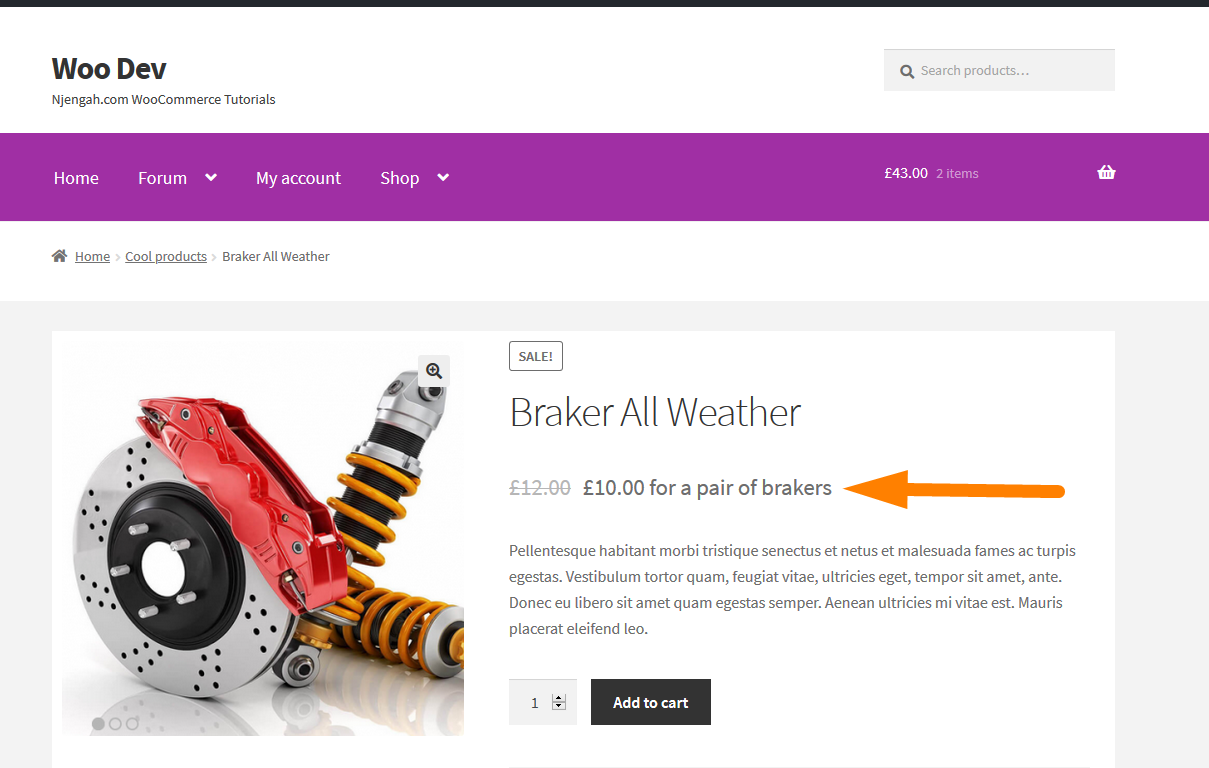
In this case, we need to let the customers know that the price of that product is for a pair. So in this tutorial, we will add the text ‘for a pair of brakers’ immediately after the price following the steps outlined above.
The following is the complete code that should be added to the functions.php file to add text after the price.
add_filter( 'woocommerce_get_price_html', 'njengah_text_after_price' );
function njengah_text_after_price($price){
$text_to_add_after_price = ' for a pair of brakers '; //change text in bracket to your preferred text
return $price . $text_to_add_after_price;
}
When you add this code and update the functions.php file you should see the text added after the price as shown on the image below:

How the Code Works
If you understand how filters work in WordPress you can see we are using the filter to check all the output of the code that displays the various page section and we intercept at the point where the code for the price is added.
- After we intercept we add the text we want to be displayed after the price then return the content so that it is displayed all together.
- To intercept the price-output we hook our filter at the woocommerce_get_price_html that is responsible for displaying the price.
- When we hook the filter here we pass the price parameter to the callback function and we modify the price variable by adding the new content and finally return the old variable plus the new content.
- This is a classic example of how filter hooks work in WordPress and WooCommerce too.
WooCommerce Add Text after Price to Specific Product or Products
If we needed to add text after the price to only a few products, we would use the same code by slightly modifying it to introduce the logic that targets only the specific product or products.
We can make use of product IDs that are equivalent to page IDs or post IDs since the product in WooCommerce is a custom post type and we can programmatically access each product id via the global $post object.
You can create an array of all the products you want to add text after price and pass it in a conditional statement as you can see in the code below:
add_filter( 'woocommerce_get_price_html', 'njengah_text_after_price' );
function njengah_text_after_price($price){
global $post;
$product_id = $post->ID;
$product_array = array( 1,2,3 );//add in the product IDs to add text after price
if ( in_array( $product_id, $product_array )) {
$text_to_add_after_price = ' text to add after price for the specific products '; //change text in bracket to your preferred text
return $price . $text_to_add_after_price;
}else{
return $price;
}
}
Conclusion
In this post, we have outlined the way you can add a WooCommerce price suffix to any product on your WooCommerce shop. You just need to add that code to functions.php and change the text to your preference and you will successfully add new text after the price on the single product page in WooCommerce.

Joe is an experienced full-stack web developer with a decade of industry experience in the LAMP & MERN stacks, WordPress, WooCommerce, and JavaScript – (diverse portfolio). He has a passion for creating elegant and user-friendly solutions and thrives in collaborative environments. In his spare time, he enjoys exploring new tech trends, tinkering with new tools, and contributing to open-source projects. You can hire me here for your next project.
Similar Articles
- How to Add Woocommerce Custom Text Field on a Product Page
- 30+ Best WordPress Inventory Management Plugins
- 5+ Ways to Remove Sidebar from Product Page in WooCommerce Themes
- How to Create Number Pagination in WordPress Without Using Plugin
- How to Redirect On Refresh WordPress Page » Detect Page Refresh PHP
- WooCommerce Redirect Users After Registration by Roles
- How to Add a Sidebar to WordPress » Ultimate Step-by-Step Guide
- How to Set WooCommerce Storefront Thumbnail Sizes
- How to Disable Reviews WooCommerce Storefront Theme
- How to Fix Uncaught Type Error: wp. the template is not a function
- How to Add a Sidebar to Storefront WooCommerce
- How to Hide Add to Cart Button in WooCommerce
- How to Count Items Added to Cart WooCommerce Cart Count Code
- How to Add Text Before the Price in WooCommerce » Add Text Before Price
- Remove Category from Product Page WooCommerce In 2 Easy Options
- How to Hide Out-of-Stock Variations in WooCommerce
- How to Auto Approve Orders in WooCommerce
- WooCommerce Logout without Confirmation: How to Remove “Are you sure you want to log out?”
- How to Change the Size of Site Title WooCommerce Storefront Theme
- How to Change Proceed To Checkout Text In WooCommerce

Comments are closed.