After installing the WooCommerce plugin and the Storefront theme, the next thing is adding products to your store.
Maybe you are going to sell clothes like shirts and trousers.
It would be best if you kept everything organized. Similar to WordPress posts, you can organize your products in categories and tags.
Adding categories for your products is a great way to organize a store if you have a variety of products.
Moreover, using product categories will make it easy for your customers to find products that fall into a particular group.
WooCommerce Storefront Show all Categories on the Homepage
Therefore, you should make it easy for customers to access these taxonomies to make a world of difference for customers.
You need to display categories on your Homepage to find the products they are looking for easily.
It is very easy to add product categories in WooCommerce.
You can do this on a Product page and from within the Product Categories page.
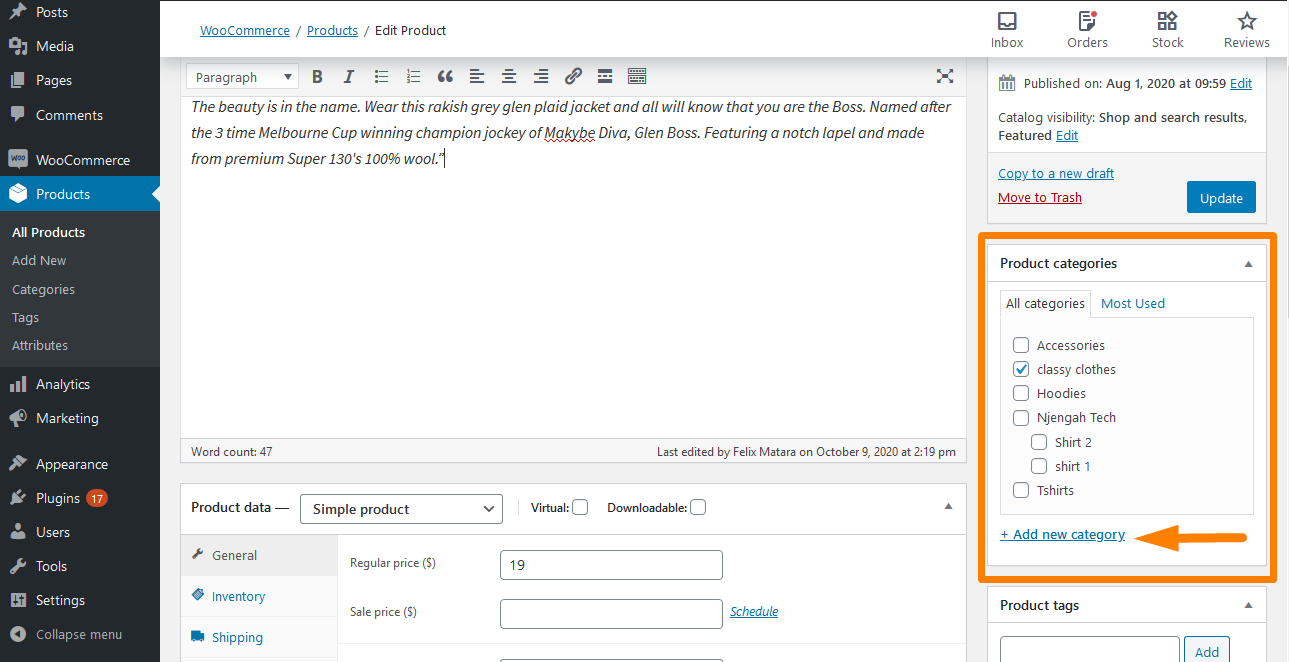
When creating new products or editing existing ones, you can add new or select existing product categories from the individual product page.
Once you have selected the product category of your choice, click update, so you save your changes.
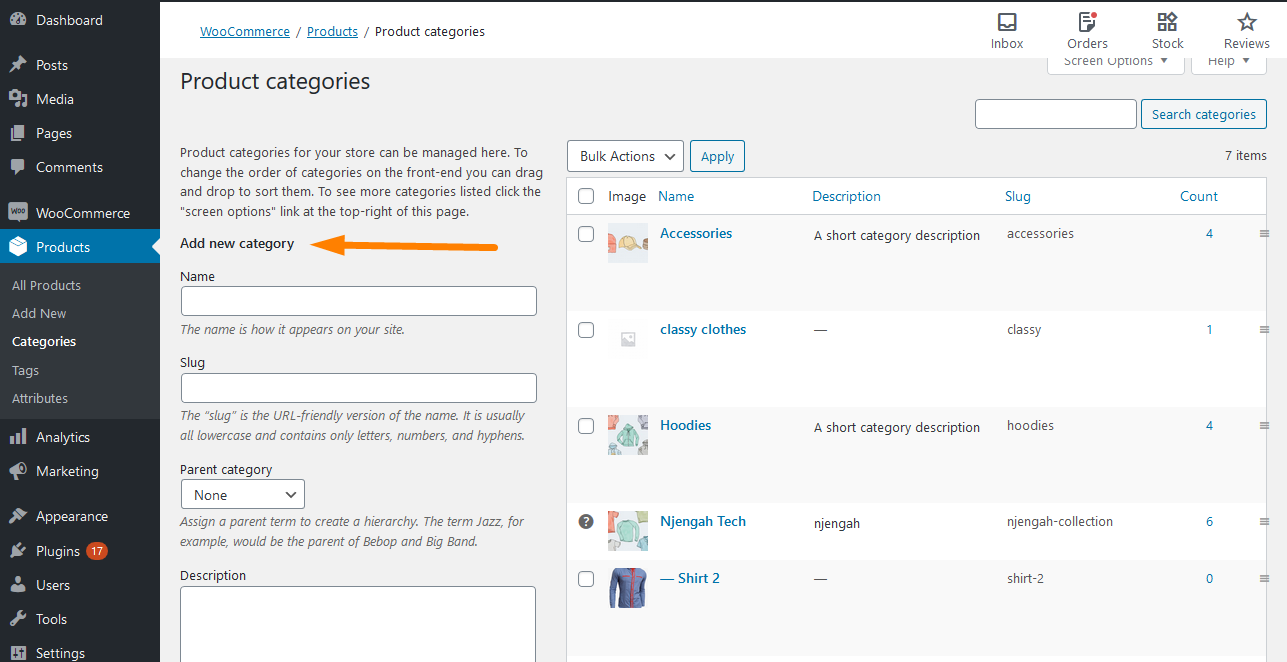
The second place to do this is to hover over Products and choose Categories. Here you can see the available product categories, and you can add a new product category.
From the screenshot, you can see that you can even have nested category groups. Having nested category groups can help provide further granularity to your end-users when browsing your store.
Now that you know how to add product categories, how can you display them in the Homepage section? In this guide, I am going to show you how you can do that.
Steps to Add Categories on the Homepage
WooCommerce has many shortcodes that you can use. When it comes to products and product categories, there are three particularly useful shortcodes.
They are [product_categories], [product_category], and [products].
The shortcode [product_categories] is used to display all categories of products.
Here are the steps that you need to follow:
- Log into your WordPress site and access the Dashboard as the admin user.
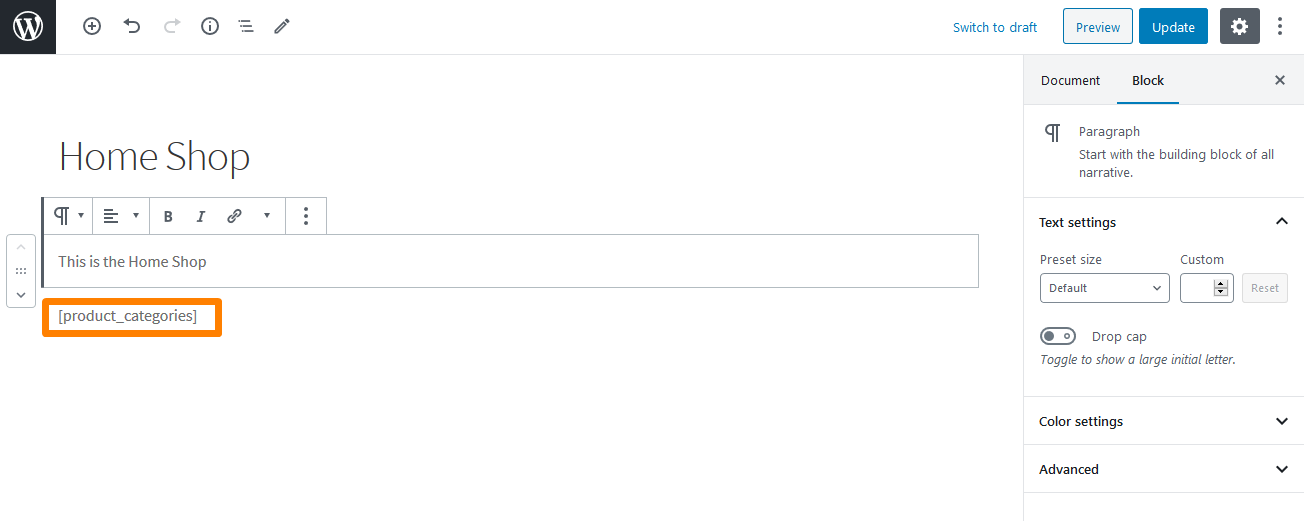
- From the Dashboard menu, click on Open the Homepage and add the shortcode as shown below:

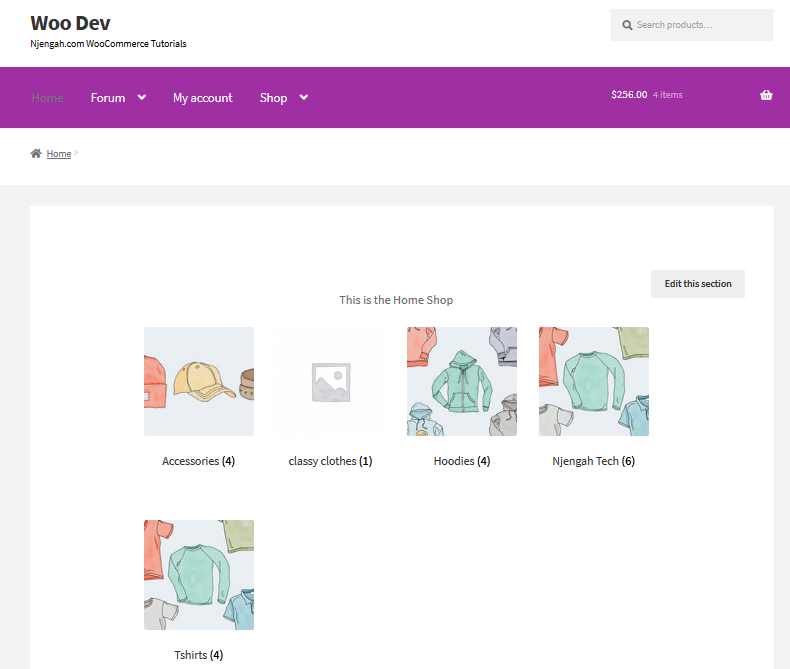
- This will be the outcome on the Homepage:

Conclusion
In this brief tutorial, I have shown you how it is easy to add all product categories to the Homepage.
However, you must know how to add product categories to your WooCommerce store.
Moreover, I have highlighted that product categories offer a great way to organize if you have a variety of products. This is because it makes it easy for your customers to find products that fall into a certain group.
You can add product categories on a Product page and from within the Product Categories page, as shown in this tutorial.
Additionally, you can modify the shortcode with different parameters so that you can display categories based on your needs.
For example, you can use the hide_empty=0 parameter to show categories that do not have products.

Joe is an experienced full-stack web developer with a decade of industry experience in the LAMP & MERN stacks, WordPress, WooCommerce, and JavaScript – (diverse portfolio). He has a passion for creating elegant and user-friendly solutions and thrives in collaborative environments. In his spare time, he enjoys exploring new tech trends, tinkering with new tools, and contributing to open-source projects. You can hire me here for your next project.
Similar Articles
- How to Use WooCommerce Product Attributes Step by Step [Complete Guide]
- How to Add Woocommerce Custom Text Field on a Product Page
- How to Count Items Added to Cart WooCommerce Cart Count Code
- How to Get Current Product Category Name in WooCommerce
- How to Add Description after Price in WooCommerce
- How to Add Categories to WooCommerce Products
- How to Hide Category WooCommerce Storefront Theme
- WooCommerce Storefront Theme Homepage Customization [Ultimate Guide]
- How to Hide Best Sellers WooCommerce Storefront Frontpage
- How to Set up WooCommerce Storefront Footer Widgets
- How to Add Text Before the Price in WooCommerce » Add Text Before Price
- How to Hide Add to Cart Button in WooCommerce
- How to Remove Page Title WooCommerce Storefront Theme
- How to Reorder Categories Shop Page WooCommerce Storefront Theme
- How to Change Products per Page WooCommerce Storefront Theme
- How to Hide Out-of-Stock Variations in WooCommerce
- How to Sort WooCommerce Categories for Better User Experience
- How to Remove Related Products WooCommerce Storefront Theme
- How to Remove Header WooCommerce Storefront Theme
- How to Change WooCommerce Storefront Logo Size