Are you looking for a way to move the hamburger menu? The hamburger menu is a navigation element found on websites, apps, and programs. The name comes from its design. It is comprised of three horizontal lines resembling a hamburger. The hamburger icon is embroiled in controversy, as some think it is an essential part of the designer’s toolkit. Others think that it does not have good architecture.
Are you looking for a way to move the hamburger menu? The hamburger menu is a navigation element found on websites, apps, and programs. The name comes from its design. It is comprised of three horizontal lines resembling a hamburger. The hamburger icon is embroiled in controversy, as some think it is an essential part of the designer’s toolkit. Others think that it does not have good architecture.
What is a Hamburger Menu?
The hamburger menu is a button on websites and apps that typically opens up into a side menu or navigation drawer. Most sites use it in the mobile version, as it does not consume a lot of space. It is placed on either side of the top corner of the screen.
Storefront Move Hamburger Menu
An interaction designer Norm Cox for the Xerox Star personal workstation created hamburger menus in 1981 as an easy way to communicate to users that the button contained a list of items.
Since its creation, the hamburger menu has become the go-to icon for apps and websites to drop in their navigation buttons.
Advantages of Using Hamburger Menu
Here are the advantages of using the hamburger menu:
- It is recognizable, as it has been used over the years to represent a menu. Users will not have a hard time recognizing this ubiquitous icon.
- It has a clean design that will not overwhelm users in your store. Additionally, the hamburger menu clears up a messy header.
- It can be used as secondary access, as it is an excellent place for navigational buttons that do not directly service your web page’s goal.
With that said, let us look at how you can change the position of the hamburger menu.
Steps to Move the Hamburger Menu in the Storefront Theme
Here are the steps that you need to follow:
- Log into your WordPress site and access the Dashboard as the admin user.
- From the Dashboard menu, click on Appearance Menu > Customize.
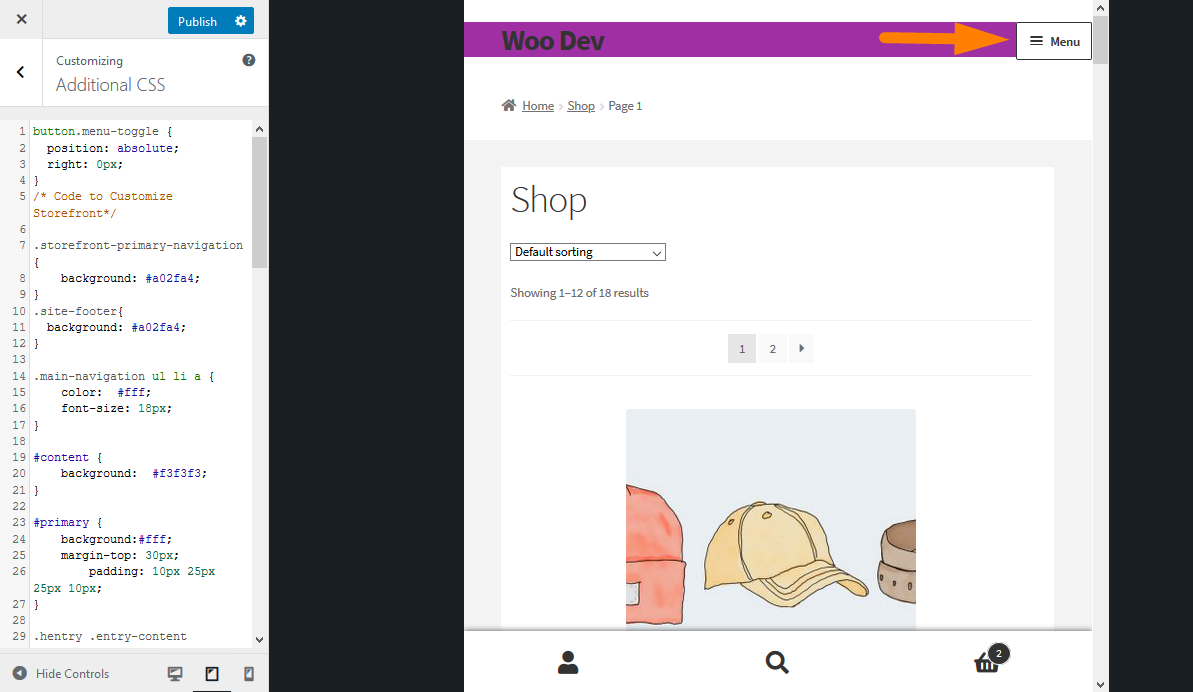
- Navigate down to Additional CSS in the left sidebar that appears.
- Add the CSS
button.menu-toggle {
position: absolute;
right: 0px;
}
However, you can tweak the code according to the specifications you need.
Conclusion
In summary, I have highlighted that a hamburger menu is a navigation element found on websites, apps, and programs. The name comes from its design. Moreover, I have shared the advantages of using this menu icon in your WooCommerce store. In the last section, I have shared a CSS code snippet to move the icon, which you can tweak to place the icon in the desired location.
Similar Articles
- What is WooCommerce Storefront Theme ? [Answered
- How to Add Active Navigation Class Based on URL
- WooCommerce Storefront Theme Review
- How to Move Description Under Image in WooCommerce
- How to Move Primary Menu Storefront WooCommerce
- How to Change PayPal Icon On WooCommerce Checkout Page
- How to Hide PayPal Icon on WooCommerce Checkout Page
- How to Change Size of Cart Icon In WooCommerce Storefront Theme