
Are you looking for a simple guide on how to set a featured image in WordPress?
In this quick tutorial, I will show you how you set a featured image in WordPress page or post.
WordPress provides users with two default ways of adding content to their website.
You can either create pages or post to publish content on the WordPress site.
The pages are ideally used to publish content that is not changed regularly like the about, home, and contact pages. The posts are used to publish blogs and this content can have a wide range of topics that relate to your website niche or industry.
Set a Featured Image on WordPress Page
For you to set a featured image in a WordPress page, you need to create and publish a page or save the page as a draft.
To publish a WordPress page, you need to be logged in to your WordPress dashboard as the admin.
By default, the login URL for most WordPress sites is your domain/ wp-admin / You will see the login page like this one in the image below:

Where do you get WordPress Logins?
Usually, when you install WordPress the logins that are used in the installation will be used to log to your WordPress admin dashboard where you can edit the pages, post, and set a featured image in the WordPress page or posts.
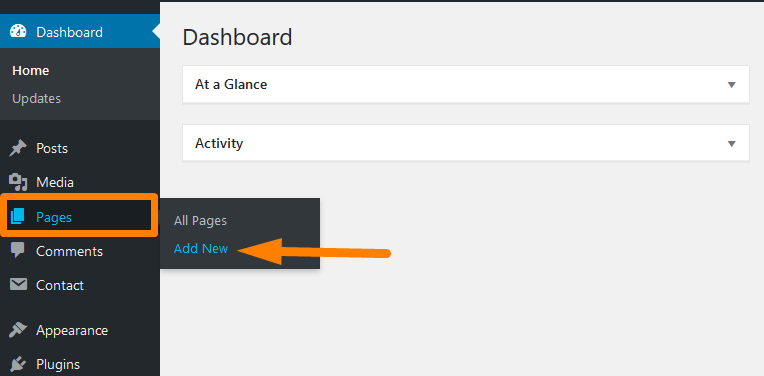
When you login into the WordPress dashboard you should click on the add page menu on the left main dashboard menu as shown below:
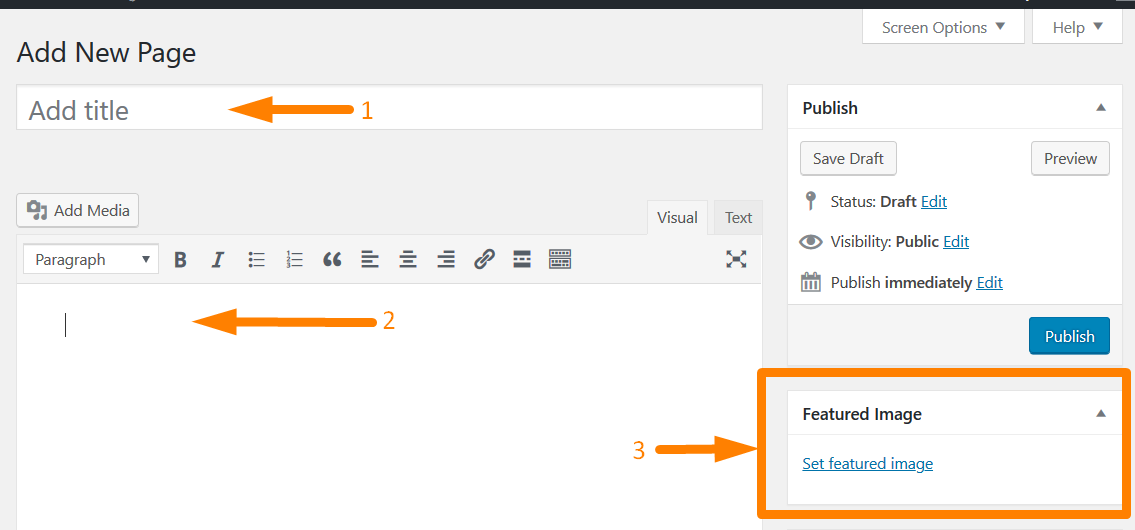
Now you will be presented with the classic WordPress editor with the title (1)and content areas (2) where you should add the content and title of the page. On the right side, you will see the featured image meta box that has a link to upload the featured image as shown in the screenshot. (3)

Click on the set featured image link in the featured image meta box and you will see a new popup to upload or select a featured image from the WordPress media library.
Click on the upload button to upload the image or the select option to choose the image that you want to set as the featured image on the WordPress page.

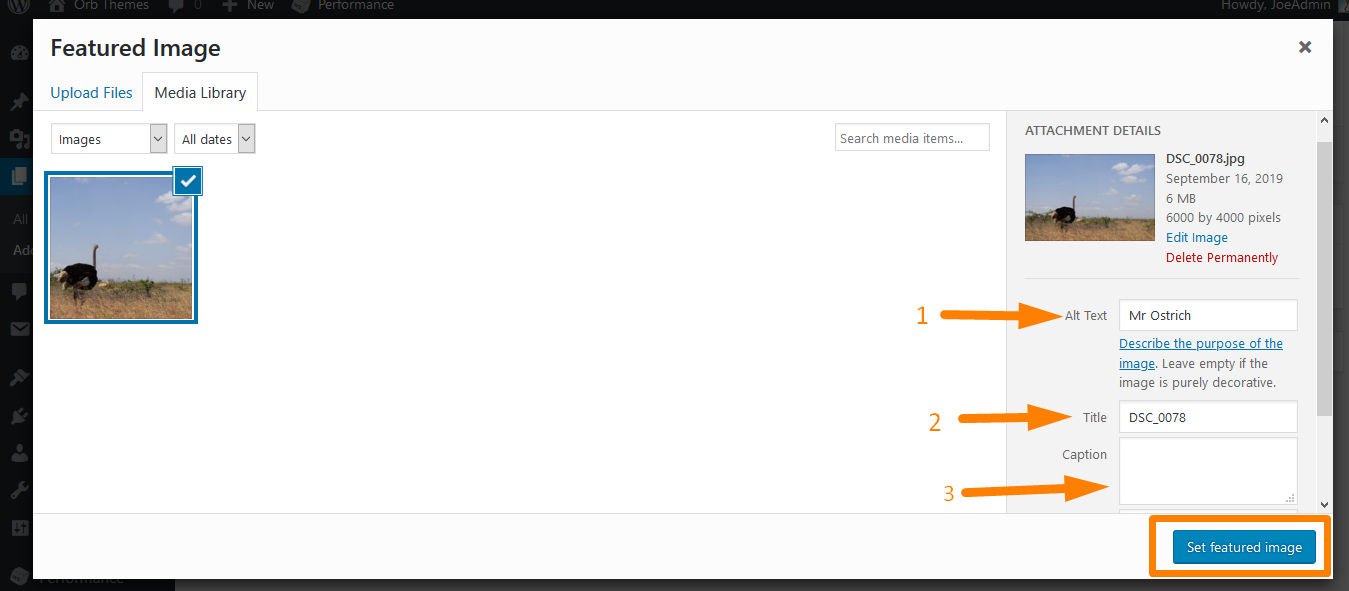
On the WordPress-featured image upload screen, you can set the alt text (1) which is an important description of the image that replaces the image when the source is broken. You can also set the title of the image (2); add a caption (3) and a description (not included in the image above).
Finally, click on the set featured image button to set the image and return back to the post.
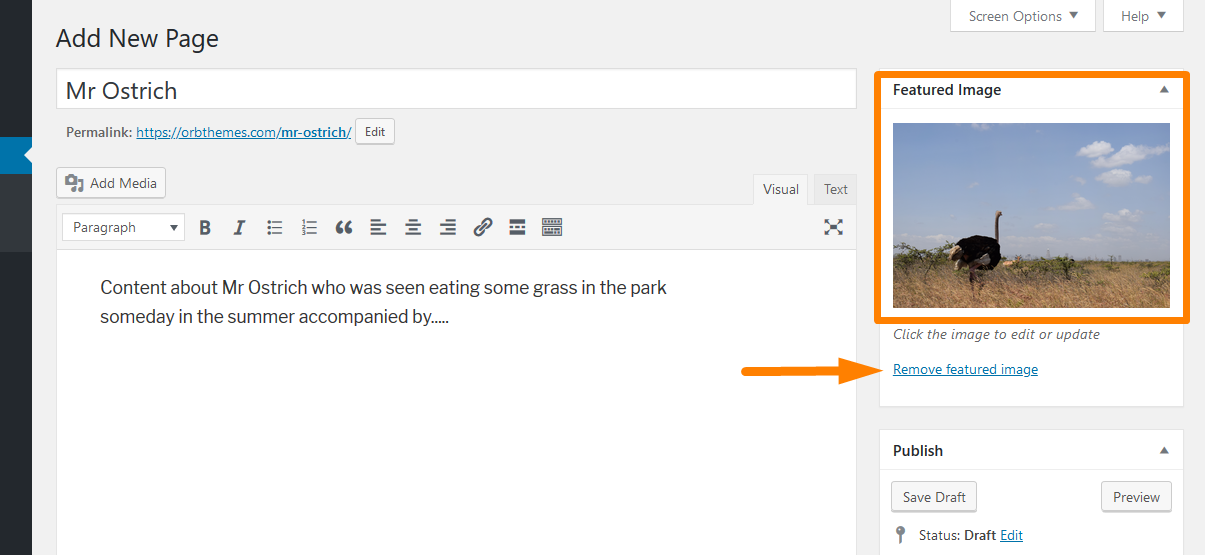
If everything works well a thumbnail of the image appears with a link to remove the featured image if you want to replace it in the future.

Set a Featured Image in WordPress Post
To set a featured image in WordPress post the steps are similar since the WordPress page and post creation is the same.
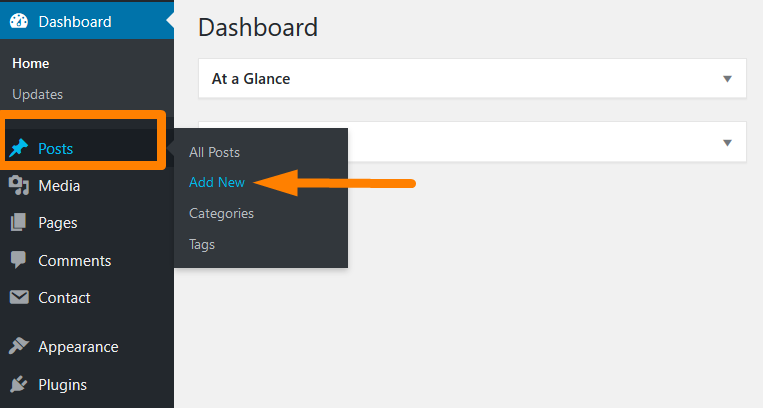
The only difference is in the menu, you should click on the add new post menu as shown below:

Set a Featured Image in WordPress Gutenberg Editor
To set a featured image in the WordPress Gutenberg editor the process is the same the difference is only in the user interface.
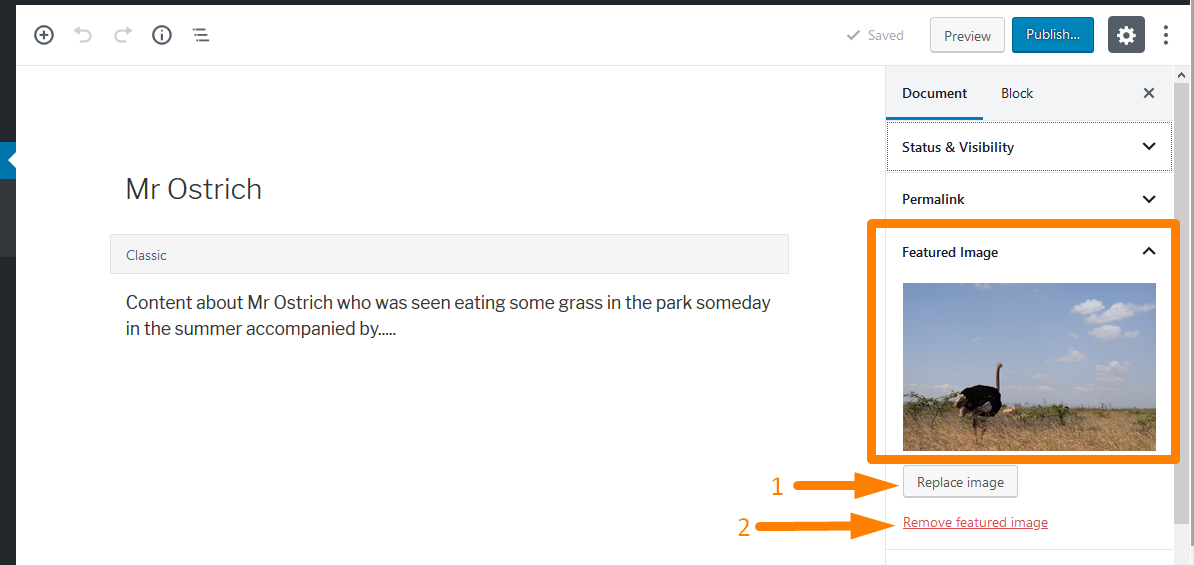
The featured image block is located on the right side and now as a collapsing element with the title ‘Featured Image’.
Click on the downward arrow to open and upload the image using the default media uploader just like for the classic WordPress editor.
When the featured image is uploaded you will see there is a new button to replace the image (1) unlike in the classic WordPress editor. The link to removing the image is also present in the Gutenberg editor (2).

Conclusion
These are the simple steps you should take to set a featured image on a WordPress page or post.
It is simple for every new WordPress user to add the featured image on a post or page.
For advanced users or WordPress theme developer they can manipulate this featured image in themes and plugins to enhance the functionality or the layout in the front.

Joe is an experienced full-stack web developer with a decade of industry experience in the LAMP & MERN stacks, WordPress, WooCommerce, and JavaScript – (diverse portfolio). He has a passion for creating elegant and user-friendly solutions and thrives in collaborative environments. In his spare time, he enjoys exploring new tech trends, tinkering with new tools, and contributing to open-source projects. You can hire me here for your next project.
Similar Articles
- How to Redirect a WordPress Page Without Plugins?
- How to Create Number Pagination in WordPress Without Using Plugin
- How to Create Page In WordPress Programmatically
- How to Move WooCommerce Checkout Field
- How To Add Custom CSS To WordPress Page
- How to Get Author Image In WordPress
- How to Add Search Box on Top of Page Storefront Theme
- How to Install Classic Editor In WordPress
- How to Remove Gravatar Storefront Blog WooCommerce
- How to Use WordPress Shortcodes in Pages or Posts with Example
- How to Add Content Before or After the_content & In Custom Post Types
- How to Change Hyperlink Color In WordPress
- WordPress Get Post Category Snippet & Guide
- How to Use WooCommerce to Set Up Online Store
- How to Check If a Product is Variable In WooCommerce
- How to Move Primary Menu Storefront WooCommerce
- How to Add Buy Now Button WooCommerce Without Plugin
- How to Get Avatar Image URL WordPress
- How to Add Local Pickup to WooCommerce
