![]() Gravatars are enabled by default as the primary avatar platform for WordPress. They allow users to give their online profiles an instantly identifiable persona.
Gravatars are enabled by default as the primary avatar platform for WordPress. They allow users to give their online profiles an instantly identifiable persona.
However, in some cases, you might want to disable this feature on your online store. It is quite easy to remove Gravatars. In this post, I will share how you can disable Gravatars on your WooCommerce Storefront Blog.
Why Disable Gravatars?
Gravatars offer increased customization and convenience to your user base. However, this affects the speed of your site. If you have large website with an active comment section, you will notice much of a slowdown.![]()
Speed is one of the important factors search engines use to rank websites. Therefore, it is important to stay fast.
Gravatars are used on many websites, and that information is saved on the Gravatar server. If you have Gravatars enabled on your WooCommerce blog, your site must contact and retrieve the Gravatar server’s information. However, the slowdown is not noticeable on smaller sites that get a handful of comments.
For websites that get hundreds of comments, retrieving Gravatars on that page will have a noticeable effect.
Steps to Remove Gravatars on Your WooCommerce Storefront Blog
WordPress has a built-in option to disable Gravatars. This means that you do not need any additional plugin to remove them. The only thing you need to do is to change one setting.
However, there are other ways you can use Gravatars in specific areas of the WordPress site if you need them.
Here are the steps that you need to follow:
- Log into your WordPress site and access the Dashboard as the admin user.
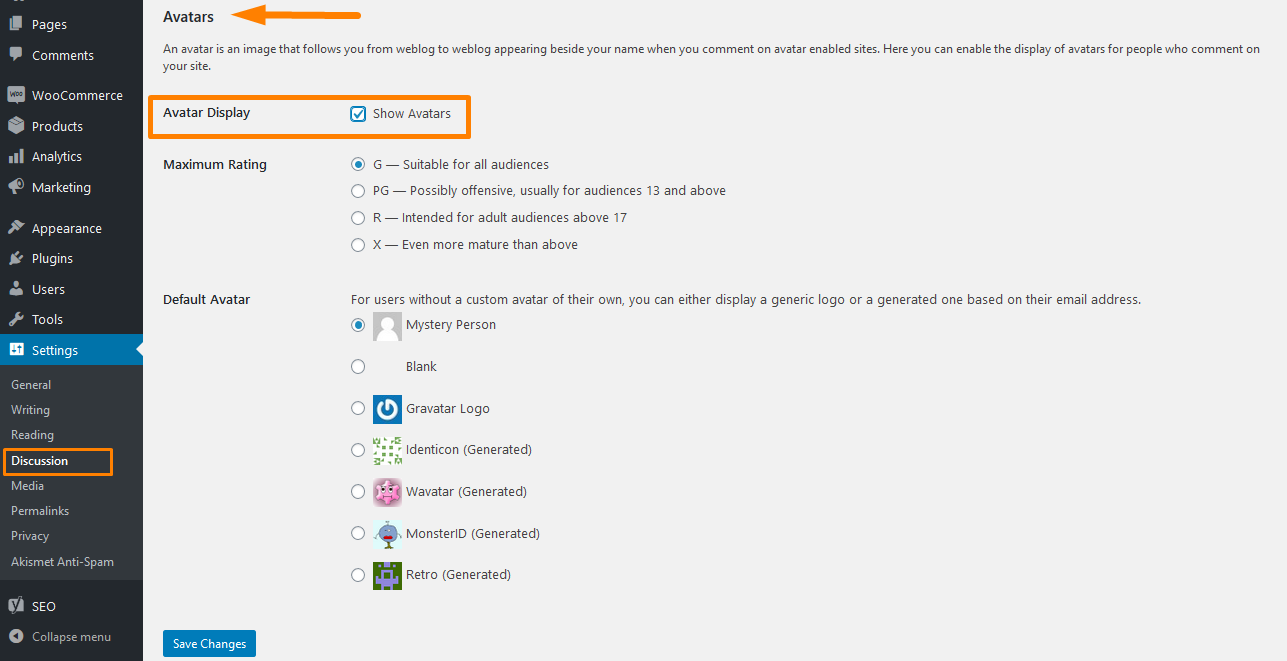
- From the Dashboard menu, click on Settings and select the Discussion This will open the Discussion settings page.
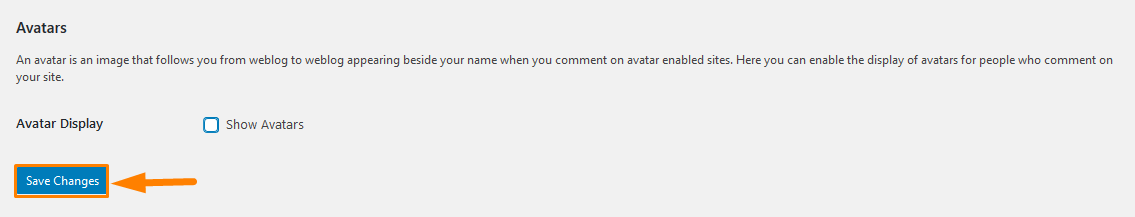
- Scroll down to the bottom of the page to locate the Avatars section. To disable Avatars, uncheck the Avatar Display box as shown below:

- After that, click on the “Save Changes” button at the bottom of the page.

That is all you have to do. You have now successfully disabled Gravatar on your WooCommerce Storefront Blog.![]()
You will not see Gravatars on your comment sections, WordPress admin area, and users’ screens.![]()
However, you can still show them selectively if you need them. For example, they can be displayed on user emails or the author’s information box.
Additionally, you have to always keep SEO and user convenience in mind. These two topics clash, and you should find a balance between the two. Your WooCommerce Storefront blog needs to be user friendly and convenient.
Conclusion
In this post, I have shared how to disable Gravatars in your WooCommerce Storefront blog. It is very easy, and even WordPress beginners will not have a hard time. You can also display Gravatars on user emails or the author’s information box, anywhere on your site.
Additionally, I have highlighted that you need to balance between SEO and user convenience. This is one of the most challenging choices, as these two topics always seem to clash.
Similar Articles
- List of 30+ Overall Best WordPress SEO Plugins For Higher Ranking
- How to Add Disclaimer Storefront WooCommerce
- How to Make WooCommerce Storefront Header Transparent
- How to Hide Mobile Footer From Storefront WooCommerce
- How to Create One Product WooCommerce Storefront Store
- How to Change WooCommerce Email Footer Text
- 100+ Best Free WordPress Plugins By Popularity, Ratings & Users
- How to Redirect On Refresh WordPress Page » Detect Page Refresh PHP
- How to Redirect a WordPress Page Without Plugins?
- How to Redirect to Cart after Login in WooCommerce
- How to Hide a Product in WooCommerce or Hide Products by Category or Roles
- How to Hide Admin Bar for WooCommerce Customers or By User Roles
- 30 Best WordPress Security Plugins to Protect Your Site
- How to Remove Cart Page WooCommerce Storefront Theme
- How to Change Storefront Theme Order of Products
- How to Display All Products Purchased by User – Purchase History
- 30+ Best WordPress Affiliate Plugins for All Affiliate Networks
- How to Redirect User If Not Logged in WordPress » Page Redirect
- 30+Best WordPress Membership Plugins Collection
- How to Upload Theme to WordPress Step by Step Guide
