
When you are developing a plugin or theme for WooCommerce, you may be required to get payment methods for a variety of logic.
For example in my recent redirect after checkout WooCommerce plugin development, I needed to create a condition to redirect WooCommerce users after checkout based on the payment method they used in the checkout.
In such a case there is a need for you as a WooCommerce developer to create a function that gets all the activated payment method and then displays it for the users to select in the backend or uses it in certain logic.
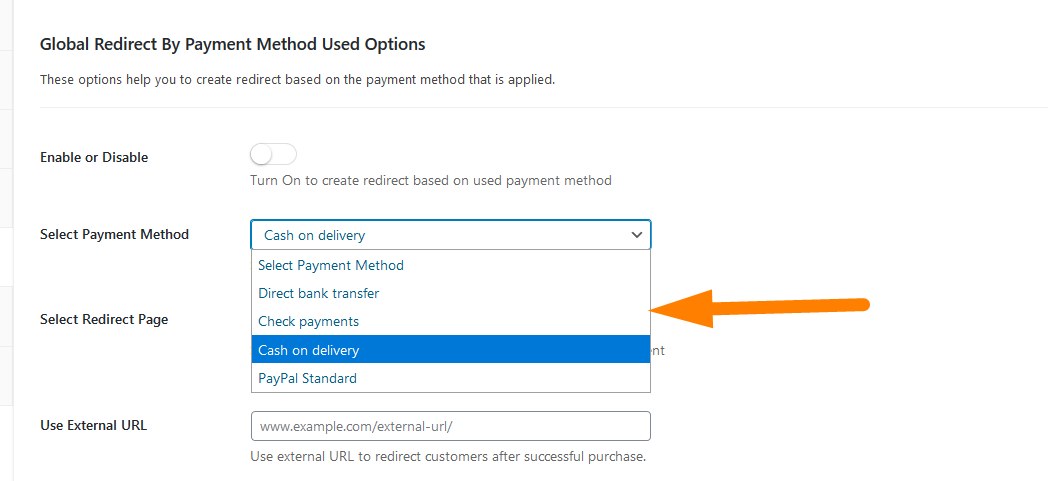
In my case, I needed to display the payment methods in a drop-down select list for the user to select one payment method that is applied to the condition, as you can see in the image below:

Get Payment Method WooCommerce
If you are looking for the code on how to get a payment method in WooCommerce, this is a good tutorial to quickly give you an idea of how you can get it done.
To get all the payment methods you need to use the WC() and the payment_gateways() method.
You can save these payment methods in a variable and return an array that you can go ahead and use in the select field.
The following is the code example of how to get payment methods in WooCommerce.
/**
* Get all payment methods
*/
function njengah_get_payment_method_options() {
$gateways = WC()->payment_gateways->payment_gateways();
$options = array();
foreach ( $gateways as $id => $gateway ) {
$options[$id] = $gateway->get_method_title();
}
return $options;
}
This function returns an array of the available payment methods and you can go ahead and use it to display the payment methods in a drop-down as follows :
/**
* Display all payment methods in a select display drop down & save as post meta
*/
function njengah_display_payment_methods(){
$selected_payment_method = get_post_meta($post_id ,'njengah_payment_method', true);
?>
<select name="njengah_payment_method" class="select_field">
<option selected="selected" disabled="disabled" value=" "><?php echo esc_attr( __( 'Select Payment Method' ) ); ?></option>
<?php
$paymentmethods = njengah_get_payment_method_options();
foreach ( $paymentmethods as $payment_id => $method_title ) {
$option = '<option value="' . $payment_id . '" ';
$option .= ( $payment_id == $selected_payment_method ) ? 'selected="selected"' : '';
$option .= '>';
$option .= $method_title ;
$option .= '</option>';
echo $option;
}
?>
</select>
<?php
}
As you can see I am calling the first function in the second function in order to display the payment methods and I am loping through the value of the first function which contains all the payment methods.
You also need to understand in this case I am saving using update_post_meta() but you can also save using the update_option() function if you are not using these methods in the context of a post.
Conclusion
In this tutorial, I have outlined how you can get payment methods in WooCommerce and how to display the payment methods in a drop-down select list.
I hope you can now extend this code and reuse it in your project. If you have any questions about the code or how to make it better, you can get in touch.

Joe is an experienced full-stack web developer with a decade of industry experience in the LAMP & MERN stacks, WordPress, WooCommerce, and JavaScript – (diverse portfolio). He has a passion for creating elegant and user-friendly solutions and thrives in collaborative environments. In his spare time, he enjoys exploring new tech trends, tinkering with new tools, and contributing to open-source projects. You can hire me here for your next project.
Similar Articles
- How to Check if a User is Logged In in WordPress
- How to Select All Except Last Child In CSS » CSS Not Last Child Example
- How to Add Custom Shipping Method in WooCommerce
- How to Change Add to Cart Button Text In WooCommerce Shop Page
- How to Redirect User If Not Logged in WordPress » Page Redirect
- How to Redirect Users after Successful Login in WordPress without Using a Plugin
- How to Add a Trust or Secure Logo on WooCommerce Checkout Page
- How to Create My Account Page In WooCommerce
- How to Display WooCommerce Products By Category
- How to Redirect a WordPress Page Without Plugins?
- How to Set Featured Products In WooCommerce
- How to Remove Has Been Added to Your Cart Message WooCommerce
- How to Remove Downloads Menu My Account Page WooCommerce
- How to Add Content Before or After the_content & In Custom Post Types
- How to Add Custom WooCommerce Payment Icons Checkout Page
- How to Disable Payment Method for Specific Category
- How to Hide PayPal Icon on WooCommerce Checkout Page

Comments are closed.