 In this post I want to show you how to get current product in WooCommerce and share this useful get current product WooCommerce code snippet that you can use for your WooCommerce development.
In this post I want to show you how to get current product in WooCommerce and share this useful get current product WooCommerce code snippet that you can use for your WooCommerce development.
Why Get Current Product WooCommerce?
There are several scenarios you may want to get current product in WooCommerce.
WooCommerce Customer Purchase History Discount
A case example is when you want to get the current WooCommerce product and compare with the user purchase history.
You may possibly be developing a discount WooCommerce plugin that is based on the previous customer purchase history.
In such a case you may want to get current product WooCommerce for you to make the comparison and execute the discount logic.
WooCommerce Redirect After Checkout Per Product
Another example if when you want to control the add to cart logic for a specific product or better when you want to execute some WooCommerce checkout functionality like WooCommerce redirect after checkout for product.
So let us get first the understanding of how WooCommerce product code works!
Get Current Product WooCommerce

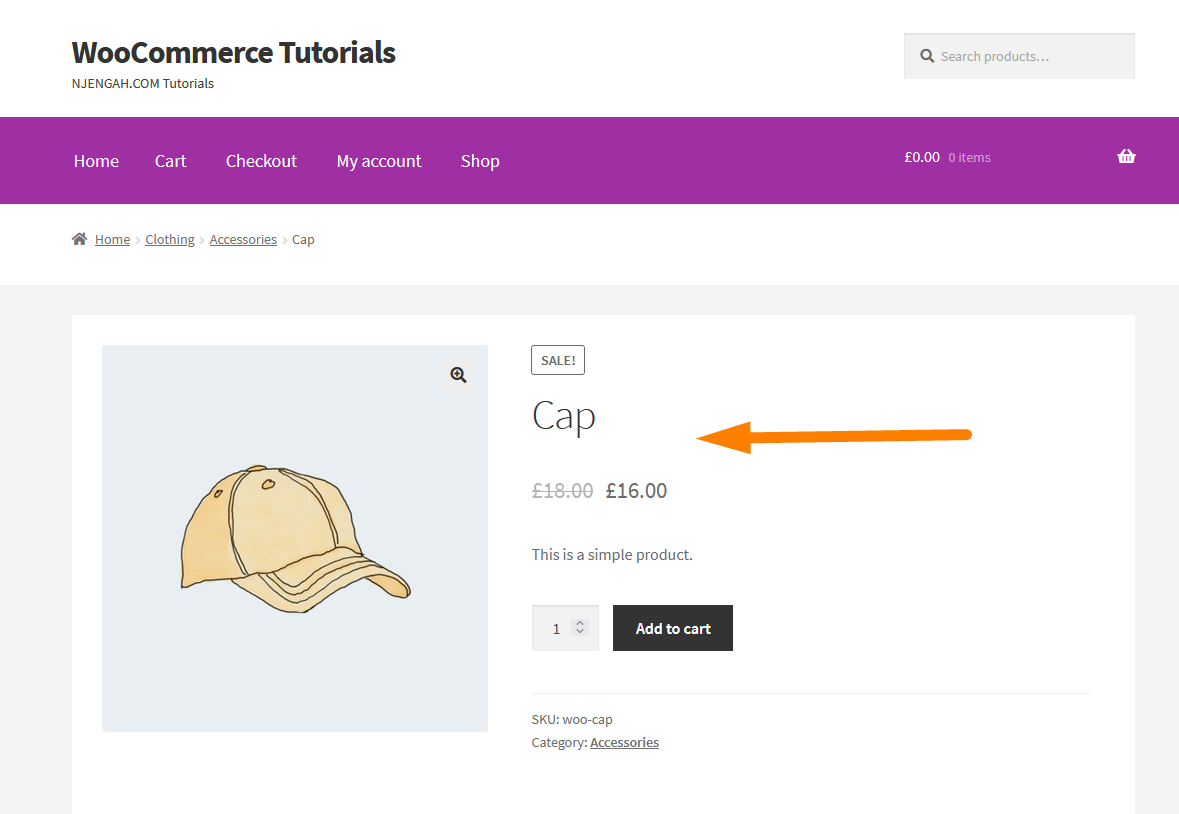
So as you can see on the image we want to get current product details. It is important to know that all WooCommerce products are posts.
This allows you as a WooCommerce developer to use the global post object to get all the details of the current WooCommerce product.
post (WP_Post) The post object for the current post – Class WP_Post.
This is what we simply need to get all the details of the current WooCommerce product as I will show you with a quick example below.
So you just need to access the post object using the global variable as in the code below :
[php]global $post;
$current_product = $post;
[/php]
Get Current Product WooCommerce and Display Data In WordPress Header
We can display the data of the current product in the header by adding the code above in the WordPress header hook.
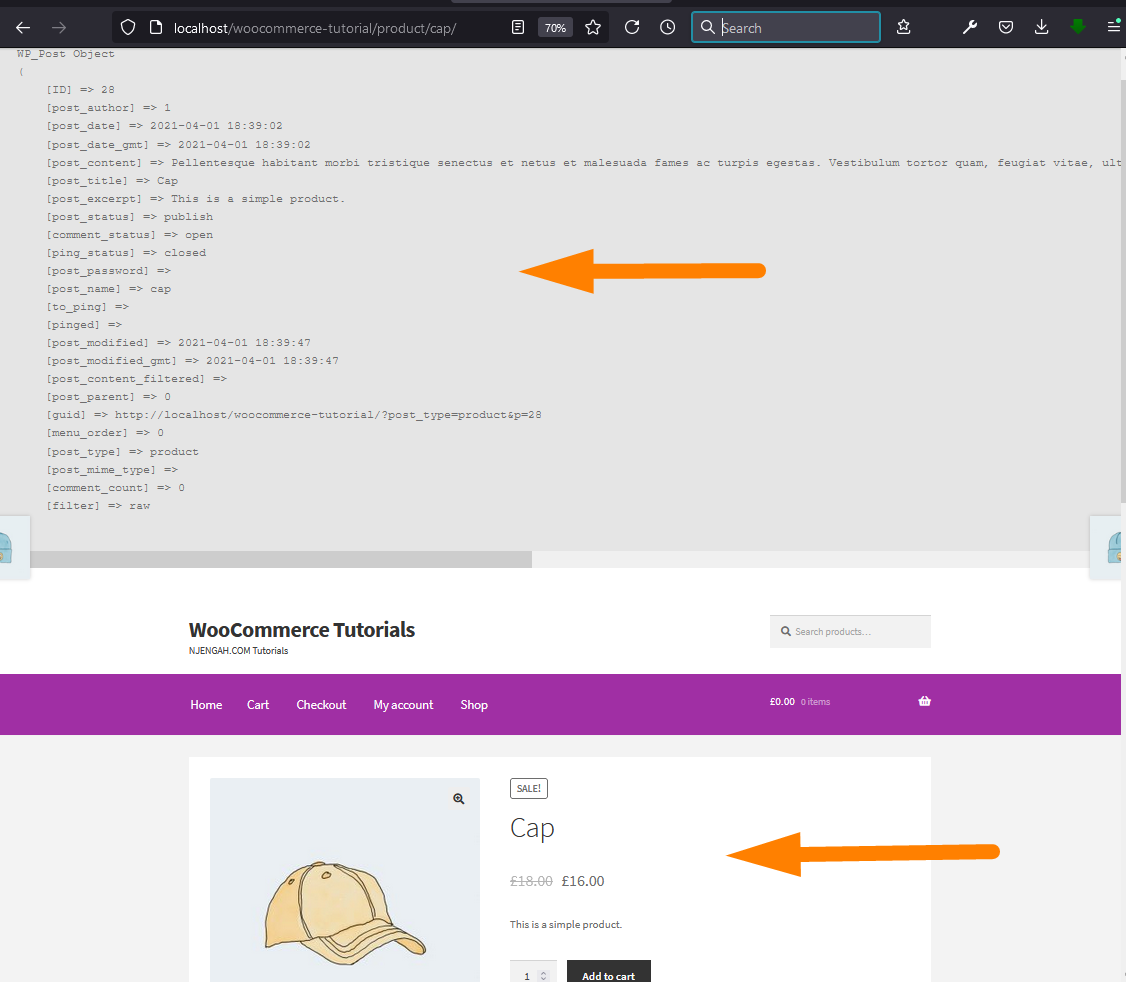
You should see the data of the current WooCommerce product display as shown on the image below:

So what is happening here? Let me explain this code step by step.
Get Current Product WooCommerce Step By Step (2 Steps)
We certainly need the current product data but not all the data maybe we need the title, image or slug. So these are the simple steps to get the current product in WooCommerce.
- First know that WooCommerce product a post like a Custom Post Type in WordPress.
- The second step is accessing the current product (post) data using the global $post variable.
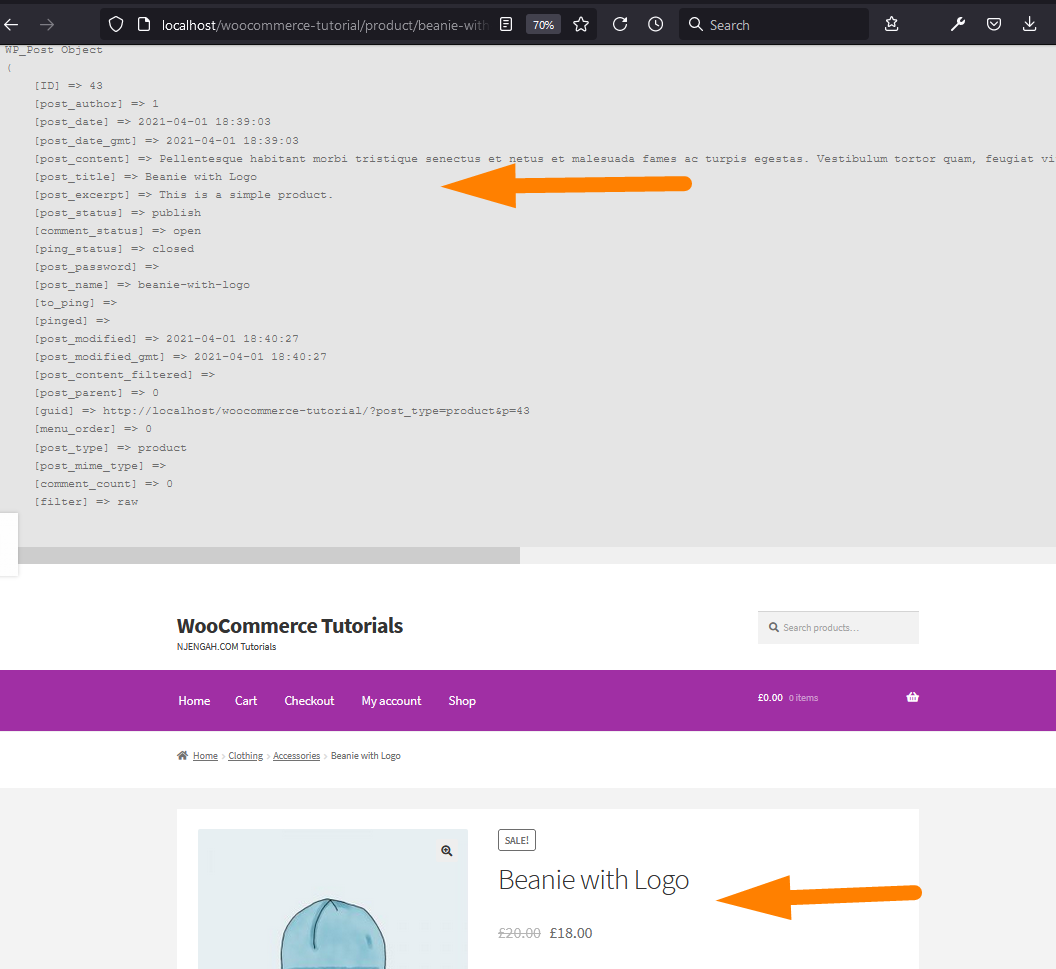
- The third step is to print out all the data so I have added this to an action hook to the header to just display the current product data on the header of every product on your WooCommerce site. On the image below is another product and you can see the WP post object data is displayed at the top:

You can go ahead and use this data in any other logic you need for your WooCommerce theme or custom plugin.
Conclusion
In this post, I have shared with you how you can get current product in WooCommerce and use the data in your custom WooCommerce development.
The take from this post is that WooCommerce product is a post and you should comfortably use the the global $post WordPress variable to access current WooCommerce product data as demonstrate with examples above.

Joe is an experienced full-stack web developer with a decade of industry experience in the LAMP & MERN stacks, WordPress, WooCommerce, and JavaScript – (diverse portfolio). He has a passion for creating elegant and user-friendly solutions and thrives in collaborative environments. In his spare time, he enjoys exploring new tech trends, tinkering with new tools, and contributing to open-source projects. You can hire me here for your next project.
Similar Articles
- How to Add Amazon Affiliate Products to WooCommerce
- How to Customize WooCommerce Product Pages With Elementor Pro
- How to Add View Cart Button In WooCommerce
- How to Create Page In WordPress Programmatically
- How to Get Current WooCommerce Product Category
- How to Add Product Image WooCommerce Checkout Page
- How to Create One Product WooCommerce Storefront Store
- How to Translate WooCommerce Checkout Page
- How to Change WooCommerce Checkout Field Placeholder Text
- How to Create WooCommerce Redirect After Checkout Per Product
- How to Display All Products Purchased by User – Purchase History
- How to Get Order ID on Checkout Page WooCommerce
- How to Get Current Product Category Name in WooCommerce
- How to Export Products In WooCommerce
- How to Get Logged In User Information in WordPress
- How to Add Continue Shopping Button WooCommerce Checkout
- How to Create Checkbox Field in WooCommerce Checkout Page
- How to Add Text after Price in WooCommerce » Add Price Suffix
- How to Display Category Name in WordPress Using a Practical Example
