 Adding a disclaimer to your WooCommerce Store is an easy way to communicate important information to visitors to your store. Additionally, disclaimers can also help you limit your legal liability in some instances. They are also an excellent way to address specific liability points that fall outside your Terms & Conditions agreement.
Adding a disclaimer to your WooCommerce Store is an easy way to communicate important information to visitors to your store. Additionally, disclaimers can also help you limit your legal liability in some instances. They are also an excellent way to address specific liability points that fall outside your Terms & Conditions agreement.
It is very important to add a disclaimer, especially if you embed affiliate links on your WooCommerce store.
Here are some of the reasons you might want to add a disclaimer:
- To express views.
- To tell customers that they are liable for the products they have purchased.
- To tell visitors the past performance of the store.
- To advise customers on how they can use products. You can add one if you sell products that are considered dangerous or risky to use.
- To display a copyright notice.
- To display errors or omission.
- To tell customers that you use affiliate links on your store.
Where Should You Display a Disclaimer?
Disclaimers should always be displayed where users can easily see them.
After creating your disclaimer, I highly recommend adding a web page and linking it to their website footer alongside other important legal pages such as a Terms and Conditions agreement and Privacy Policy.
Alternatively, you can add place the disclaimer text directly on webpages or directly in the website footer.
Moreover, it is worth mentioning that legally-required disclaimers like affiliate disclaimers must be displayed as close to the affiliate links as possible.
In this post, I will share how you can add a disclaimer to the Storefront theme in WooCommerce.
Steps to Add Disclaimer Storefront WooCommerce Theme
Here are the simple steps that you need to follow:
- Log into your WordPress site and access the Dashboard as the admin user.
- From the Dashboard menu, click on Pages > Add New.
- Add a relevant title such as “Disclaimer,” “Legal Disclaimer,” or “Legal Information.”
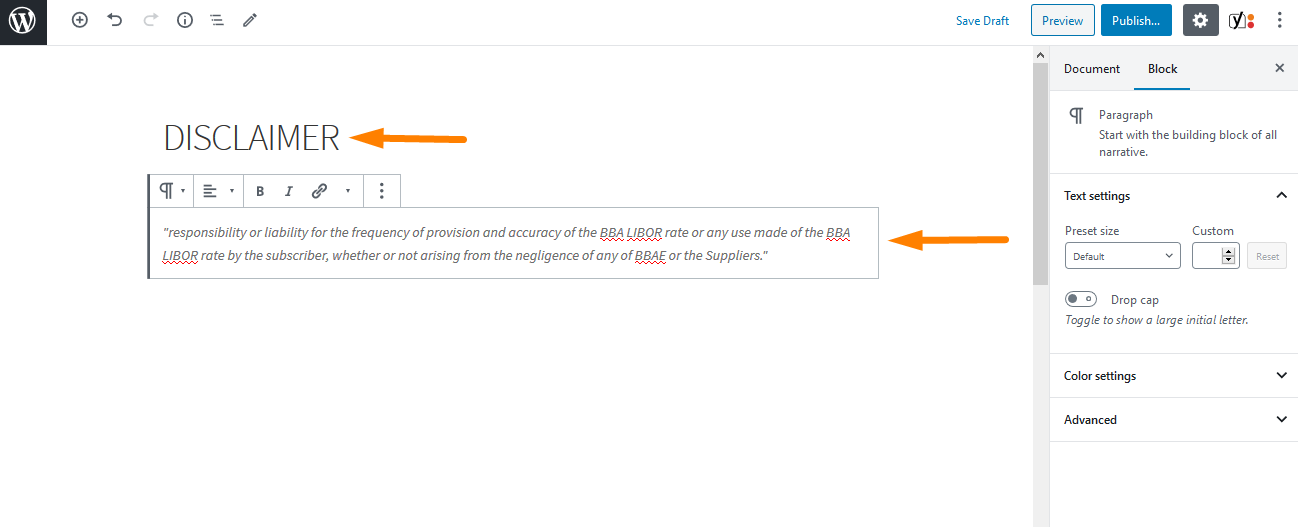
- Type or copy and paste your legal disclaimer into the main editing area, as shown below:

- Click Publish when you are done. Note that you can click Preview to check how your page will look on your site before publishing it.
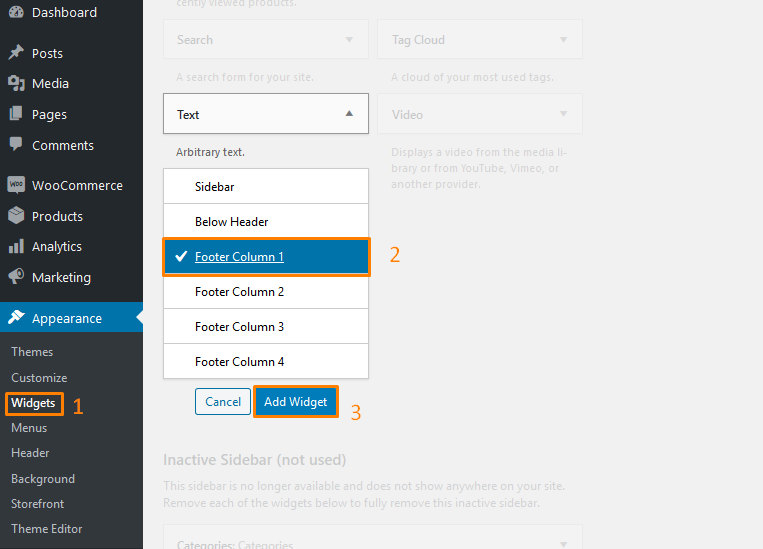
- Return to your WordPress dashboard. Click on Appearance > Widgets.
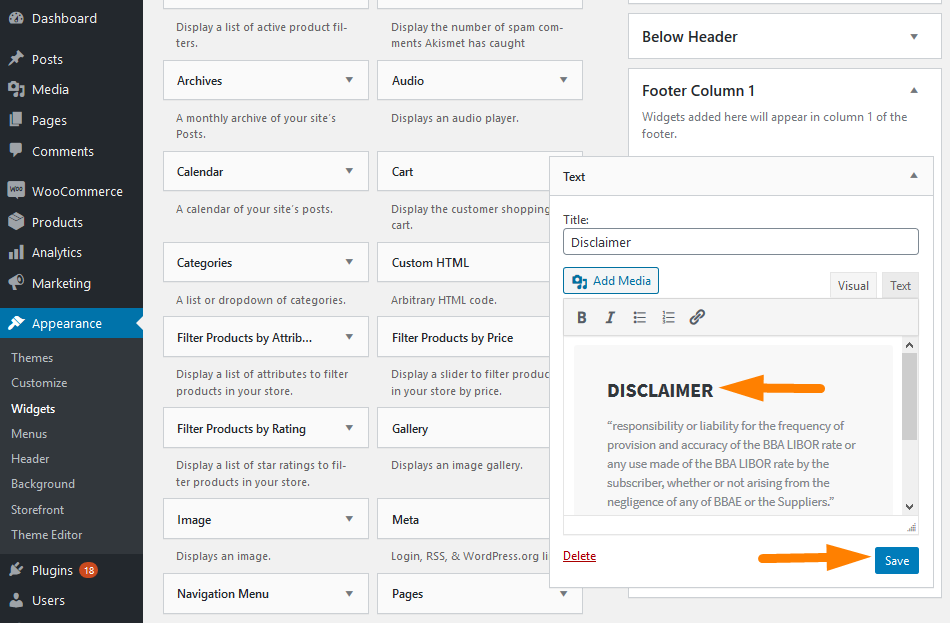
- Find the text widget and click on it. Add it to the footer widget area as shown:

- Copy the URL of the disclaimer page and paste it into the text box. In this example, my disclaimer page URL is http://127.0.0.1/wordpress/disclaimer/.
- Save the changes that you make.

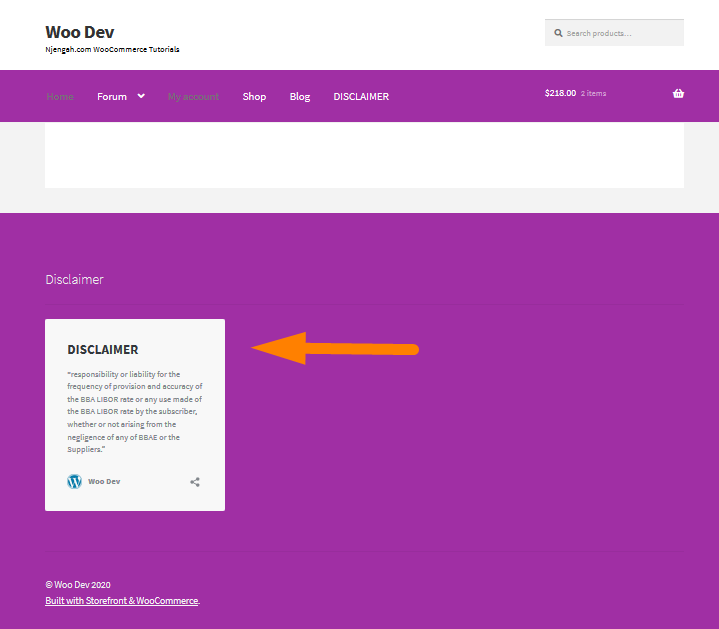
- Here is the outcome:

Conclusion
In summary, I have shared how you can add a disclaimer in your WooCommerce Storefront theme. Additionally, I have highlighted that the disclaimer needs to be placed in a conspicuous area. I have also shared the reasons you might want to add a disclaimer to your WooCommerce store. However, you should add a relevant title to your disclaimer.
Similar Articles
- How to Add a Trust or Secure Logo on WooCommerce Checkout Page
- Move Price WooCommerce Storefront Hooks
- How to Hide Mobile Footer From Storefront WooCommerce
- How to Setup WooCommerce Storefront Mega Menu
- How to Fix WooCommerce Storefront Theme Internal 500 Server Error
- How to Add Logout Option Menu WooCommerce Storefront Theme [Example]
- How to Set WooCommerce Storefront Theme Product Page Full Width
- Getting Started With Vue Storefront [ Beginner Guide ]
- What is WooCommerce Storefront Theme ? [Answered]
- How to Set Up Homepage in WooCommerce Storefront
- How to Adjust WooCommerce Storefront Height of Header
- How to Customize Storefront Theme Using Customizer
- 30+ Best WordPress Inventory Management Plugins
- How to Change Storefront Theme Tagline WooCommerce
- How to Add WooCommerce Storefront Banner
- WooCommerce Storefront Theme Review
- WooCommerce Storefront Show all Categories on Homepage
- How to Create One Product WooCommerce Storefront Store
